3月1日 授業内容①(javascript,illustrator,flush)
.........................
firefox・・・ live HTTP headerのプラグイン
*HTTP・・・
Hypertext Transfer Protocol - Wikipedia
*SPDY(グーグル提唱のプロトコル)・・・
SPDY - Wikipedia
無料ホームページ作成サイト①:
②:
ja.wix.com
*無料スマートフォン作成サイト①:
smart4me.net
・プログラム言語
d.hatena.ne.jp
・まんがでわかるjavascriptプログラミング講座
マンガで分かる JavaScriptプログラミング講座
※JavaScript 「再」入門(必読)
developer.mozilla.org
・int型(整数型)
*chrome→シークレットモード→右クリック→検証を開いてConsole欄に計算式を入れると、答えが出る。
*プログラムの3段階
①初期値
②処理(命令)
↓
③出力
*javascriptとは
JavaScriptとは - Webデザインの勉強 | Webサイト制作科 1月20日開講クラス
・今みんなが使っているのはECMAScript(エクマスクリプト)
・DOMHTMLドキュメントの任意の要素をオブジェクトとして扱えるようにした技術が「DOM(Document Object Model)」
*Dreamweaverの環境
d.hatena.ne.jp
*変数の種類
d.hatena.ne.jp
*ブラウザに表示
d.hatena.ne.jp
・変数宣言
var ■=○
・文字列
'○○'
・数値
total
※'文字列' + 数値は、 +(連結演算子)で繋ぐ。
・異なる型の連結と変換
d.hatena.ne.jp
・計算の演算子と論理演算子
d.hatena.ne.jp
・変数と演算子の使い方
d.hatena.ne.jp
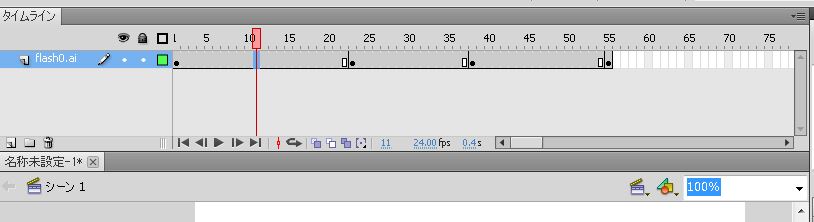
フラッシュ

①ペーストした画像を選び、修正→シンボルに変換する。(種類はクラシック)
②開始点に画像を配置し、挿入→タイムライン→キーフレーム。

③次に動かしたいところに画像を配置し、時間軸をクリックして②と同じ作業をする。
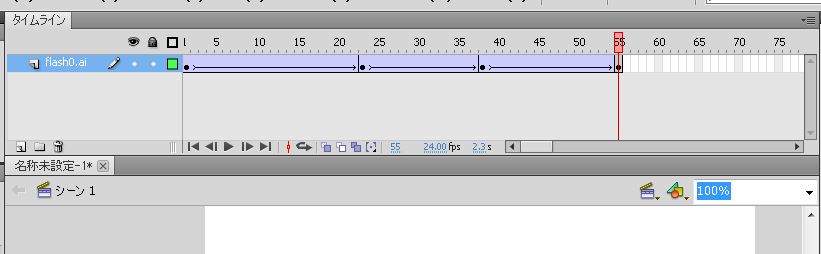
④動かしたい場所の設定が全て終わったら、時間軸の間をクリックして、挿入→クラシックトゥーインを押すと時間軸に線が表示される。
これを全箇所に設定してenterを押すと動く。

