3月24日 授業内容(Bxslider,既存のデータにjQueryプラグインを導入する(Bxslider、lightbox、スムーススクロール、矢印作成(photoshopのカスタムシェイプツール)、メディアクエリ(モバイルファースト)))
写真の撮り方
http://www.mori-camera.com/situation/food.htm#n1
https://withphoto.jp/feel/010/
http://www.camera-girls.net/howto/know_how/cafe-2/
クライアントワーク参考ポートフォリオ
yachin29.hatenablog.com
★スマホ用のサイトを作りたい人は下記のサイトで勉強するといい
ascii.jp
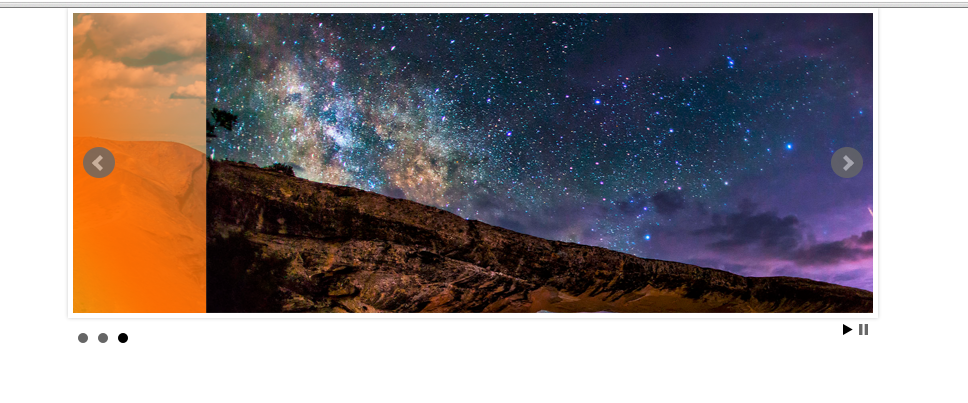
※bxSlider
ボタンを押してスライドする
scriptの記述



自動的にスライドする
scriptの記述


ダウンロード先
bxslider.com
①右上のダウンロードボタンを押してダウンロードする
。
②Boxslider用のフォルダを作成し、必要なものだけ移動Boxsider用のフォルダに移動する。css、img,js用のフォルダを作ってそれぞれに入れる。(今回必要なのはjquery.bxslider.js,jquery.bxslider.css,とimagesの中の2枚の画像)
③800px x 300pxの画像を3枚作る。
④新規HTMLとCSSで以下のように書いていく。ulに'class'を入れる。
⑤自分とBxsliderのcssと大元のscript,Bxsliderのスクリプト、コールバック関数のスクリプト(http://bxslider.com/)のステップ3を入力する。
※入力の順番に注意する。
⑥Bxsliderのcssのimagesをimgに置換する。表示を確認する。
⑦検証モードで自分が書いた以外のcssを確認し囲んでいる物を確認する。(今回は.bx-wrapper ).bx-wrapper にwidth800pxを入れる。
⑧(フルードイメージ): .bx-wrapper ../imgのイメージをmax-width:100%;にすると画面の大きさが変わっても画像は縮まない。
⑨scriptのfunctionの中にExamples | Responsive jQuery Slider | bxSlider
のjsをコピーして入れると自動で画像が切り替わるようになる。
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/jquery.bxslider.css"> <title>Bxslider</title> <script src="js/jquery-1.12.2.min.js"></script> <script src="js/jquery.bxslider.js"></script> <script>//http://bxslider.com/のステップ3のコールバック関数 $(document).ready(function(){ $('.bxslider').bxSlider({ auto: true,//http://bxslider.com/examples/auto-show-start-stop-controlsのjs autoControls: true }); }); </script> </head> <body> <ul class="bxslider"> <li><img src="img/01.png" alt="海"></li> <li><img src="img/02.png" alt="陸"></li> <li><img src="img/03.png" alt="夜"></li> </ul> </body> </html>
@charset "utf-8"; /* CSS Document */ @charset "utf-8"; /* CSS Document */ html,body,h1,h2,h3,p,ul,li{font-family:"Hiragino Kaku Gothic proN", Meiryo, sans-serif; padding:0; margin:0;} a{text-decoration:none;} ul,li{list-style:none;} img{vertical-align:bottom;} /*body*/
Bxslideのcss(変えた部分)・・・max-width:100%;にすると画面サイズに画像サイズは影響されない
.bx-wrapper { width:800px; position: relative; margin: 0 auto 60px; padding: 0; *zoom: 1; } .bx-wrapper ../img { max-width: 100%;/**フルードイメージ*/ display: block; }
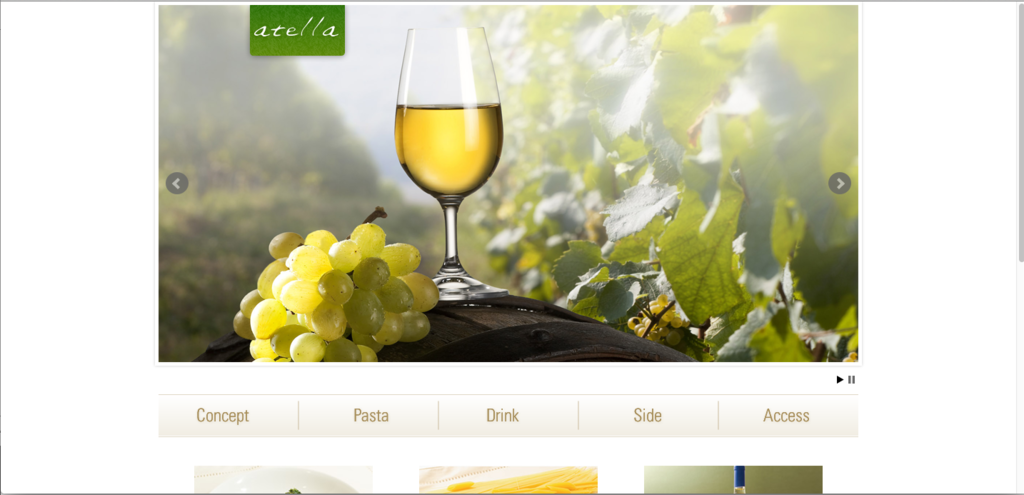
※既存のデータにjQueryプラグインを導入する
yachin29.hatenablog.com


※スムーススクロール
yachin29.hatenablog.com

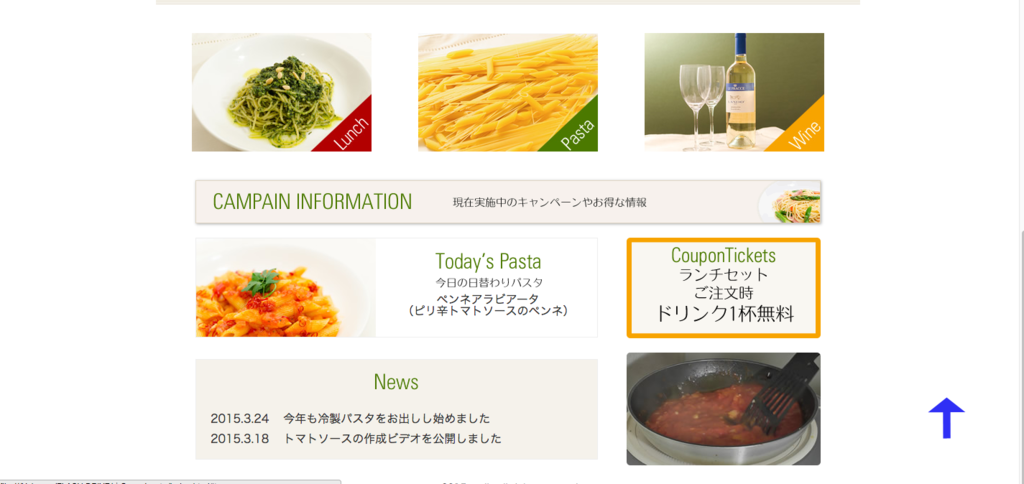
トップに戻るボタンを作成
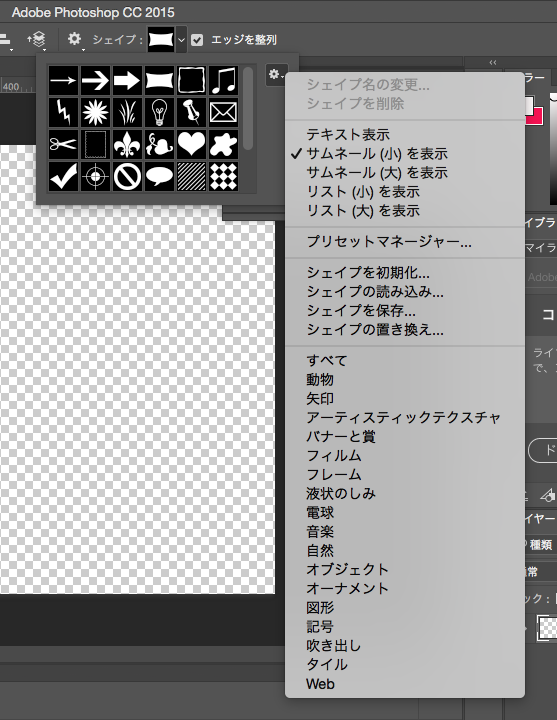
①幅、高さ100pxの新規でphooshopを開き、カスタムシェイプツール(スライムみたいなマークをクリック)
②矢印をコントロールパネルから選んで、矢印を書いて色をつけて保存する。

※矢印がないときはリストの矢印をクリックして追加する。
スムーススクロールのページのjQueryをコピーアンドペーストする。
※id名が違う場合があるので確かめる。
ペーストする場所はscriptの中だが、他のfunctionの中にいれると機能しないので注意すること!!
