3月18日 授業内容①(アコーディオンメニュー、animate(減速スライド))


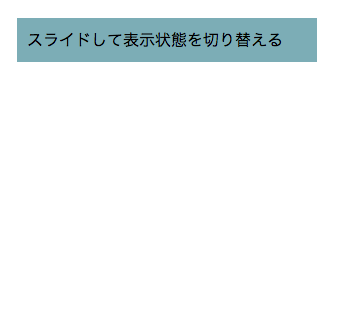
※dispaly:none;をddに設定した時の書き方
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>クリックする度に画像が換わる(開閉パネル)display:none;の時の書き方</title> <style> dl { width: 300px; margin: 50px auto; } dt{ background: #7CADB6; padding: 10px; cursor: pointer; } dd{ border: 1px solid #7CADB6; height: 250px; display:none; margin: 0;//resetを入れてないので設定しないとdtとddがずれる。 } </style> <script src="../jquery-1.12.1.min.js"></script> <script> $(function(){ $('dt').on('click',function(){ if($('dd').css('display')==='block'){$('dd').slideUp('slow');}//dispaly:blockはddの内容が表示されている状態; else{$('dd').slideDown('fast');} });//click });</script> </head> <body> <dl> <dt>スライドして表示状態を切り替える</dt> <dd> slideDown()とslideUp()、show()やhide()とは違いスライドアニメーションで表示非表示を切り替える命令です。 </dd> </dl> </body> </html>
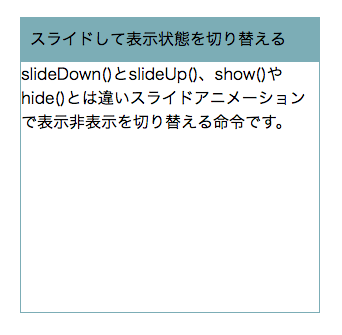
※dispaly:none;をddに設定しない時の書き方
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>クリックする度に画像が換わる(開閉パネル)display:none;の設定なしの書き方</title> <style> dl { width: 300px; margin: 50px auto; } dt{ background: #7CADB6; padding: 10px; cursor: pointer; } dd{ border: 1px solid #7CADB6; height: 250px; margin: 0;//resetを入れてないので設定しないとdtとddがずれる。 } </style> <script src="../jquery-1.12.1.min.js"></script> <script> $(function(){ $('dt').on('click',function(){ if($('dd').css('display')==='none'){$('dd').slideDown('slow');} else{$('dd').slideUp('fast');} });//click });</script> </head> <body> <dl> <dt>スライドして表示状態を切り替える</dt> <dd> slideDown()とslideUp()、show()やhide()とは違いスライドアニメーションで表示非表示を切り替える命令です。 </dd> </dl> </body> </html>

