2月9日授業内容
・線色の変更・・・対象物を選択し、選択→共通→カラー(線)をクリックし線色を選択する。
・小さい四角形を三角にする。ダイレクト選択ツールで上2点を選択し、オブジェクト→パス→平均→2軸ともにクリック
- ナビゲーションの個別指定
無料のフォントサイト
授業入力内容

①<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="02-09-1.css">
<title>横ナビゲーション(画像)の練習</title>
</head>
<body>
<ul class="nav">
<li class="home"><a href="home.html" >ホーム</a></li>
<li class="food"><a href="food.html">フード</a></li>
<li class="drink"><a href="drink.html">ドリンク</a></li>
<li class="info"><a href="info.html">インフォメーション</a></li>
<li class="contact"><a href="contact.html">問い合わせ</a></li>
</ul>
</body>
</html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="02-09-1.css">
<title>横ナビゲーション(画像)の練習</title>
</head>
<body>
<ul class="nav">
<li class="home"><a href="home.html" >ホーム</a></li>
<li class="food"><a href="food.html">フード</a></li>
<li class="drink"><a href="drink.html">ドリンク</a></li>
<li class="info"><a href="info.html">インフォメーション</a></li>
<li class="contact"><a href="contact.html">問い合わせ</a></li>
</ul>
</body>
</html>
.......................................
@charset "utf-8";
/* CSS Document */
/*reset..........*/
html,body,ul,li/*最後はカンマで終わると正しく機能しないよ*/
{font-family:"Hiragino Kaku Gothic proN"
Meiryo,
sans-serif;
padding:0;
margin:0;
line-height:1.0;}
ul{list-style:none;}
a{text-decoration:none;}
/*body...........*/
body{font-size:16px;
background:#FFF;}
/*nav.............*/
.nav{width:800px;
margin:50px auto;}
.nav li{float:left;
}
.nav li a{display:block;
line-height:60px;
width:160px;
background:#fff url(../nav/img/png-2.png) no-repeat 0 0;
overflow:hidden;/*文字隠し*/
white-space:nowrap;
text-indent:100%;
}
.nav li.home a.this{background-position:left -70px;}/*htmlで5つ分の別ファイルで保存する。見ているサイトのボタンをホバー状態と同じ表示にしている。htmlのliでのファイルごとのクラス設定が必要*/
.nav li.home a{background:#fff url(../nav/img/png-2.png) no-repeat left top }/*基準位置(x軸、y軸)は左上*/
.nav li.home a:hover{background:#fff url(../nav/img/png-2.png) no-repeat left -70px}
/*...................................................................................*/
.nav li.food a{background:#fff url(../nav/img/png-2.png) no-repeat -160px 0 }
.nav li.food a.this{background-position:-160px -70px;}
.nav li.food a:hover{background:#fff url(../nav/img/png-2.png) no-repeat -160px -70px}
/*...................................................................................*/
.nav li.drink a{background:#fff url(../nav/img/png-2.png) no-repeat -320px 0}
.nav li.drink a.this{background-position:-320px -70px;}
.nav li.drink a:hover{background:#fff url(../nav/img/png-2.png) no-repeat -320px -70px}
/*...................................................................................*/
.nav li.info a{background:#fff url(../nav/img/png-2.png) no-repeat -480px 0 }
.nav li.info a.this{background-position:-480px -70px;}
.nav li.info a:hover{background:#fff url(../nav/img/png-2.png) no-repeat -480px -70px}
/*...................................................................................*/
.nav li.contact a{background:#fff url(../nav/img/png-2.png) no-repeat -640px 0 }
.nav li.contact a.this{background-position:-640px -70px;}
.nav li.contact a:hover{background:#fff url(../nav/img/png-2.png) no-repeat -640px -70px}
/*...................................................................................*/
#home{background:#FF8080;}/*それぞれのファイルでbodyにidを設定し、それぞれの画面で背景設定している。*/
#food{background:#D0AC2F;}
#drink{background:#3A7234;}
#info{background:#0080C0;}
#contact{background:#AA558C;}
/*...................................................................................*/
p.img{width:800px;/*それぞれのファイルで<p class=="img"></p>を設定する*/
margin:0 auto ;
height:300px;}
/*...................................................................................*/
/* CSS Document */
/*reset..........*/
html,body,ul,li/*最後はカンマで終わると正しく機能しないよ*/
{font-family:"Hiragino Kaku Gothic proN"
Meiryo,
sans-serif;
padding:0;
margin:0;
line-height:1.0;}
ul{list-style:none;}
a{text-decoration:none;}
/*body...........*/
body{font-size:16px;
background:#FFF;}
/*nav.............*/
.nav{width:800px;
margin:50px auto;}
.nav li{float:left;
}
.nav li a{display:block;
line-height:60px;
width:160px;
background:#fff url(../nav/img/png-2.png) no-repeat 0 0;
