2月25日 授業内容 (photoshop:クリッピングマスク、ブラー、バナー広告作成、HTML:opacityでhover)
2月25日
下記無料レンタルサーバーを自宅で登録する。3つとも登録しても大丈夫。
https://www.xdomain.ne.jp/login/member.php
http://www.ninja.co.jp/hp/
http://www.webcrow.jp/
参照記事:
・カフェの画像をつくる
①カフェの画像を開いて、新規レイヤーを作成し、幅800px、高さ300pxにトリミングする。
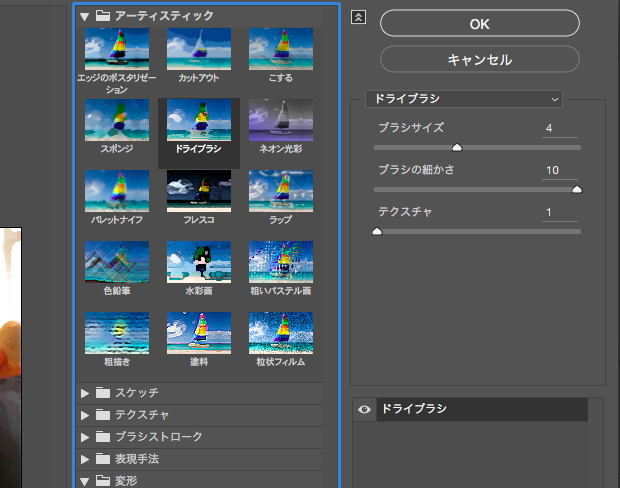
②フィルター→フィルターギャラリーの中から加工したいフィルターを選ぶ。今回はドライブラシを使いました。

・イタリアの"白地図"に色をつける。(*クリッピングマスクをします。)
①イタリアの白地図を開く。

②背景レイヤーををダブルクリック。レイヤーが出来る。
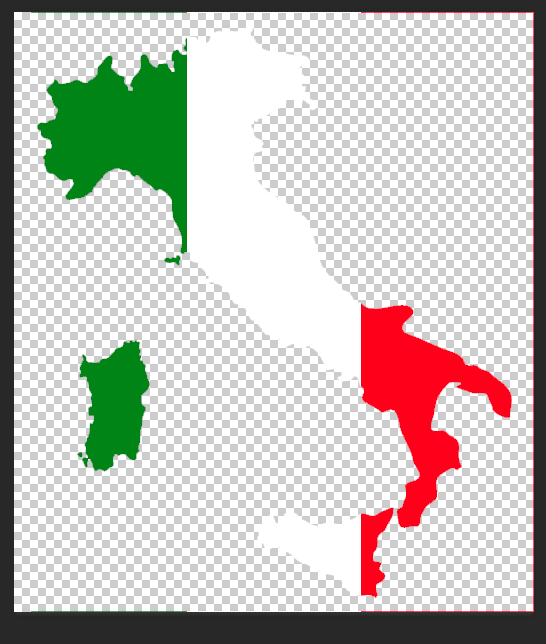
③自動選択ツールで島以外の部分を選択し、背景を消す。*このときツールバーの隣接にチェックを入れておくこと。

*周りに黒線が残るので消しゴムでけすこと。
④新規レイヤーを作成し、画像の横三分割できる幅を算出する。
次に長方形選択ツールを選択し、ツールバーのスタイルを固定に変える。
縦幅、横幅を入力する。下の写真のようになるように3色塗る。

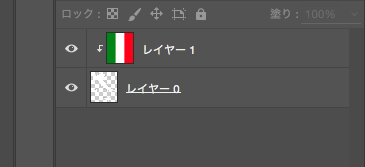
⑤altを押しながら2つのレイヤーの間にアイコンを持っていくと白黒のマークがでるのでクリックするとイタリア大陸にイタリア国旗がついたデザインになる。


