3月2日 授業内容
*photoshop
*グリッド構造
・LサイズはMサイズ画像の2つ分の幅と高さに加え、間のマージンを加算した値。
・MサイズはSサイズ画像の2つ分の幅と高さに加え、間のマージンを加算した値。
①ガイド線に合わせて左上から右下にへドラッグしながら、スライスツールで画像をスライス。
②左上に青い表示の数字があるのでクリックして名前とサイズを確認し適宜変更する。

③画像の境界線に注意して全てスライスする。
④ファイル→web及びデバイス用に保存→今回はheaderとfooterの計5つのフォルダをシフトを押しながら選択し、gifファイルを選択する。

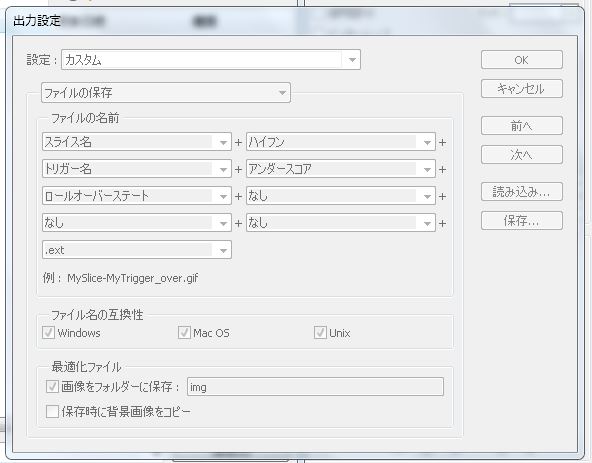
⑤次に他の画像を全てクリックしてpngを選んで保存→保存を押す前にスライスを全てのユーザー定義スライスに、設定をその他→ファイル名の互換性の3つにチェック、
最適化ファイルの画像をフォルダーに保存にチェック。
:の後にimg入力→ok→保存フォルダを選んで保存。



*色数が少ないのはgifで保存

*注意事項
・必ずimg{border:0;
vertical-align:bottom;}を入れる。
・フロートをかけているもの同士のマージンは相殺されない。
・フロートをかけていなくても同一値の場合は相殺されない。
・#containerの中でのフロート、#wrapperの中でのフロートがあるのでそれぞれでoverflow:hidden;をかける
ロフトサイトの作成の続き。
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> <title>LOFTの練習ページ</title> </head> <body> <div id="container"> <header> <h1><img src="img/LOFT_logo.gif" alt="#"></h1> <nav> <ul> <li><img src="img/LOFT_nav01.gif" alt="#"></li> <li><img src="img/LOFT_nav02.gif" alt="#"></li> <li><img src="img/LOFT_nav03.gif" alt="#"></li> </ul> </nav> </header> <div id="wrapper"> <div id="content"><!--位置にかかわらずsidebarの前にcontentを入力すること--> <ul> <li><img src="img/LOFT_L01.png" alt="#"></li> <li><img src="img/LOFT_S02.png" alt="#"></li> <li><img src="img/LOFT_S03.png" alt="#"></li> <li><img src="img/LOFT_S04.png" alt="#"></li> <li><img src="img/LOFT_S05.png" alt="#"></li> <li><img src="img/LOFT_S06.png" alt="#"></li> <li><img src="img/LOFT_S07.png" alt="#"></li> <li><img src="img/LOFT_S08.png" alt="#"></li> <li><img src="img/LOFT_S09.png" alt="#"></li> <li><img src="img/LOFT_S10.png" alt="#"></li> <li><img src="img/LOFT_S11.png" alt="#"></li> <li><img src="img/LOFT_S12.png" alt="#"></li> <li><img src="img/LOFT_S13.png" alt="#"></li> <li><img src="img/LOFT_S14.png" alt="#"></li> <li><img src="img/LOFT_S15.png" alt="#"></li> </ul> </div><!--#content--> <div id="sidebar"> <p><img src="img/LOFT_M01.png" alt="#"></p> <p><img src="img/LOFT_M02.png" alt="#"></p> <p><img src="img/LOFT_M03.png" alt="#"></p> </div><!--#sidebar--> </div><!--#wrapper--> </div><!--#container--> <footer><p><img src="img/LOFT_footer.gif" alt="#"></p></footer> </body> </html>
@charset "utf-8"; /* CSS Document */ /*reset*/ html,body,header,div,footer,h1,ul,li,p{font-family:"Hiragino Kaku Gothic proN", Meiryo, sans-serif; padding:0; margin:0; line-height:1.0;} a{text-decoration:none;} ul,li{list-style:none;} img{border:0; vertical-align:bottom;} /*body*/ body{font-size:16px; background-color:#efa246;} /*#container*/ #container{background-color:#eb8b36; width:960px; height:540px; margin:50px auto; overflow:hidden; } header{width:120px; height:540px; position:relative; float:left; } header h1 img{margin-top:9px;} header nav ul{position:absolute; bottom:0; left:0;} #wrapper{width:840px; height:540px; overflow:hidden;} #sidebar{ float:left; } #sidebar p img{margin:9px 12px;} #content{float:right; width:600px; height:540px;} #content ul li{margin:9px 12px; float:left;} footer{background:black; } footer p{text-align:right;}
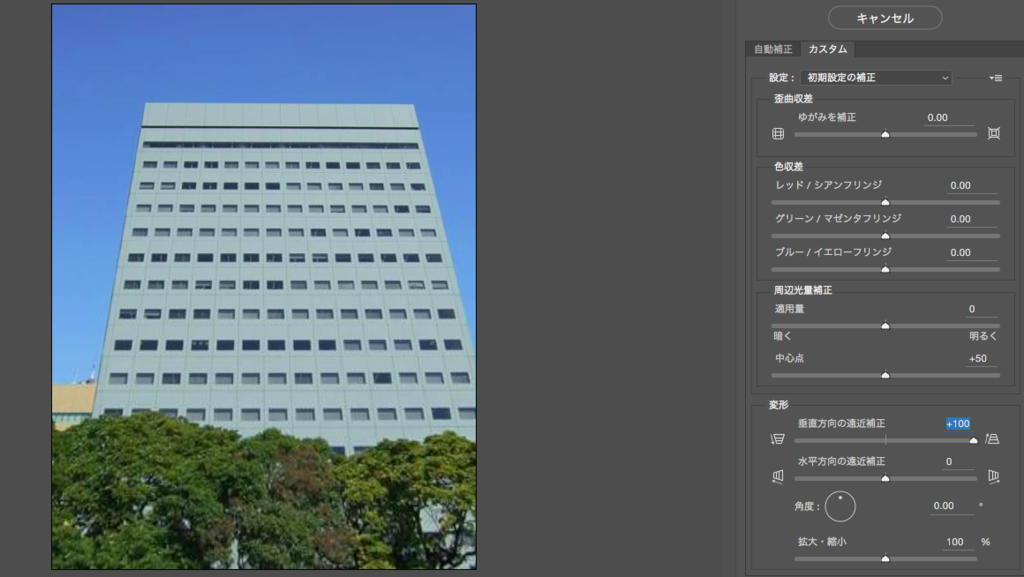
・ゆがみ

