2月10日授業内容
- *1つのwrapperの中で全てのdiv(ABC)にfloatをかける方法*

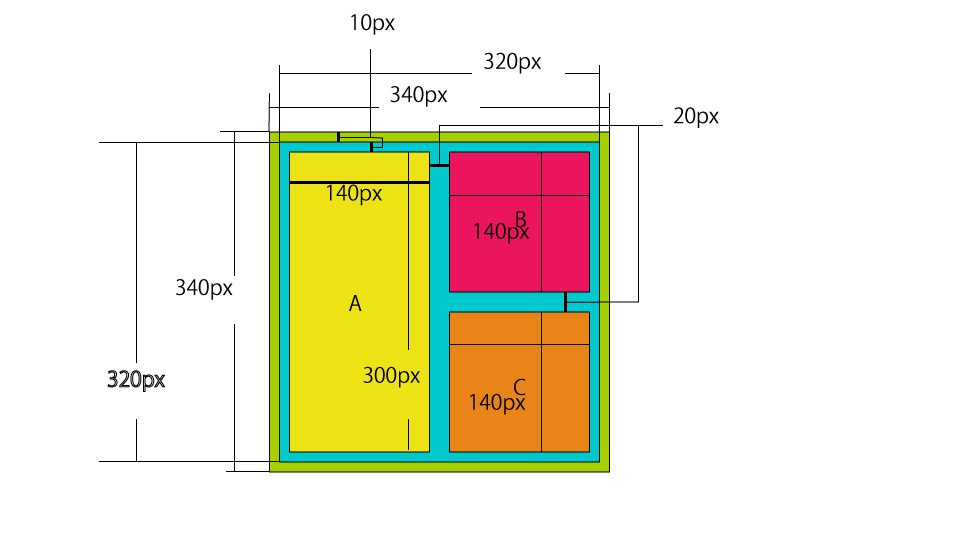
黄緑の正方形:container
水色の正方形:wrapper
黄色の長方形:main
赤の正方形:second
オレンジの正方形:third
説明
*まず注意点としてフロートをかけているものどうしはmarginの相殺はされない
- *wrapperとcontainer(padding抜きの)の横幅は同じじゃないとmarginを入れても綺麗に収まらない。
- ABCの全てにフロートを設定し、四方と内側の間隔をとるにはcontainerのpaddingと#wrapperの中にあるABCのmarginを同じ値にする。
- こうすることで内側の間隔は上下左右のmarginを合わせた値(相殺しないから)、containerのpadding + wrapper内のABCの外側にかかっているmarginの値が一緒になる。
- 入力前に、紙に書いて設計図を作成するほうが正確だ。
- ABCのそれぞれのdivにidを設定し#wrapper div{margin:10px;}の用に設定するとwrapper内全てのdivに一度に間隔を設定できる。
- wrapperにoverflow:hidden;をかける。
..................................................................................
①
<!DOCTYPE HTML>
<html lang="ja">
<head>
<link rel="stylesheet" href="02-10-5.css">
<meta charset="utf-8">
<title>フロートを1つのwrapperの中だけで設定する方法</title>
</head>
<body>
<div id="container">
<div id="wrapper">
<div id="main"></div>
<div id="second"></div>
<div id="third"></div>
</div><!--wrapper-->
</div><!--container-->
</body>
</html>
@charset "utf-8";
/* CSS Document */
html,body{font-family:"Hiragino Kaku Gothic proN",
Meiryo,
sans-serif;
margin:0;
padding:0;
line-height:1.0;}
/*body............*/
body{font-size:16px;
background:#999;}
#container{width:320px;
height:320px;
margin:0 auto;
padding:10px;
background:#fff;}
#wrapper{width:320px;
height:320px;
background:#9F3;
overflow:hidden;}
#wrapper div{margin:10px;
float:left;}
#wrapper div#main{width:140px;
height:300px;
background:#FF0;
float:right;}
#second{width:140px;
height:140px;
background:#306;}
#third{width:140px;
height:140px;
background:#F60;}
②
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="02-09-3.css">
<title>フロートの練習</title>
</head>
<body>
<div id="container">
<div id="header">
<h2>header</h2>
<p>containerの幅は960pxで各要素の隙間は10px。各要素の高さと色は適宜。</p>
</div><!--header-->
<div id="wrapper">
<div id="main">
<h2>main</h2>
</div><!--main-->
<div id="sub">
<h2>sub</h2>
</div><!--sub-->
<div id="third">
<h2>third</h2>
</div><!--third-->
<div id="fourth">
<h2>fourth</h2>
</div><!--fourth-->
<div id="fifth">
<h2>fifth</h2>
</div><!--fifth-->
<div id="sixth">
<h2>sixth</h2>
</div><!--sixth-->
</div><!--wrapper-->
<div id="footer">
<h2>footer</h2>
</div><!--footer-->
</div><!--container-->
</body>
</html>
.......................................................
@charset "utf-8";
/* CSS Document */
/*reset....................*/
html,body,h1,h2,p{font-family:"Hiragino Kaku Gothic proN",
Meiryo,
sans-serif;
margin:0;
padding:0;
line-height:1.0;}
/*body............*/
body{font-size:16px;
background:#999;}
#container{width:950px;
margin:0 auto;
padding:5px;
background:#fff;
height:740px;}
#header{width:940px;
height:200px;
background:olive;
margin:5px;}
#wrapper{width:950px;
height:420px;
overflow:hidden;/*overfolow:hiddenを入れるとmainとsubの幅がきちんと指定されていれば余った値が自動的にマージンとして設定される*/
}
#wrapper div{float:left;
margin:5px;}
#main{width:400px;/*nakami2の中で右にするのにfloat:right;*/
height:300px;
background:#E987E7;
}
#sub{width:300px;/*nakami2の中で左にするのにfloat:left;*/
background:#0080C0;
height:300px;
}
#third{width:220px;
height:145px;
background:#063;
}
#fourth{width:220px;
height:145px;
background:#FF0;}
#fifth{width:465px;
height:100px;
background:#303;
}
#sixth{width:465px;
height:100px;
background:#009;}
#footer{width:940px;
height:100px;
background:orange;
margin:5px;}