3月22日 授業内容(タブパネル)
※タブパネル
d.hatena.ne.jp
プレスホルダー
Placehold.it - Quick and simple image placeholders


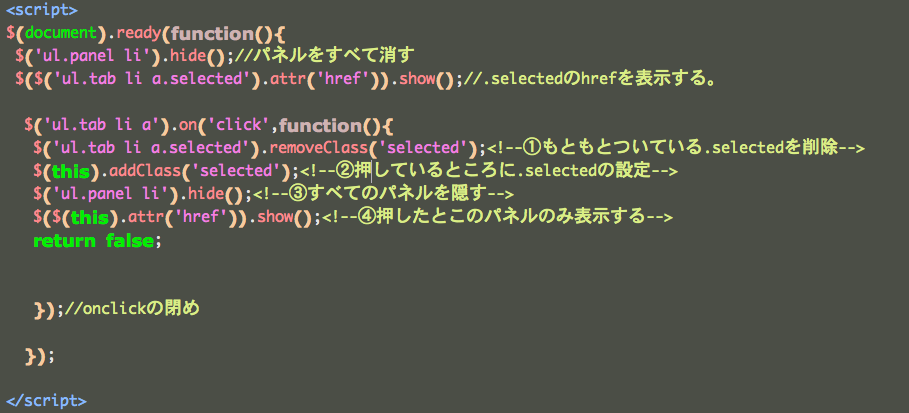
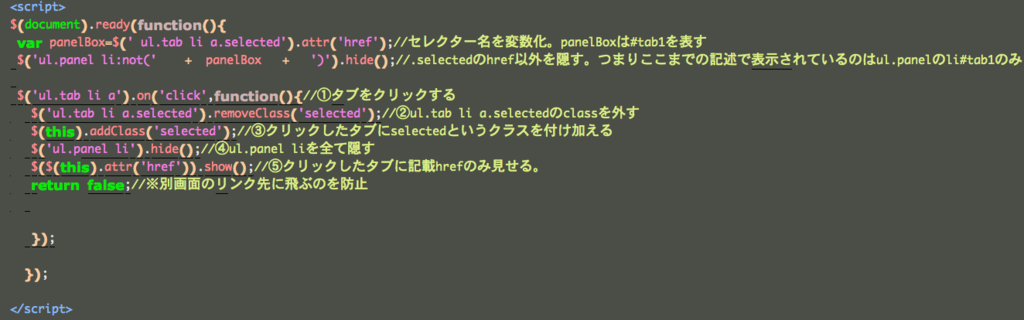
講師のscript記述方法

教科書181〜の記述方法

<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/tabpanel-1.css"> <title>タブパネルP179~</title> <script src="../jquery-2.2.1.min.js"></script> <script> $(document).ready(function(){ $('ul.panel li').hide();//パネルをすべて消す $($('ul.tab li a.selected').attr('href')).show();//.selectedのhrefを表示する。 $('ul.tab li a').on('click',function(){ $('ul.tab li a.selected').removeClass('selected');<!--①もともとついている.selectedを削除--> $(this).addClass('selected');<!--②押しているところに.selectedの設定--> $('ul.panel li').hide();<!--③すべてのパネルを隠す--> $($(this).attr('href')).show();<!--④押したとこのパネルのみ表示する--> return false; });//onclickの閉め }); </script> </head> <body> <div id="container"> <ul class="tab"> <li><a href="#tab1" class="selected">Javascript</a></li><!--同じページのul.panel liのそれぞれのid先へ--> <li><a href="#tab2" >CSS</a></li> <li><a href="#tab3" >HTML</a></li> <li><a href="#tab4" >jQuery</a></li> <li><a href="#tab5">XHTML</a></li> </ul><!--.tab--> <ul class="panel"> <li id="tab1"> ここに内容がはいります。 <img src="http://placehold.it/500x150" alt="placehold"> </li> <li id="tab2"> ここに内容がはいります。 <img src="http://placehold.it/500x300" alt="placehold"> </li> <li id="tab3"> ここに内容がはいります。 <img src="http://placehold.it/500x300" alt="placehold"> </li> <li id="tab4"> ここに内容がはいります。 <img src="http://placehold.it/500x300" alt="placehold"> </li> <li id="tab5"> ここに内容がはいります。 <img src="http://placehold.it/500x300" alt="placehold"> </li> </ul> </div><!--#container--> </body> </html>
@charset "utf-8"; /* CSS Document */ html,body,ul,li{font-family:"Hiragino Kaku Gothic ProN", Meiryo, sans-serif; padding:0; margin:0; line-height:1.0;} ul li{list-style:none;} #container{width:500px; margin:50px auto;} ul.tab{padding:0; overflow:hidden;} ul.tab li{width:100px; height:40px; float:left;} ul.tab li a{display:block; color:blue; line-height:40px; text-align:center; overflow:hidden; background:url(../images/tab.jpg);}/*選択されていないときの背景画像*/ ul.tab li a.selected{ background:url(../images/tab_selected.jpg);/*選択させている時の背景画像*/ text-decoration:none; color:#333; cursor:default;} ul.panel li{ list-style:none; pading:10px; text-indent:1em; color:#333;}
※タブパネル 実践
d.hatena.ne.jp

