1月26日 授業内容
見出し=spread sheet
・Webページを表示する仕組み
http://d.hatena.ne.jp/web-0818/20160126/p1
画像と情報を並べるのはあまりベターではない時がある。画像があると文章を読まなくなる為。
ランディングページ
http://ukon.house-wf.co.jp/
・プログラマーが見たほうがいいページ
http://www5e.biglobe.ne.jp/~aji/3min/index.html
・CMS
http://www.nttd-bb.com/service/web/cms/about.html
・絶対パス(http:wwwから始まる)・・・wwwはサーバー形式を表す
教科書P44
・ディレクトリ
・同一階層: ./
・上位階層(1階層上に上がる): ../
・ルートパス: /
URLの後に/index.htmlがある
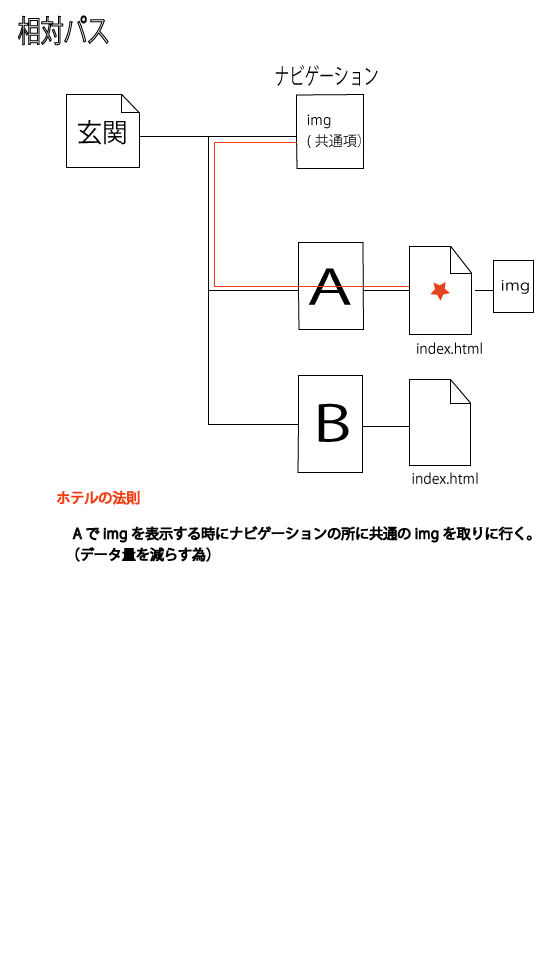
・相対パス
教科書P44

../ 一階層上に上がる
*リストからのリンクがありすぎると検索エンジンは拾わない。
<p>タグからのリンクが1番強い
・CSS・・・親で指定したものが下に引きづがれる
cascade・・・小さな滝
CSSの概要
記述ルール
記述ルール - Webデザインの勉強 | Webサイト制作科 1月20日開講クラス
html validator(読み込み要)
Web developper(読み込み要)
グーグルクロムとfire foxに読み込む
*HTMLを完全に仕上げてから(文法)CSSを打つ
1.0em=16px
CSSでコメントを入れるときは /*コメント*/
デシマルタブ・・・ワープロソフトなどで、数値の一覧を作る際に、縦に並ぶ数字の位置をそろえる機能。小数では小数点の位置、整数では1の位が縦にそろうように調節する。これにより、数値の一覧が見やすくなり、比較もしやすくなる。
#:ハシュタグ
フォントの良い組み合わせ
font-family:
"Hiragigo Kaku Gothic ProN"
Meiryo
sans-serif;
HEX Color:R G B
カラーモード(RGBカラーとCMYKカラー)とは?|データ作成の前に|印刷通販の【WAVE】
- rem
6px≒1.0em
教科書P67,68に記載
フォントサイズの指定はCSS3の「rem」が便利そう | HTML5 – CSS3 mag
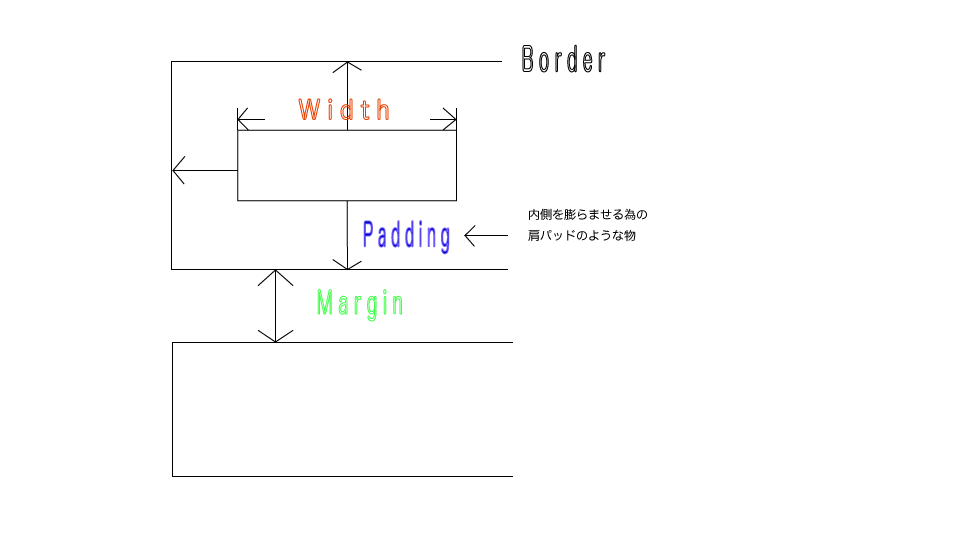
ボックスモデル

html、css入力内容
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSSの練習</title>
<style>
h1{
font-family:
"Hiragigo Kaku Gothic ProN"
Meiryo
sans-serif;
color:white;
width :300px;
padding:20px;
font-size:2.0em; /*16pxの2倍*/
background-color:red;
text-align:right;
}
p {color:white;
padding:5px;
width:6.0em;
font-size:32px;
background-color:blue;
font-weight:bold;}
</style>
</head>
<body>
<h1>大見出し</h1>
<p>こんにちは!</p>
<h2>こんにちは!</h2>
</body>
</html>