3月4日 授業内容( アドビ情報サイト、thi switch,break,onmouseover,onmouseout,onclick)
03-04
ブックマークに登録して時間があるときに見る→アドビの最新情報を調べるとき:①
blogs.adobe.com
②
Adobe TV

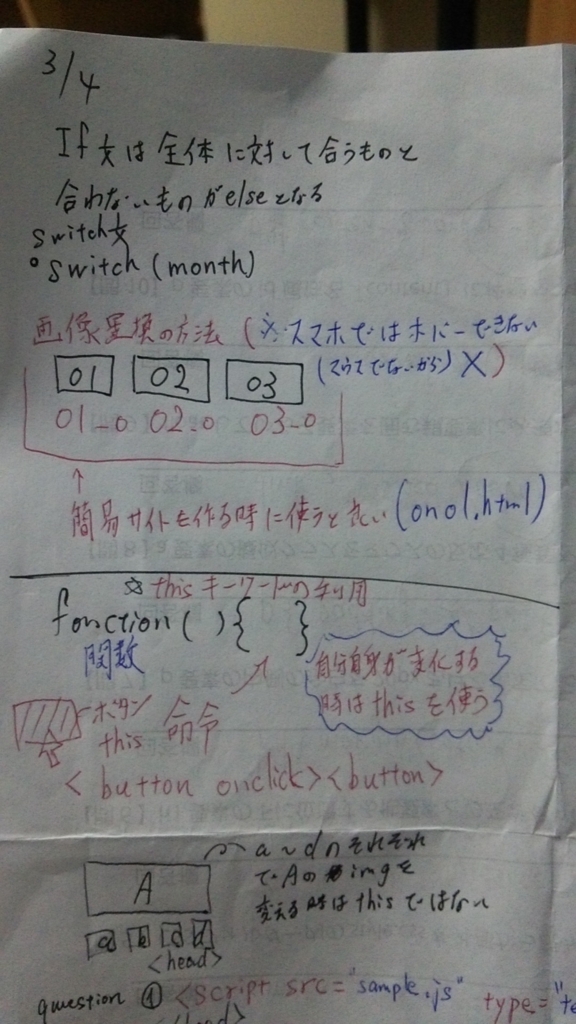
条件分岐・・・switch文
*イベント駆動型モデル
※ダブルクォートで囲まれた中には、シングルクォートを使う
d.hatena.ne.jp



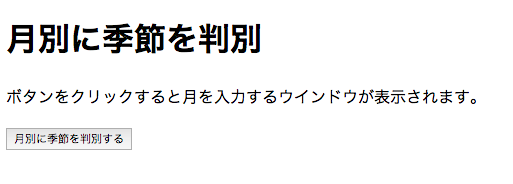
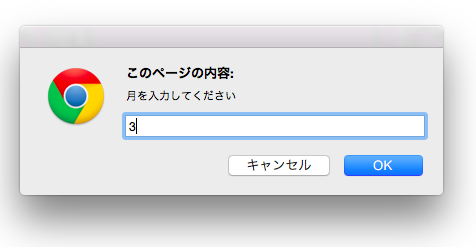
・switch文で月を判定する
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>switch文で月を判定する</title> </head> <body> <script> var month; function season(){ month=prompt('月を入力してください','1から12の値を半角数字で入力'); month=parseInt(month); month=Number(month);//数字に定義することでswitch関数で数字として判定できる。 switch(month){ case 12: case 1: case 2: document.write('<h1>冬です。</h1>'); break; case 3: case 4: case 5: document.write('<h1>春です。</h1>'); break; case 6: case 7: case 8: document.write('<h1>夏です。</h1>'); break; case 9: case 10: case 11: document.write('<h1>秋です。</h1>'); break; default: document.write('1から12の値を入力してください。'); }//switchの閉め }//functionの閉め </script> <h1>月別に季節を判別</h1> <p>ボタンをクリックすると月を入力するウインドウが表示されます。</p> <p><button onclick="season()">月別に季節を判別する</button></p> </body> </html>
・イベント(1)


<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>イベント(1)</title> </head> <body> <p><img src="img/01.jpg" alt="#" onmouseover="console.log('マウスが乗りました');" onmouseout="console.log('マウスが外れました。')"></p><!--※ダブルクォートで囲まれた中には、シングルクォートを使う--> <p><img src="img/01.jpg" alt="#" onmouseover="this.src='img/01_o.jpg'" onmouseout="this.src='img/01.jpg'"></p><!--http://d.hatena.ne.jp/web-0818/20160421/p1--> </body> </html>
*演習と確認テスト - 基礎からイベント(筆記問題)
参照:d.hatena.ne.jp
*関数
d.hatena.ne.jp