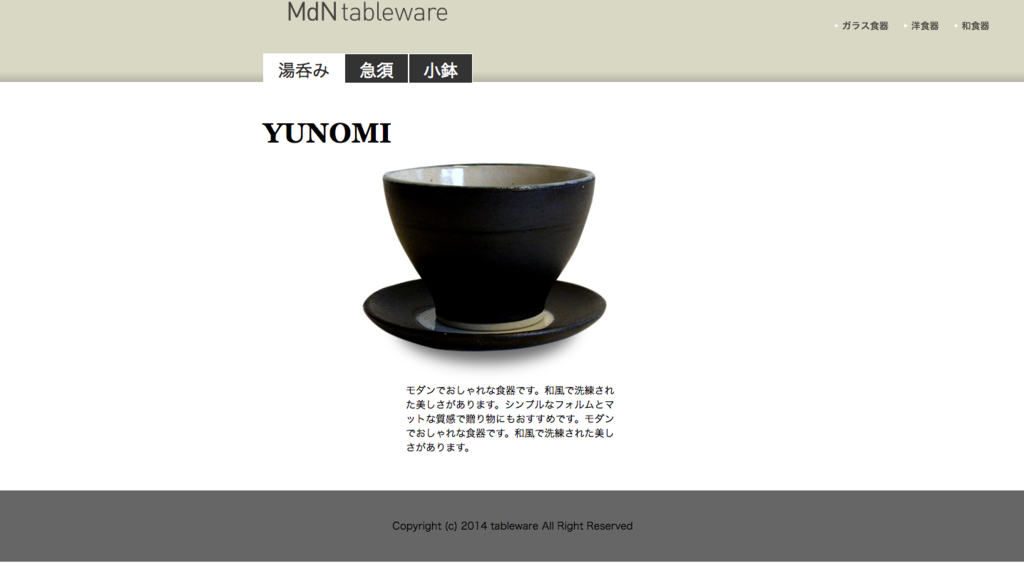
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/tableware.css"> <title>tableware(http://d.hatena.ne.jp/web-0818/20160616/p1)</title> <script src="../jquery-2.2.1.min.js"></script> <script> $(function(){ $('#content section').hide(); $($('#tab li a.selected').attr('href')).show(); $('#tab li a').on('click',function(){ $('#tab li a').removeClass(); $(this).addClass('selected'); $('#content section').hide(); $($(this).attr('href')).fadeIn(); return false; });//click }); </script> </head> <body> <header> <div id="inner"> <div id="logo"> <p><img src="tableware/img/logo.png" alt="tableware"></p> </div><!--#logo--> <ul id="nav"> <li><a href="#"><img src="img/kyuusu2.png" alt="ガラス食器"></a></li> <li><a href="#"><img src="img/kyuusu3.png" alt="洋食器"></a></li> <li><a href="#"><img src="img/kyuusu4.png" alt="和食器"></a></li> </ul><!--#nav--> </div><!--#inner--> <ul id="tab"> <li><a class="selected" href="#tab1">湯呑み</a></li> <li><a href="#tab2">急須</a></li> <li><a href="#tab3">小鉢</a></li> </ul><!--#tab--> </header> <div id="content"> <section id="tab1"> <h1>YUNOMI</h1> <p><img src="tableware/img/yunomi.jpg" alt="湯呑"></p> <div class="p"> <p>モダンでおしゃれな食器です。和風で洗練された美しさがあります。シンプルなフォルムとマットな質感で贈り物にもおすすめです。モダンでおしゃれな食器です。和風で洗練された美しさがあります。</p></div> </section><!--#tab1--> <section id="tab2"> <h1>KYUSU</h1> <p><img src="tableware/img/kyusu.jpg" alt="急須"></p> <div class="p"><p> モダンでおしゃれな食器です。和風で洗練された美しさがあります。シンプルなフォルムとマットな質感で贈り物にもおすすめです。モダンでおしゃれな食器です。和風で洗練された美しさがあります。</p></div> </section><!--#tab2--> <section id="tab3"> <h1>KOBACHI</h1> <p><img src="tableware/img/kobachi.jpg" alt="小鉢"></p> <div class="p"><p> モダンでおしゃれな食器です。和風で洗練された美しさがあります。シンプルなフォルムとマットな質感で贈り物にもおすすめです。モダンでおしゃれな食器です。和風で洗練された美しさがあります。</p></div> </section><!--#tab3--> </div><!--#content--> <footer> <p>Copyright (c) 2014 tableware All Right Reserved</p> </footer> </body> </html>
@charset "UTF-8"; /* ------- reset ------- */ body, div, ul, li ,p,h1{ margin:0; padding:0; } ul { list-style: none; } a { text-decoration: none; color: #fff; } img { border:0; vertical-align: bottom; } body{background:white;} header{ height:120px; position:relative; background:url(../tableware/img/bg.png) repeat-x 0 bottom #d8d8c5; } #inner{overflow:hidden; width:700px; height:80px; margin:0 auto; } #content{width:700px; margin:50px auto;} #content p{width:300px; font-size:14px; line-height:20px; } header p img{margin-left:30px;} #logo{width:400px;} ul#nav{position:absolute; top:30px; right:50px;} #nav li{float:left; margin-left:20px;} #tab{ width:700px; height:40px; margin:0 auto;} #tab li{color:white; } #tab li a{float:left; background:#333; font-size:24px; padding:6px 20px 0; line-height:34px; border:1px white solid;} #tab li a.selected{background:#fff; color:#292623; cursor:pointer;} #tab li a:hover{background:#fff; color:#999;} .p{width:300px; margin:0 auto;} #content h1{font-family: Georgia, "Times New Roman", Times, serif; font-size: 2.4em;} footer{background:#666; text-align:center; height:100px;} footer p{font-size:14px; line-height:100px;}
講師の作った参考にするサイト
街をつくる建築作法|カテゴリホーム