3月25日 授業内容(レスポンシブデザイン カラムレイアウト(グリッドデザイン))
※レスポンシブデザイン カラムレイアウト
yachin29.hatenablog.com
今日の授業の概要
・3カラムレイアウト(グリッドレイアウト)をPC、スマホ、タブレット用にする。
・カラム落ちする画像の設定方法
・タブレット用のfooterの設定
・ファビコン(favicon)の作成と設定
・機能と同じやり方で矢印の設定
・フルードイメージ(途中)
。。。。。。。。。。。。。。。。。。。。。
・カラム落ちする画像の設定方法
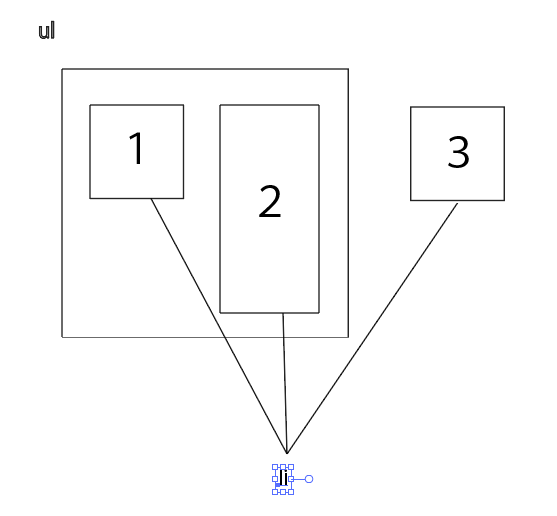
下記の様にliを1、2、3の順番でフロートレフトさせた場合3番目のimgのみ外に出てしまう。
これを解決する為に2の画像にidもしくはclassをつけ個別でfloat:rightを設定すると全てulの中に収まる。

。。。。。。。。。。。。。。。。。。。。
※レスポンシブデザインを使うときは下の記述をタイトルの下に記入すること
<meta name="viewport" content="width=device-width">
。。。。。。。。。。。。。。。。。。。。
※Faviconの設定
yachin29.hatenablog.com

※ファビコンの作成
・フォトショップで描いてweb用に保存する。


フォトショップのペンツールで書いた線を塗りたいときは線を引いた後にパネルのパスを押して、サムネイルをctrl + クリックした状態で編集するレイヤーも選択する。この状態でいつものやり方で色を塗る。
・ファビコンをジェネレーターを使って変換する
http://ico.bradleygill.com/index.php
①browseをクリックして作成した画像を選ぶ。
②画面上に変換後のファビコン画像が表示されるのでクリックする。
保存先を、ファビコンを使用したいhtmlの同時階層に保存する。(名前は必ずfavicon.icoにすること)
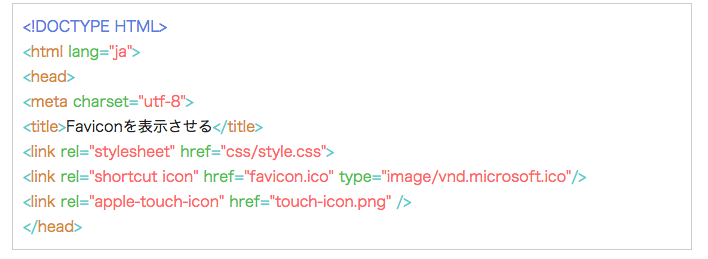
・設定
をmetaリンクの下に入れる。