①フィルター→レンズ補正→カスタム(自動補正をしないとき)のグリッド線にチェック。
②変形(垂直方向の遠近補正)で上下の遠近を調整、変形(水平方向の遠近補正)で左右の遠近を調整(斜めから撮った画像を正面にする時に使える。)


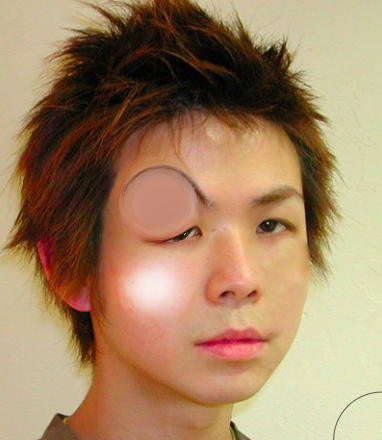
・にきび

①覆い焼きツール:肌を白く出来る


②スポット修復ブラシツール:ホクロ、シミなどを消せる


③パッチツール:ニキビを囲んで、綺麗な肌のところにドラッグするとその場所の肌をコピーできる。



④フィルター→ゆがみ→膨張ツールでパーツを大きく出来る。


縮小ツールで細くできる。(くびれを作るときなど)


※ファイル→復帰でもとの状態に戻せる
・カヌー
コピースタンプツールと選択範囲をコンテンツに応じて塗りつぶす(編集→塗りつぶしの)を使ってカヌーの人とビルを消す。