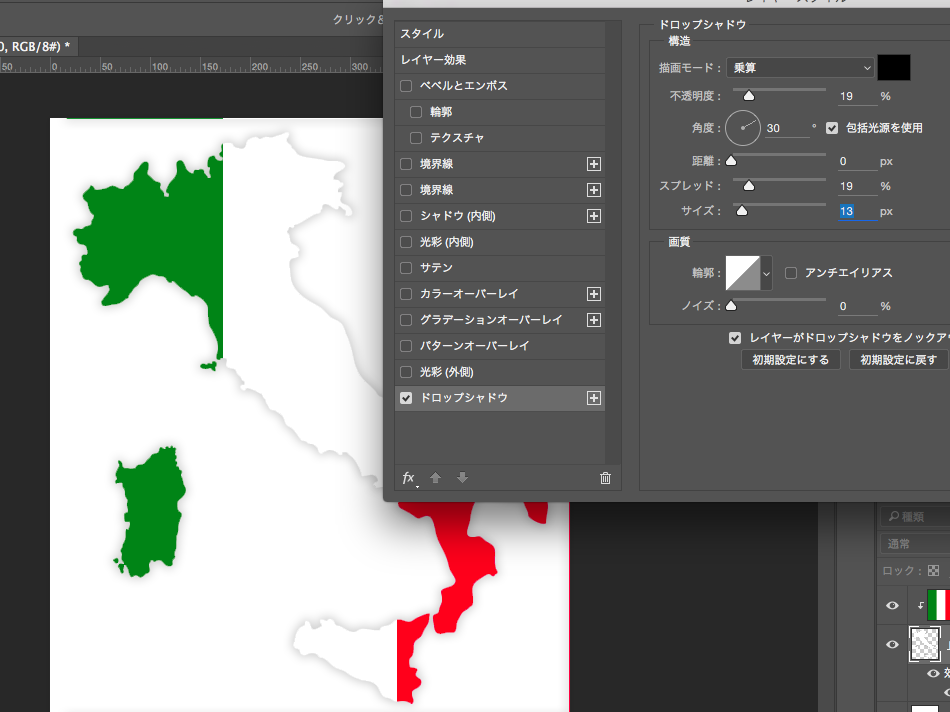
⑥立体感を出すために、白地図のレイヤーを選択してfxのドロップシャドウで距離0の状態、スプレッド、サイズの数値を変更して立体感をだす。
*この時シャドウが見えにくければ、新規レイヤーを作成して全体に色をつけ、白地図の下に配置するとシャドウが見えやすいです。シャドウ設定後は目のマークからチェックを外してください。


この後、白地図と3色カラーのレイヤーを結合する。
⑦cafeの画像に地図をペーストし、サイズを合わせる。
サイズ調整は自由変形(ctrl + T)を使うとできます。

⑧文字を入力します。(*入力する時にツールバーの左揃えにしておかないと2行以上ある時に揃えるのが大変なので選択されたほがいいです。)
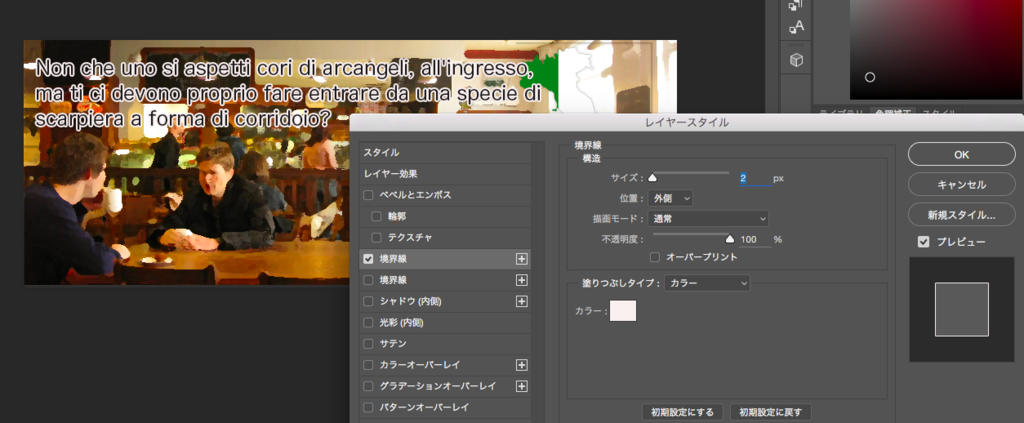
文字を入力して見にくければ境界線をつける。