スムーススクロールがかからないときは
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
CDN
①このページの右の目次のjQuery→1.x snippet:の記述をコピーする。→自分のページのjQueryの全体にかけるスクリプトと入れ替える。
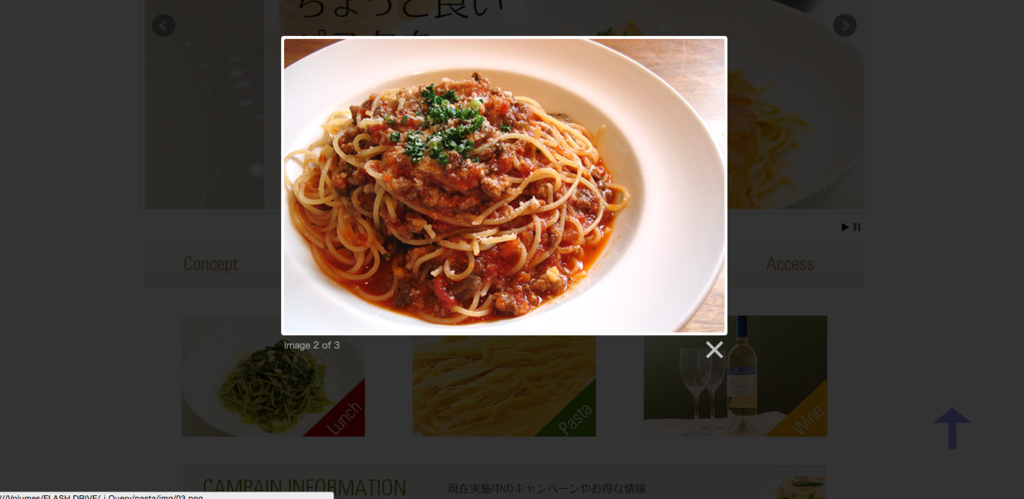
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>既存のデータにjQueryプラグインを導入する</title> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/jquery.bxslider.css"><!--//Boxslide--> <link rel="stylesheet" href="css/lightbox.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/jquery.bxslider.js"></script> <script> $(document).ready(function(){ $('.bxslider').bxSlider({ auto: true,//http://bxslider.com/examples/auto-show-start-stop-controlsのjs autoControls: true }); lightbox.option({ 'resizeDuration': 200, 'wrapAround': true }) }); $(function(){ var topBtn = $('#toTop'); topBtn.hide(); //スクロールがトップから100pxに達したらボタン表示 $(window).scroll(function () { if ($(this).scrollTop() > 100) { topBtn.fadeIn(); } else { topBtn.fadeOut(); } }); $('a[href^=#]').click(function(){ var speed = 500; var href= $(this).attr("href"); var target = $(href == "#" || href == "" ? 'html' : href); var position = target.offset().top; $("html, body").animate({scrollTop:position}, speed, "swing"); return false; }); }); </script> </head> <body id="top"> <div id="container"> <header> <h1><img src="img/logo.png" alt="atella"></h1> <ul class="bxslider"> <li><img src="img/mainimage.jpg" alt="pasta"></li> <li><img src="img/wine.png" alt="wine"></li> <li><img src="img/ice.png" alt="ice"></li> </ul> </header> <nav> <ul> <li><a href="#"><img src="img/menu_concept.png" alt="concept"></a></li> <li><a href="#"><img src="img/menu_pasta.png" alt="pasta"></a></li> <li><a href="#"><img src="img/menu_drink.png" alt="drink"></a></li> <li><a href="#"><img src="img/menu_side.png" alt="side"></a></li> <li><a href="#"><img src="img/menu_access.png" alt="access"></a></li> </ul> </nav> <div id="bannerMenu"> <ul> <li><a href="img/02.png" data-lightbox="lightbox"><img src="img/subimage01.jpg" alt="Lunch"></a></li> <li><a href="img/03.png" data-lightbox="lightbox"><img src="img/subimage02.jpg" alt="Pasta"></a></li> <li><a href="img/01.png" data-lightbox="lightbox"><img src="img/subimage03.jpg" alt="Wine"></a></li> </ul> </div> <h2 class="info"><img src="img/campain.png" alt="現在実施中のキャンペーンやお得な情報"></h2> <div id="wrapper"> <div id="mainContent"> <div id="recommend"> <h2><img src="img/todaypastaText.png" alt="Today's Pasta 今日の日替わりパスタ"></h2> <p>ペンネアラビアータ<br>(ピリ辛トマトソースのペンネ)</p> </div> <div id="news"> <h2><img src="img/newsText.png" alt="news"></h2> <dl> <dt>2015.3.24</dt><dd>今年も冷製パスタをお出しし始めました</dd> <dt>2015.3.18</dt><dd>トマトソースの作成ビデオを公開しました</dd> </dl> </div> </div> <div id="subContent"> <h2><a href="#"><img src="img/coupon.png" alt="CouponTickets ランチセットご注文時ドリンク1杯無料"></a></h2> <p><img src="img/poster.jpg" alt="#"></p> </div> </div> </div> <footer> <p><small>©2015 atella all right reserved.</small></p> </footer> <p id="toTop"><a href="#top"><img src="img/arrow.png"></a></p> <script src="js/lightbox.js"></script><!--//lightboxは一番下--> </body> </html>