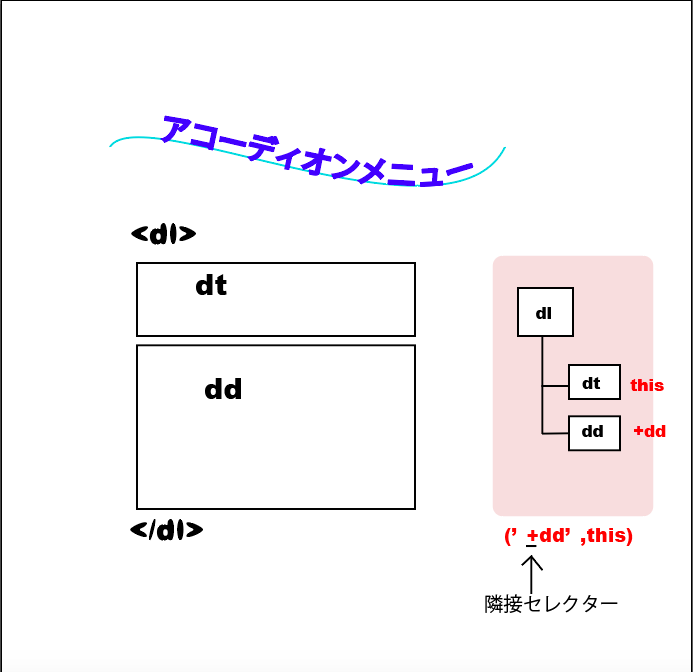
dlのなかにあるdtとddはdlの子要素ではあるが、両者は兄弟要素みたいなものである。
なのでjQueryで指定する時は('dt dd')ではなく、('+dd',this)と書く。
ちなみに+は隣接セレクタ(P33)を表しており、特定の要素の次に出現する要素を指定できるものである。
thisはセレクターでなくオブジェクトであり、今回の場合はclickの設定をしてあるセレクターdtのうち実際に押されたdtのことをさす。
('+dd',this)の詳しい説明は複雑なので下記参照してください。
oshiete.goo.ne.jp





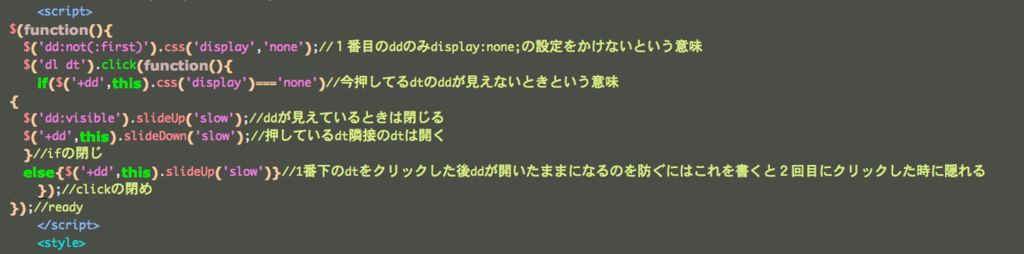
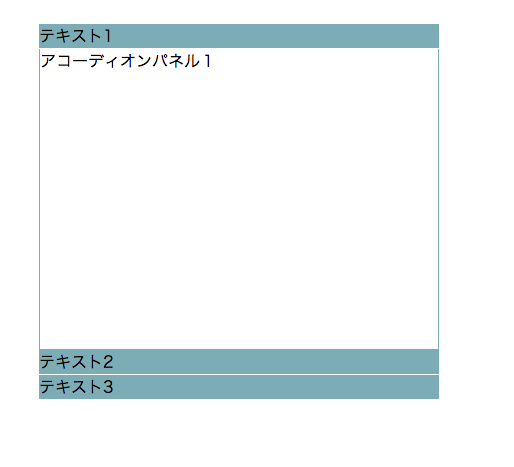
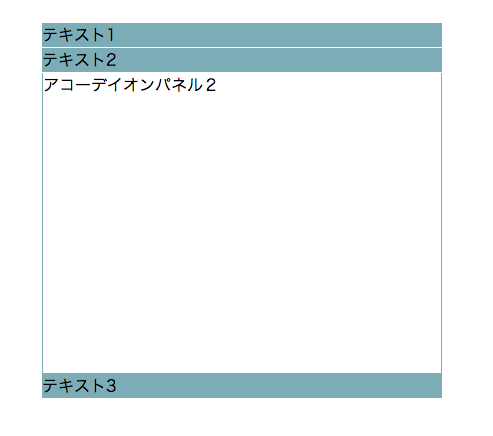
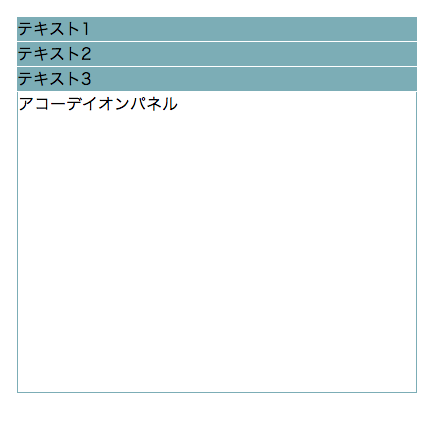
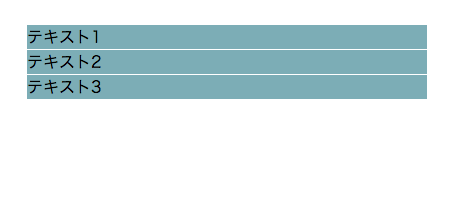
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>アコーディオンパネルP13~(解説P169~)</title> <script src="../jquery-2.2.1.min.js"></script> <script> $(function(){ $('dd:not(:first)').css('display','none');//1番目のddのみdisplay:none;の設定をかけないという意味 $('dl dt').click(function(){ if($('+dd',this).css('display')==='none')//今押してるdtのddが見えないときという意味 { $('dd:visible').slideUp('slow');//ddが見えているときは閉じる $('+dd',this).slideDown('slow');//押しているdt隣接のdtは開く }//ifの閉じ else{$('+dd',this).slideUp('slow')}//1番下のdtをクリックした後ddが開いたままになるのを防ぐにはこれを書くと2回目にクリックした時に隠れる });//clickの閉め });//ready </script> <style> *{ margin:0; padding:0; } dl{ width:400px; margin:50px auto; } dl dt{ background:#7CADB6; border-bottom:1px