境界線表示が嫌なときは
↓
*ブラー
①文字のレイヤーの効果の目玉を消す。
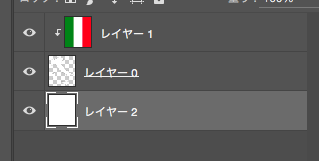
新規レイヤーを作成し、背景の上に配置する。

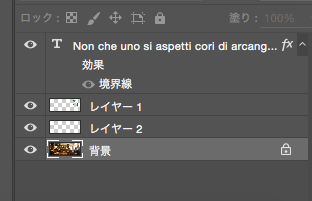
②新規レイヤー(写真ではレイヤー2)をクリックして、長方形ツールを使い、文字の部分を囲む。(レイヤーの所にブラーの表示が出来る。)
好きな背景色をつける。半透明にする場合は不透明度の%を変える。

③ctrlを押しながら文字のレイヤーとブラーのレイヤーを選び、レイヤー→整列→垂直方向中央、水平方向中央を選択して文字の位置バランスをよくする。
完成写真
↓

*野菜のバナー作成
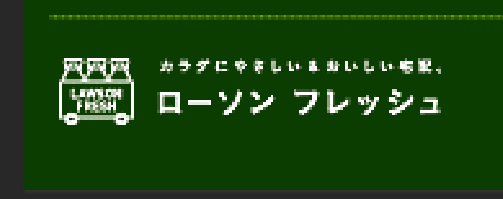
見本
↓

*幅300px、高さ250pxで作成します。
*なるべく近い色を使いたいので画像をコピーしてすぐに色を取り出せるよう、photoshopで新規作成、ペーストをオススメします。
*野菜の画像は下記のサイトより高画質なものをダウンロードしました。
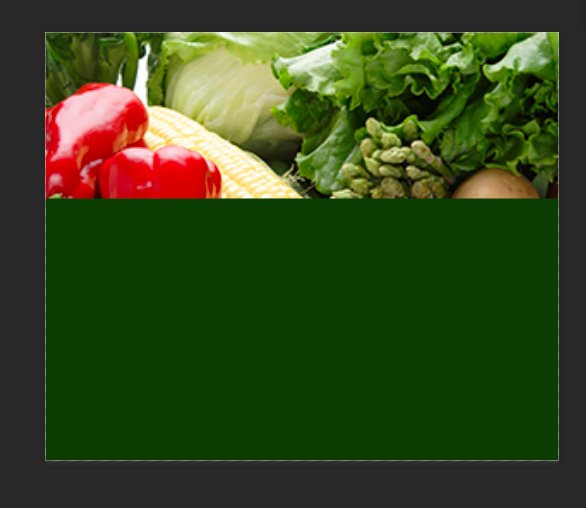
①画像を開いて希望のサイズにトリミングし、画像解像度でサイズを確認。
②新規で同じサイズのファイルを作成し、先ほどの画像をコピー&ペーストする。
③見本の画像からスポイトで色を採る。長方形ツールで野菜画像の中心より上から下に長方形を作成し、採った色をペーストする。

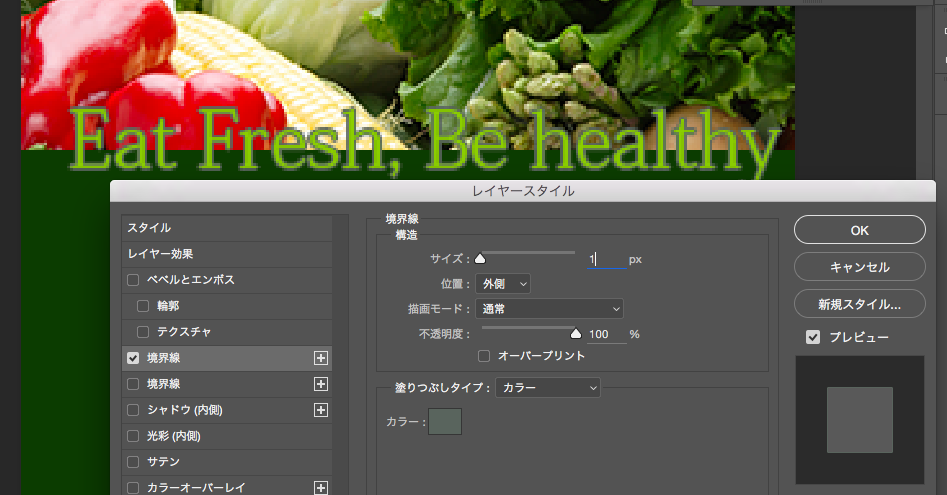
④新規レイヤー作成。真ん中の文字を入力して同じ色をスポイトで採ってつける。境界線で色を調整する。背景レイヤーと今のレイヤーを選択した状態で文字を中央に配置する。