overflow:hidden;/*文字隠し*/
white-space:nowrap;
text-indent:100%;
}
.nav li.home a.this{background-position:left -70px;}/*htmlで5つ分の別ファイルで保存する。見ているサイトのボタンをホバー状態と同じ表示にしている。htmlのliでのファイルごとのクラス設定が必要*/
.nav li.home a{background:#fff url(../nav/img/png-2.png) no-repeat left top }/*基準位置(x軸、y軸)は左上*/
.nav li.home a:hover{background:#fff url(../nav/img/png-2.png) no-repeat left -70px}
/*...................................................................................*/
.nav li.food a{background:#fff url(../nav/img/png-2.png) no-repeat -160px 0 }
.nav li.food a.this{background-position:-160px -70px;}
.nav li.food a:hover{background:#fff url(../nav/img/png-2.png) no-repeat -160px -70px}
/*...................................................................................*/
.nav li.drink a{background:#fff url(../nav/img/png-2.png) no-repeat -320px 0}
.nav li.drink a.this{background-position:-320px -70px;}
.nav li.drink a:hover{background:#fff url(../nav/img/png-2.png) no-repeat -320px -70px}
/*...................................................................................*/
.nav li.info a{background:#fff url(../nav/img/png-2.png) no-repeat -480px 0 }
.nav li.info a.this{background-position:-480px -70px;}
.nav li.info a:hover{background:#fff url(../nav/img/png-2.png) no-repeat -480px -70px}
/*...................................................................................*/
.nav li.contact a{background:#fff url(../nav/img/png-2.png) no-repeat -640px 0 }
.nav li.contact a.this{background-position:-640px -70px;}
.nav li.contact a:hover{background:#fff url(../nav/img/png-2.png) no-repeat -640px -70px}
/*...................................................................................*/
#home{background:#FF8080;}/*それぞれのファイルでbodyにidを設定し、それぞれの画面で背景設定している。*/
#food{background:#D0AC2F;}
#drink{background:#3A7234;}
#info{background:#0080C0;}
#contact{background:#AA558C;}
/*...................................................................................*/
p.img{width:800px;/*それぞれのファイルで<p class=="img"></p>を設定する*/
margin:0 auto ;
height:300px;}
/*...................................................................................*/
........................................
home.html
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="02-09-1.css">
<title>横ナビゲーション(画像)の練習</title>
</head>
<body id="home">
<ul class="nav">
<li class="home"><a href="home.html" class="this">ホーム</a></li>
<li class="food"><a href="food.html">フード</a></li>
<li class="drink"><a href="drink.html">ドリンク</a></li>
<li class="info"><a href="info.html">インフォメーション</a></li>
<li class="contact"><a href="contact.html">問い合わせ</a></li>
</ul>
<p class="img"><img src="../nav/img/home.png" alt="home"></p>
</body>
</html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="02-09-1.css">
<title>横ナビゲーション(画像)の練習</title>
</head>
<body id="home">
<ul class="nav">
<li class="home"><a href="home.html" class="this">ホーム</a></li>
<li class="food"><a href="food.html">フード</a></li>
<li class="drink"><a href="drink.html">ドリンク</a></li>
<li class="info"><a href="info.html">インフォメーション</a></li>
<li class="contact"><a href="contact.html">問い合わせ</a></li>
</ul>
<p class="img"><img src="../nav/img/home.png" alt="home"></p>
</body>
</html>
家での復習内容
以下css参照
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="Untitled-2.css">
<title>レストランのメニュー</title>
</head>
<body>
<ul class="nav">
<li class="home"><a href="home.html">ホーム</a></li>
<li class="food"><a href="food.html">カフェフード</a></li>
<li class="drink"><a href="drink.html">カフェドリンク</a></li>
<li class="info"><a href="info.html">インフォメーション</a></li>
<li class="contact"><a href="contact.html">お問い合わせ</a></li>
</ul>
</body>
</html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="Untitled-2.css">
<title>レストランのメニュー</title>
</head>
<body>
<ul class="nav">
<li class="home"><a href="home.html">ホーム</a></li>
<li class="food"><a href="food.html">カフェフード</a></li>
<li class="drink"><a href="drink.html">カフェドリンク</a></li>
<li class="info"><a href="info.html">インフォメーション</a></li>
<li class="contact"><a href="contact.html">お問い合わせ</a></li>
</ul>
</body>
</html>
.............................................
