3月16日 授業内容 JQueryの命令
P55〜P74

ascii.jp
※return false
mof25.hatenablog.com
練習問題

⇩

<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>背景色を変える</title> <style> body{background-color:#cae4ff;} </style> <script src="../jquery-1.12.1.min.js"></script> <script> $(document).ready(function(){ $('button').on('click',function(){ $('body').css('background-color','red') }); }); </script> </head> <body> <p><button onclick>背景色を変える</button></p> </body> </html>


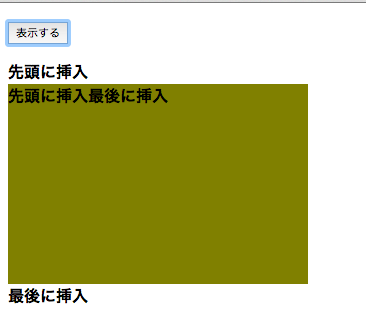
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>append,prepend,before,after</title> <style> </style> <script src="../jquery-1.12.1.min.js"></script> <script> $(document).ready(function(){ $('button').on('click',function(){//クリックすると下の記述が働く $('#box').css('background','olive').width('300px').height('200px');//メソッドチェーンP73--> $('#box').prepend('<strong>先頭に挿入</strong>').append('<strong>最後に挿入</strong>');//文字列を基準に前後に入れるため、なければ文字はつながる。--> $('#box').before('<strong>先頭に挿入</strong>').after('<strong>最後に挿入</strong>'); }); }); </script> </head> <body> <p><button onclick>表示する</button></p> <div id="box"></div> </body> </html>



<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>P126 show()</title> <style> #box{width:300px; height:300px; background-color:olive; display:none;} </style> <script src="../jquery-1.12.1.min.js"></script> <script> $(document).ready(function(){ $('#show').on('click',function(){//showで現れるのはstyleに記入されたものなので、showを使うときはstyleタグにてcssの設定をすること。 $('#box').show('slow');//P126} }); $('#hide').on('click',function(){ $('#box').hide('slow');//P126} }); }); </script> </head> <body> <p><button id="show">表示する</button></p> <p><button id="hide">隠す</button></p> <div id="box"></div> </body> </html>

⇩

<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>クリックイベントP78~</title> <style> </style> <script src="../jquery-1.12.1.min.js"></script> <script> $(document).ready(function(){ $('button').on('click',function(){ $('img').attr('src','img/sea.jpg').attr('alt','海'); }); }); </script> </head> <body> <p><button>画像を変更する</button></p> <p><img src="img/flower.jpg" alt="花"></p> </body> </html>


<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>クリックイベントP80~</title> <style> </style> <script src="../jquery-1.12.1.min.js"></script> <script> $(document).ready(function(){ $('a').on('click',function(){ $('img').attr('src',$(this).attr('href')).attr('alt',$(this).text()); return false//指定している属性以外はとらないようにする設定 }); }); </script> </head> <body> <ul> <li><a href="img/flower.jpg" >花</a></li> <li><a href="img/sea.jpg" >海</a></li> <li><a href="img/jellyfish.jpg" >くらげ</a></li> <li><a href="img/building.jpg" >建物</a></li> </ul> <p><img src="img/flower.jpg" alt="花"></p> </body> </html>

⇩

<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>クリックイベントP85~マウスオーバー、マウスアウト</title> <style> </style> <script src="../jquery-1.12.1.min.js"></script> <script> $(document).ready(function(){ $('img').mouseover(function(){ $(this).attr('src','img/sea.jpg').attr('alt','海'); }); $('img').mouseout(function(){ $(this).attr('src','img/flower.jpg').attr('alt','花'); }); }); </script> </head>


<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>クリックイベントP87~mousemove</title> <style> </style> <script src="../jquery-1.12.1.min.js"></script> <script> $(document).ready(function(){ $('img').mousemove(function(e){ $('p').html('現在のX座標:'+e.clientX+'<br>現在のY座標:'+e.clientY); }); }); </script> </head> <body> <img src="img/flower.jpg" alt="花"> <p></p> </body> </html>


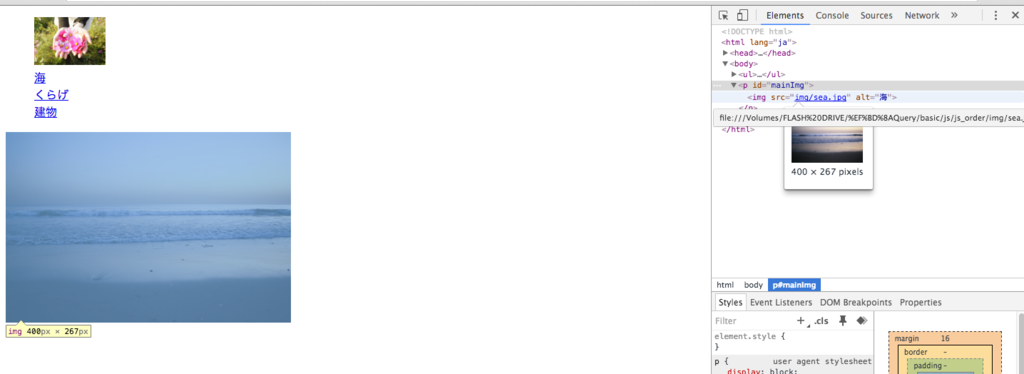
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>クリックイベントP80~imgとhrefそれぞれからの画像置換</title> <style> ul,li{list-style:none;} </style> <script src="../jquery-1.12.1.min.js"></script> <script> $(document).ready(function(){ $('a').on('click',function(){ $('#mainImg img').attr('src',$(this).attr('href')).attr('alt',$(this).text()); return false//指定している属性以外はとらないようにする設定 });//aの閉め $('#flower>img').on('click',function(){ $('#mainImg img').attr('src',$(this).attr('src')).attr('alt',$(this).attr('alt')) });//li imgの閉め }); </script> </head> <body> <ul> <li id="flower"><img src="img/flower.jpg" alt="花" width="100"></li> <li><a href="img/sea.jpg" >海</a></li> <li><a href="img/jellyfish.jpg" >くらげ</a></li> <li><a href="img/building.jpg" >建物</a></li> </ul> <p id="mainImg"><img src="img/flower.jpg" alt="花"></p> </body> </html>