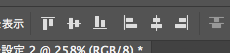
⑤新規レイヤー作成。文言をいれて、光彩(外側)で見た目の調整をする。
(サイズとスプレッドで調整する)

⑥上下に点線をひく。
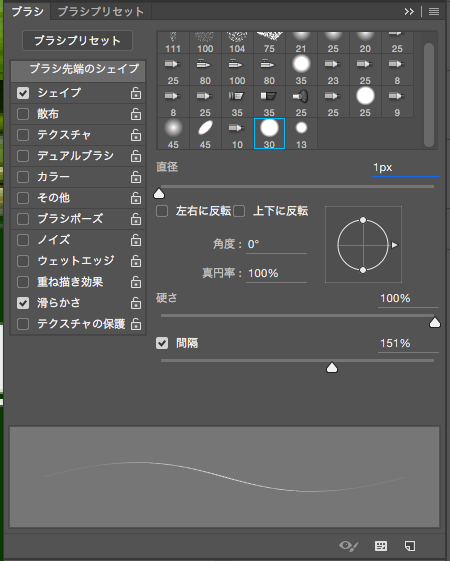
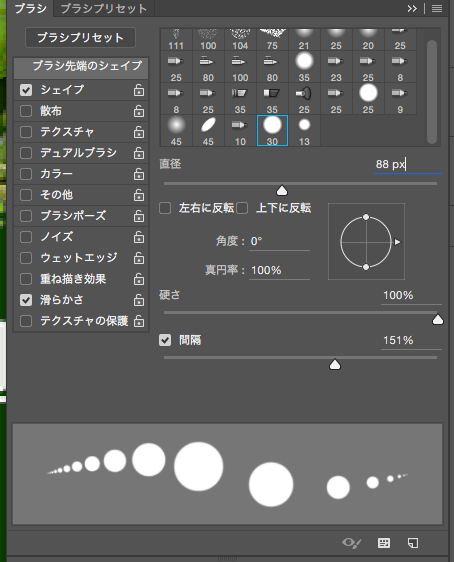
ブラシツール→ツールバーのブラシパネルの切り替え。
直径が30pxのハードを、筆の直径1px、間隔を150%ぐらいにして文字の上でシフトを押しながら直線を引く。


*今回のは直径が1pxなので分かりにくいが直径を大きくすると下のような感じになります。

直線を引いたレイヤーを新規でコピーする。それぞれの線を漢字の上下に配置し、それぞれの線のレイヤーを選択して↑↓で上下の文字と点線の幅を調整する。


⑦コピースタンプツールで見本の左側をコピー(新規レイヤーで)して、右側は文字(新規レイヤー)をかく。
*上下の文字の端を揃えたいときは最初の文字の前にカーソルを置きalt + やじるしキーで調整する。文字を打つ前に左揃えでも同じ。


⑧文字とコピースタンプのぶんのレイヤーを結合し、背景レイヤーと今のレイヤーを選択した状態で文字を中央に配置する。
⑨新規レイヤーを開き、長方形選択ツールで全体を囲み、編集→境界線を描くで内側に5px、見本の色をつけて完成。

HTMLのseasonで設定
*opacity(画像全体に半透明の設定をしたいときで、rgbaは指定の要素のみを半透明にするときに使う)
授業では昨日(2月24日)制作分のtopページのリンク画像にhover時にopacity:0.5;になるように設定しました。