@charset "utf-8"; /* CSS Document */ @charset "utf-8"; /* reset */ html, body, h1, p, ul, li, dl, dt, dd, small { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } img { border: none; vertical-align: bottom; } /* body */ body { font-size: 16px; color: #333; background: url(img/back.jpg) repeat; } #container { width: 980px; margin: 0 auto; background: #FFF; } header { width: 980px; height: 500px; margin-bottom:50px; position:relative; } h1 img{ position: absolute; top:5px; left: 120px; z-index: 9999; } nav { width: 980px; height: 60px; } nav ul { overflow: hidden; } nav ul li { width: 196px; height: 60px; float: left; } #bannerMenu { width: 880px; height: 165px; margin: 40px auto; } #bannerMenu li { float: left; margin-left: 65px; } #bannerMenu li:first-child { margin-left: 0; } #wrapper { width: 870px; margin: 0 auto; overflow: hidden; } h2 { width: 870px; margin: 0 auto; } h2.info { box-shadow: 1px 1px 5px #aaa; } #mainContent { float: left; margin-top: 20px; width: 560px; } #recommend { background: url(../img/todaypasta.jpg) no-repeat 0 0; border: 1px solid #eee; padding: 20px; padding-left: 275px; text-align:center; } #recommend h2 { width: 148px; height: 49px; } #recommend p{ padding: 8px; } #news{ margin: 30px 0; background: #f5f2eb; border: 1px solid #eee; padding: 14px 0; } #news h2 { width: 60px; margin: 0 auto; padding: 4px 0 10px; } #news dl { text-align: left; padding: 16px 20px 0; width: 520px; } #news dt { float: left; margin-right: 20px; line-height:1.8; } #news dd { line-height:1.8; } #subContent { width: 270px; float: right; } #subContent h2 { margin: 20px 0 20px 0; } #subContent img { border-radius: 5px; } footer { text-align: center; } /* Back to top button */ #toTop { position: fixed; bottom: 50px; right: 50px; } #toTop a { width: 100px; height: 100px; display: block; background: url(img/toTop.png) no-repeat; text-decoration: none; opacity: 0.5; } #toTop a:hover { opacity: 1; }
※Bxslideのcss(Bxslideの黒点の表示を消すとき)
.bx-wrapper .bx-pager { text-align: center; font-size: .85em; font-family: Arial; font-weight: bold; color: #666; padding-top: 20px; display:none;Bxslideの黒い点を隠す }
※メディアクエリ(モバイルファースト)
yachin29.hatenablog.com
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/style2.css"> <title>メディアクエリ(モバイルファーストの場合)</title> </head> <body> <div id="out"> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> </div><!--#out--> </body> </html>
@charset "utf-8"; /* CSS Document */ /*モバイルファーストの場合 スマホサイズのレイアウト*/ body{background:#069;} #out{width:300px; margin:0 auto;} div.box{width:300px; height:300px; background:#0FC; margin:10px;} /*モバイルファーストの場合は最小サイズの設定からする*/ @media screen and (min-width:768px){ body{background:#c39;} #out{width:620px; padding:5px; overflow:hidden;} div.box{margin:5px; float:left;} } /* 960px以上の時に適用*/ @media screen and (min-width:960px){ body{background:#000; } #out{width:1240px;} }