home.html(他にも3つbody id の名前、class=”this"の入力箇所が違うページがありますが入力内容は似通っているため省略します。)
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="Untitled-2.css">
<title>レストランのメニュー</title>
</head>
<body id="home">
<ul class="nav">
<li class="home"><a href="home.html" class="this">ホーム</a></li>
<li class="food"><a href="food.html">カフェフード</a></li>
<li class="drink"><a href="drink.html">カフェドリンク</a></li>
<li class="info"><a href="info.html">インフォメーション</a></li>
<li class="contact"><a href="contact.html">お問い合わせ</a></li>
</ul>
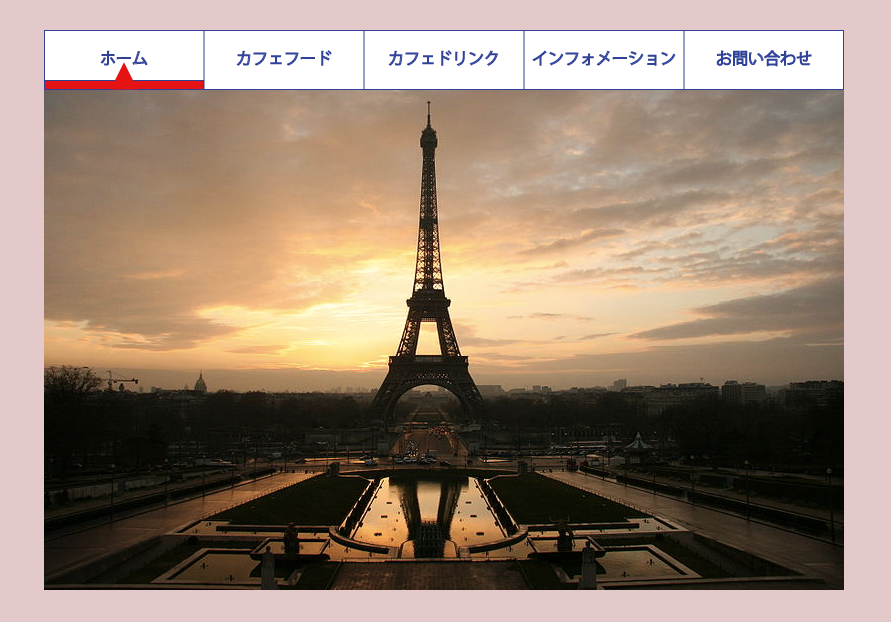
<p class="img"><img src="home.png" alt="ホーム"></p>
</body>
</html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="Untitled-2.css">
<title>レストランのメニュー</title>
</head>
<body id="home">
<ul class="nav">
<li class="home"><a href="home.html" class="this">ホーム</a></li>
<li class="food"><a href="food.html">カフェフード</a></li>
<li class="drink"><a href="drink.html">カフェドリンク</a></li>
<li class="info"><a href="info.html">インフォメーション</a></li>
<li class="contact"><a href="contact.html">お問い合わせ</a></li>
</ul>
<p class="img"><img src="home.png" alt="ホーム"></p>
</body>
</html>
...................................
food.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="Untitled-2.css">
<title>レストランのメニュー</title>
</head>
<body id="food">
<ul class="nav">
<li class="home"><a href="home.html">ホーム</a></li>
<li class="food"><a href="food.html" class="this">カフェフード</a></li>
<li class="drink"><a href="drink.html">カフェドリンク</a></li>
<li class="info"><a href="info.html">インフォメーション</a></li>
<li class="contact"><a href="contact.html">お問い合わせ</a></li>
</ul>
<p class="img"><img src="名称未設定-1.png" alt="フード"></p>
</body>
</html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="Untitled-2.css">
<title>レストランのメニュー</title>
</head>
<body id="food">
<ul class="nav">
<li class="home"><a href="home.html">ホーム</a></li>
<li class="food"><a href="food.html" class="this">カフェフード</a></li>
<li class="drink"><a href="drink.html">カフェドリンク</a></li>
<li class="info"><a href="info.html">インフォメーション</a></li>
<li class="contact"><a href="contact.html">お問い合わせ</a></li>
</ul>
<p class="img"><img src="名称未設定-1.png" alt="フード"></p>
</body>
</html>
.............................................
