2月24日授業内容①
・CSSで描画したものはイラストレーター、フォトショップで作成するものよりも表示がきれい。(今日の項目でCSSを使ったグラデーションの仕方を紹介します。)
・P261ベンダープレフィックス(表22)・・・絶対覚える
記述順(P262のベンダープレフィックス例)
・P288(図24-11)〜P292
*CSS3 グラデーションジェネレーター(これで簡単にグラデーションを設定できる)
*photoshop・・・ウインドウ→エクステンション→CSS3psを使うと自分で作ったグラデーションのコードがわかる。
*グラデーション


<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>css3グラデーションP289~</title>
<style>
#box1{width:600px;
height:300px;
margin:50px auto 0;
background-color:#F36;/*開始の色*/
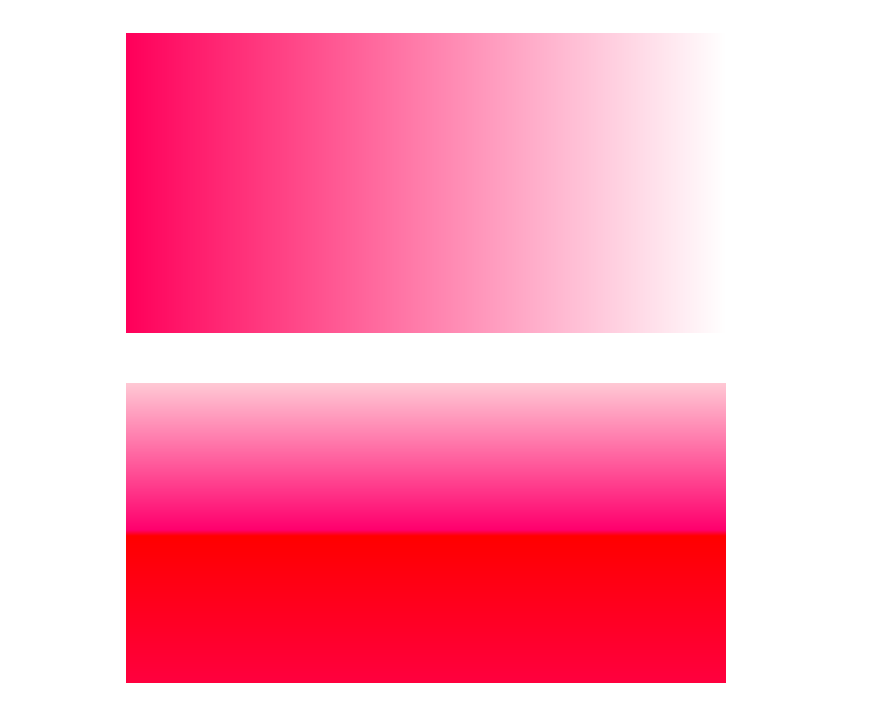
background:-webkit-linear-gradient(left,#f36,#FFF);/*開始点、開始の色、終点の色*//*webkitは古いブラウザー対策(P261)*/
/*記述は開始点(ベンダープレフィックスは開始点に書く)を先に書いて、そのあと終点*/
background:linear-gradient(to right,#f36,#fff);}/*W3C方式の記述
*/
#box2{width:600px;/*P291,292光沢あるボタン*/
height:300px;
margin:50px auto 0;
background-color:#f36;
background:-webkit-linear-gradient(
top,
#ffced7 0%,
#f74675 49%,
#f10013 51%,
#fe2951 100%);
background:linear-gradient(
to bottom,
#ffced7 0%,
#f74675 49%,
#f10013 51%,
#fe2951 100%);}
#box3{width:600px;/*グラデーションジェネレーターで表示したい画像を選んでその記述をコピーして張り付ける。必要のないブラウザの設定は消す*/
height:300px;
margin:50px auto 0;
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#4c4c4c+0,595959+12,666666+25,474747+39,2c2c2c+50,000000+51,111111+60,2b2b2b+76,1c1c1c+91,131313+100;Black+Gloss+%231 */
background: #4c4c4c; /* Old browsers */
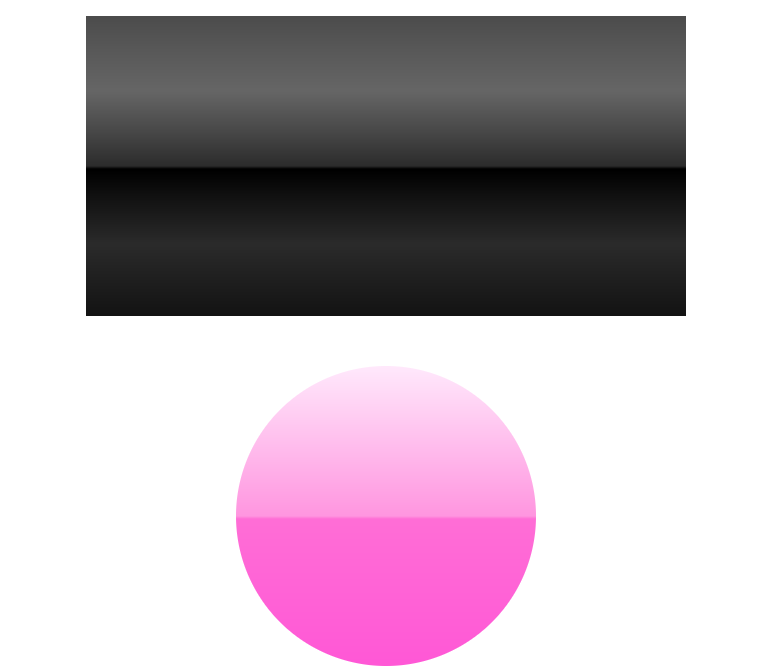
background: -webkit-linear-gradient(top, #4c4c4c 0%,#595959 12%,#666666 25%,#474747 39%,#2c2c2c 50%,#000000 51%,#111111 60%,#2b2b2b 76%,#1c1c1c 91%,#131313 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, #4c4c4c 0%,#595959 12%,#666666 25%,#474747 39%,#2c2c2c 50%,#000000 51%,#111111 60%,#2b2b2b 76%,#1c1c1c 91%,#131313 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
}
#box4{width:300px;
height:300px;
margin:50px auto 0;
border-radius:50%;/*高さと幅を同じにし、border-radiusを50%にすると真円になる*/
background: -webkit-linear-gradient(top, #fcecfc 0%,#fba6e1 50%,#fd89d7 51%,#ff7cd8 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, #fcecfc 0%,#fba6e1 50%,#fd89d7 51%,#ff7cd8 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fcecfc', endColorstr='#ff7cd8',GradientType=0 ); /* IE6-9 */
}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
<div id="box4"></div>
</body>
</html>