solid #FFFFFF; cursor:pointer; } dl dd{ border:1px solid #7CADB6; border-top:none; height:300px; } </style> </head> <body> <div id="container"> <dl> <dt>テキスト1</dt> <dd> <p>アコーディオンパネル1</p> </dd> <dt>テキスト2</dt> <dd> <p>アコーデイオンパネル2</p> </dd> <dt>テキスト3</dt> <dd> <p>アコーデイオンパネル</p> </dd> </dl> </div> </body> </html>

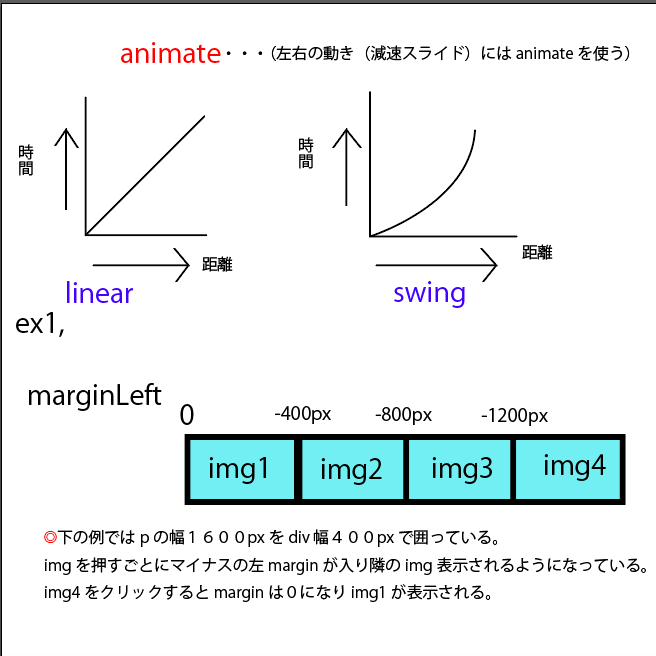
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>animate</title> <style> html,body,img,p{margin:0; padding:0;} div{width:400px; height:267px; overflow:hidden;} p{width:1600px; height:267px;} </style> <script src="../jquery-1.12.1.min.js"></script> <script> $(function(){ $('#flower').on('click',function(){ $('p:not(:animated)').animate({marginLeft:'-400px'},'slow','swing'); });//#flowerclick $('#sea').on('click',function(){ $('p:not(:animated)').animate({marginLeft:'-800px'},'slow','swing'); });//#seaclick $('#building').on('click',function(){ $('p:not(:animated)').animate({marginLeft:'-1200px'},'slow','swing'); });//#buildingclick $('#jellyfish').on('click',function(){ $('p:not(:animated)').animate({marginLeft:'0'},'slow','swing'); });//#buildingclick });</script> </head> <body> <div id="up"> <p> <img src="img/flower.jpg" alt="花" id="flower"><img src="img/sea.jpg" alt="海" id="sea"><img src="img/building.jpg" alt="ビル" id="building"><img src="img/jellyfish.jpg" alt="くらげ" id="jellyfish"> </p> </div> </body> </html>