・フォルダ名:手書き文字の2つのをファイル開く
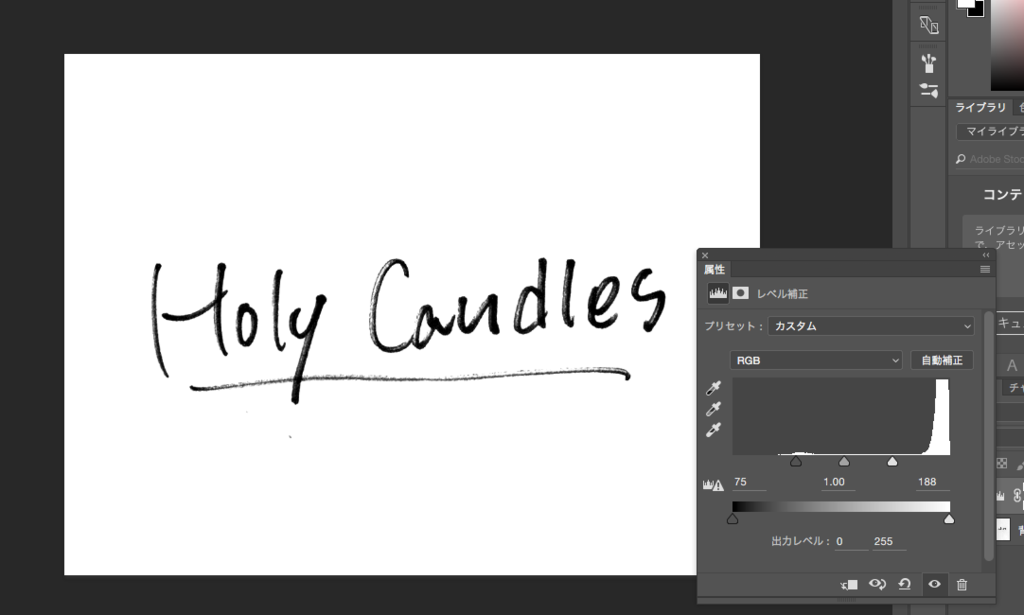
①レイヤー→新規調整レイヤー→レベル補正
文字の背景の表示を白と黒の綺麗な表示にできる。
つまみの位置を左右ともに中心に寄せる

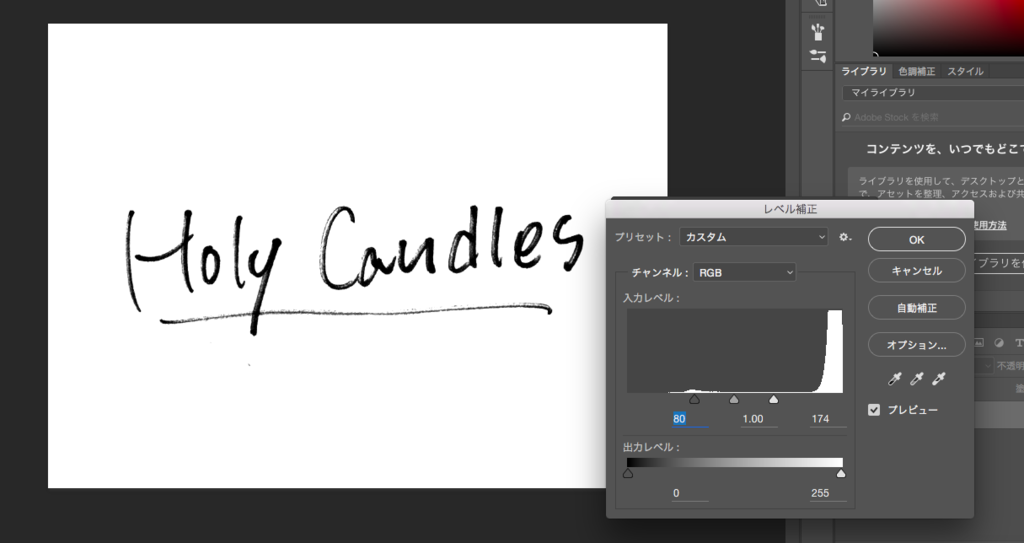
①イメージ→色調補正→レベル補正
文字の背景の表示を白と黒の綺麗な表示にできる。
つまみの位置を左右ともに中心に寄せる