@charset "UTF-8";
/* CSS Document */
/*reset......*/
html,body,ul,li,a{font-family:"Hiragino Kaku Gothic proN",
Meiryo,
sans-serif;
margin:0;
padding:0;
line-height:1.0;}
a{text-decoration:none;}
ul{list-style:none;}
/*body......*/
body{font-size:16px;
}
ul.nav{width:800px;
margin:50px auto;
}
ul.nav li{float:left;
width:160px;
text-align:center;
}
.nav li a{display:block;
line-height:60px;
background:url(btn.png) #FFFFFF no-repeat;
background-position:0 0;
white-space:nowrap;
text-indent:100%;
overflow:hidden;}
/*individual...........*/
.nav li.home a{background:url(btn.png) #FFFFFF no-repeat left top;}
.nav li.home a:hover{background:url(btn.png) #FFFFFF no-repeat 0 -70px;}
.nav li.home a.this{background:url(btn.png) #FFFFFF no-repeat 0 -70px;}(今見ているページの場所をhtmlのa class="this" で指定し、aの中に指定されているhrefを見ている時はホバー状態と同じ表示になるように設定している。)
/* CSS Document */
/*reset......*/
html,body,ul,li,a{font-family:"Hiragino Kaku Gothic proN",
Meiryo,
sans-serif;
margin:0;
padding:0;
line-height:1.0;}
a{text-decoration:none;}
ul{list-style:none;}
/*body......*/
body{font-size:16px;
}
ul.nav{width:800px;
margin:50px auto;
}
ul.nav li{float:left;
width:160px;
text-align:center;
}
.nav li a{display:block;
line-height:60px;
background:url(btn.png) #FFFFFF no-repeat;
background-position:0 0;
white-space:nowrap;
text-indent:100%;
overflow:hidden;}
/*individual...........*/
.nav li.home a{background:url(btn.png) #FFFFFF no-repeat left top;}
.nav li.home a:hover{background:url(btn.png) #FFFFFF no-repeat 0 -70px;}
.nav li.home a.this{background:url(btn.png) #FFFFFF no-repeat 0 -70px;}(今見ているページの場所をhtmlのa class="this" で指定し、aの中に指定されているhrefを見ている時はホバー状態と同じ表示になるように設定している。)
.nav li.food a{background:url(btn.png) #FFFFFF no-repeat -160px 0;}
.nav li.food a:hover{background:url(btn.png) #FFFFFF no-repeat -160px -70px;}
.nav li.food a.this{background:url(btn.png) #FFFFFF no-repeat -160px -70px;}
.nav li.drink a{background:url(btn.png) #FFFFFF no-repeat -320px 0;}
.nav li.drink a:hover{background:url(btn.png) #FFFFFF no-repeat -320px -70px;}
.nav li.drink a.this{background:url(btn.png) #FFFFFF no-repeat -320px -70px;}
.nav li.info a{background:url(btn.png) #FFFFFF no-repeat -480px 0;}
.nav li.info a:hover{background:url(btn.png) #FFFFFF no-repeat -480px -70px;}
.nav li.info a.this{background:url(btn.png) #FFFFFF no-repeat -480px -70px;}
.nav li.contact a{background:url(btn.png) #FFFFFF no-repeat -640px 0;}
.nav li.contact a:hover{background:url(btn.png) #FFFFFF no-repeat -640px -70px;}
.nav li.contact a.this{background:url(btn.png) #FFFFFF no-repeat -640px -70px}
#home{background:#E4C9CA;}背景色の個別指定をそれぞれのページのbodyにidを振り分けることで可能にしている(CSSシグネチャー)
#food{background:#E4E0BD;}
#drink{background:#BAE1D2;}
#info{background:#A9D9E2;}
#contact{background:#D2C1D9;}
p.img{width:800px;幅及びマージンの共通指定
margin:0 auto;}