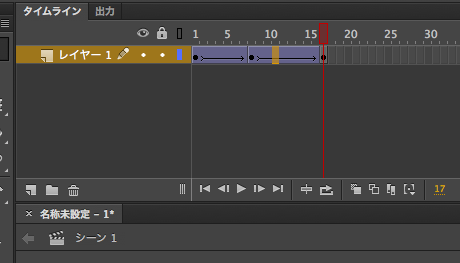
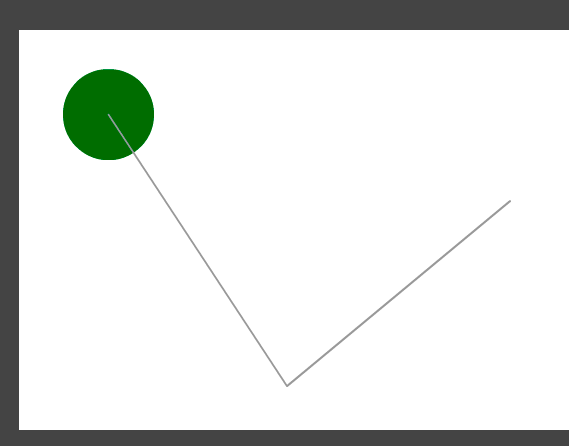
*クラシックモーション
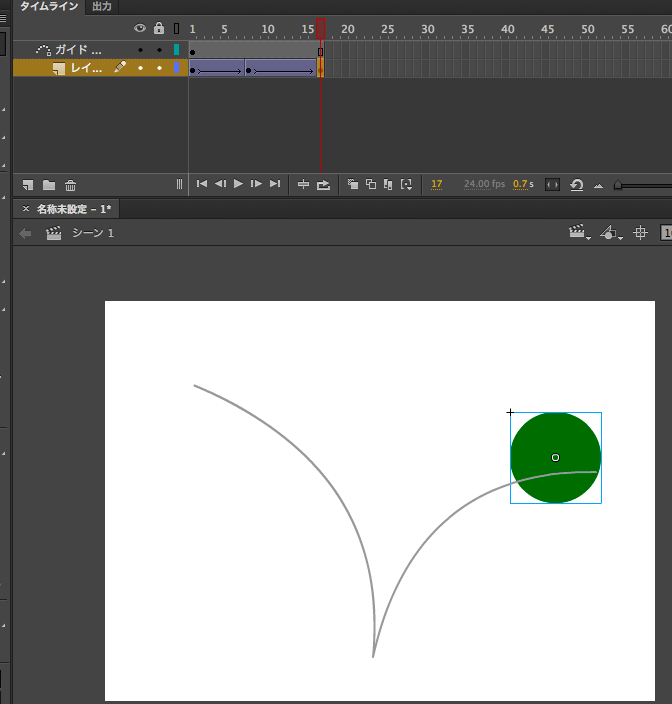
①画面右上の方の所を初期設定からデザイナーに変える。
上の課題と同じ流れでキーフレームの追加及びクラシックトゥーインを適用させる。

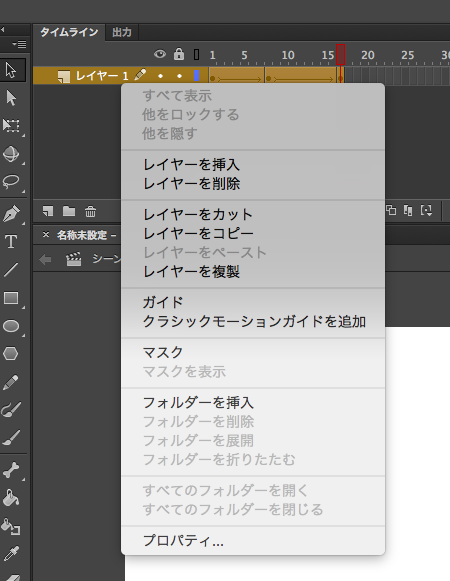
②レイヤーを右クリック→クラシックモーションガイドを追加する。

③ガイドのレイヤーをクリックし、1コマ目をクリックしてimgを最初の位置にした状態で、直線ツールで導線を引く。

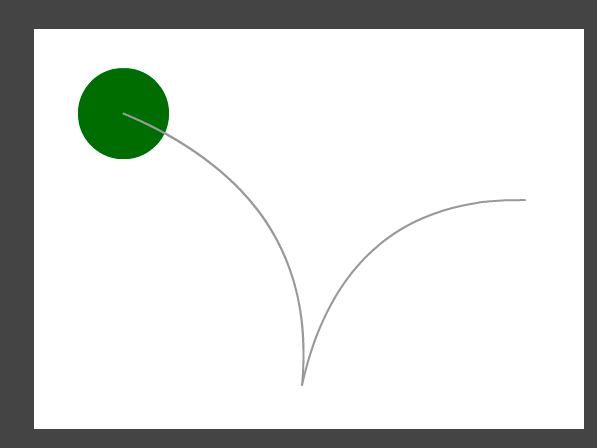
選択ツールに切り替えて曲線にする。

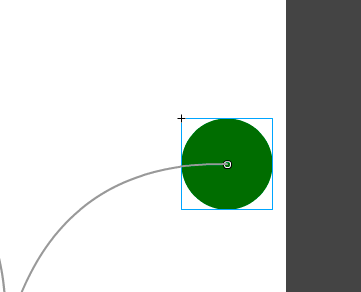
④enterを押して導線に沿ってimgが動いているか確認し、ずれていればキーフレームのコマを選択した状態でimgの位置を調整させる。

↓

enterを押して線に沿って動いていればok