②イメージ→色調補正→階調の反転
白と黒が反転する。

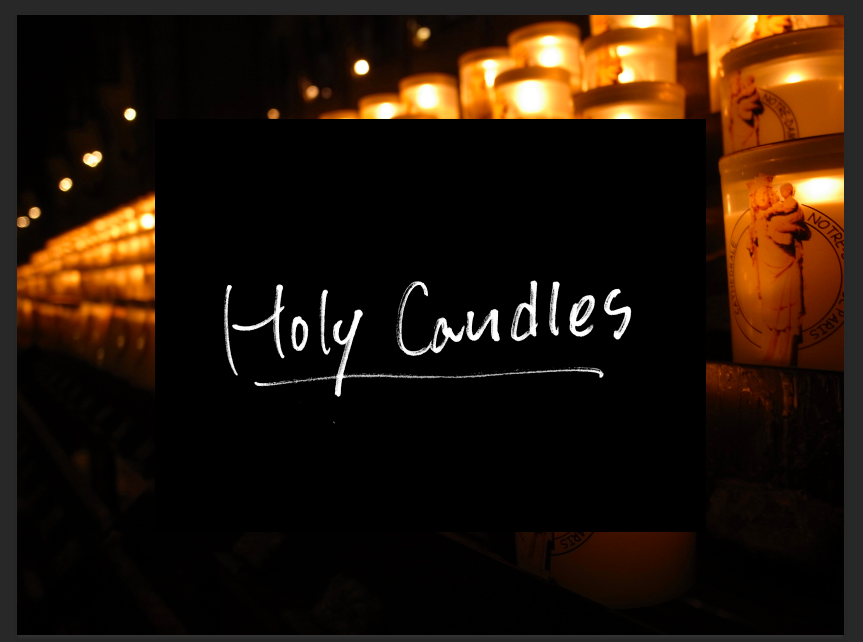
ろうそくの画像に文字をコピー&ペーストしてレイヤーの描画モードを通常からスクリーンにすると背景が消えて文字がろうそくの画像の前に表示される。


↓
*スクリーン・・・黒が透明になる
*乗算・・・白が透明になる
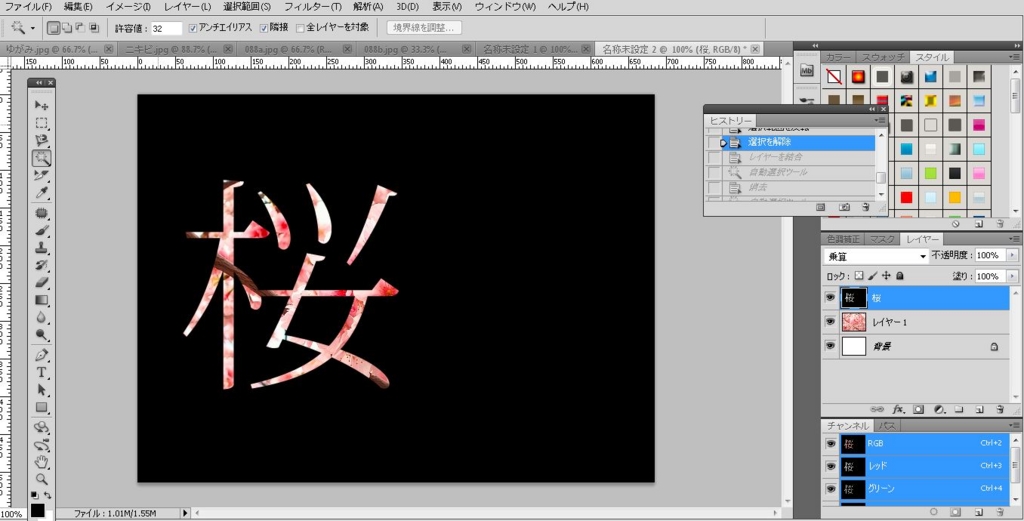
・スクリーンを試す練習(乗算を試すときはレイヤー背景色を黒、文字色を白にする)
①桜の画像をコピーして新規のクリップボードでペースト。
②新規レイヤーを開いて白く塗りつぶす。
③桜の文字を黒で書く。
④文字のレイヤーと白く塗りつぶしたレイヤーを結合する。
⑤描画モードを通常からスクリーンに変える。


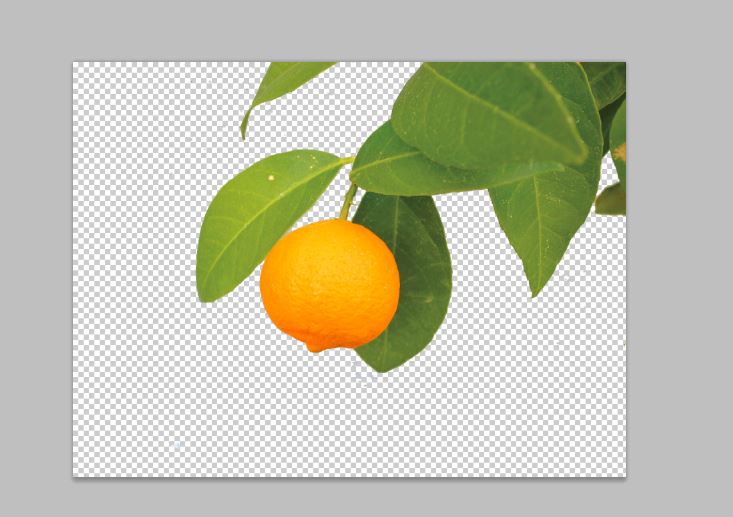
・ゆず(159-01)
マジック消しゴムツールを使って大まかに選択し、他の場所は消す。