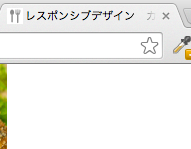
こんな風に表示されます。

。。。。。。。。。。。。。。。。。。。。。。。。
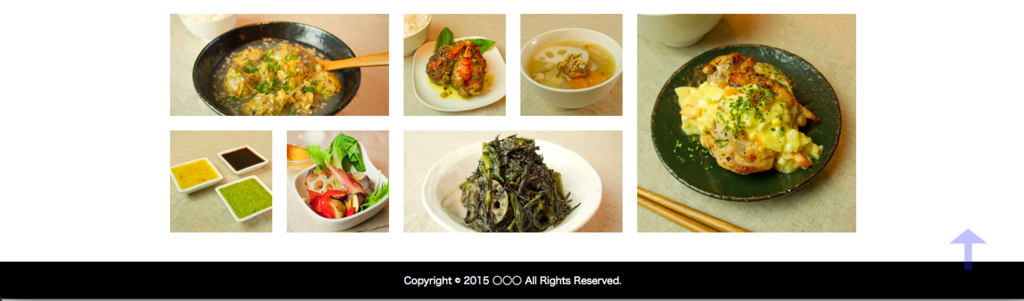
※下の画像の中でタブレット用のみfooter画像が違うのは3番目のカラムは#containerと同じ幅で設定され、その中のulをfloat:left;している且つulが5つの為空白が1箇所できてしまうので不格好だからである。設定としてはHTMLにPC兼スマホ用と、タブレット用のfooterを記述し、PC用の時はタブレット用のfooterをdisplay:none;にし、タブレット用の時はその逆の設定をメディアクエリの記述でしている。
PC用


スマホ用


<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/style.css"> <title>レスポンシブデザイン カラムレイアウト</title> <meta name="viewport" content="width=device-width"> <link rel="shortcut icon" href="favicon.ico" type="image/vnd.microsoft.ico"/><!--/*favicon*/--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script> $(function(){ var topBtn = $('#arrow'); topBtn.hide(); //スクロールがトップから100pxに達したらボタン表示 $(window).scroll(function () { if ($(this).scrollTop() > 100) { topBtn.fadeIn(); } else { topBtn.fadeOut(); } }); $('a[href^=#]').click(function(){ var speed = 500; var href= $(this).attr("href"); var target = $(href == "#" || href == "" ? 'html' : href); var position = target.offset().top; $("html, body").animate({scrollTop:position}, speed, "swing"); return false; }); }); </script> </head> <body id="top"> <a href="#top"><img src="img/arrow.png" alt="arrow" id="arrow"></a> <div id="container"> <div class="column"> <header> <h1><img src="img/logo01.png" alt="okazu"></h1> <nav> <ul> <li><a href="#"><img src="img/nav01_01.png" alt="concept"></a></li> <li><a href="#"><img src="img/nav02_01.png" alt="menu"></a></li> <li><a href="#"><img src="img/nav03_01.png" alt="access"></a></li> <li><a href="#"><img src="img/nav04_01.png" alt="new"></a></li> </ul> </nav> </header> <ul> <li><img src="img/ph01_l.jpg" alt="misosoup"></li> </ul> <ul> <li><img src="img/ph02_mt.jpg" alt="#"></li> <li><img src="img/ph03_s.jpg" alt="#"></li> <li><img src="img/ph04_s.jpg" alt="#"></li> <li></li> </ul> <ul> <li><img src="img/ph05_my.jpg" alt="#"></li> <li><img src="img/ph06_s.jpg" alt="#"></li> <li><img src="img/ph07_s.jpg" alt="#"></li> </ul> </div><!--.column--> <div class="column"> <ul> <li><img src="img/ph08_my.jpg" alt="#"></li> <li><img src="img/ph09_s.jpg" alt="#"></li> <li><img src="img/ph10_s.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph11_l.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph12_s.jpg" alt="#"></li> <li class="right"><img src="img/ph13_mt.jpg" alt="#"></li> <li><img src="img/ph14_s.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph15_l.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph16_s.jpg" alt="#"></li> <li><img src="img/ph17_s.jpg" alt="#"></li> <li><img src="img/ph18_my.jpg" alt="#"></li> </ul> </div><!--.column--> <div class="column column3"> <ul> <li><img src="img/ph19_l.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph20_s.jpg" alt="#"></li> <li class="right"><img src="img/ph21_mt.jpg" alt="#"></li> <li><img src="img/ph22_s.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph23_s.jpg" alt="#"></li> <li><img src="img/ph24_s.jpg" alt="#"></li> <li><img src="img/ph25_my.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph26_s.jpg" alt="#"></li> <li><img src="img/ph27_s.jpg" alt="#"></li> <li><img src="img/ph28_s.jpg" alt="#"></li> <li><img src="img/ph29_s.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph30_l.jpg" alt="#"></li> </ul> <footer id="tablet"> <p><small>Copyright © 2015 ○○○ All Rights Reserved.</small></p> </footer><!--#tablet--> </div><!--.column--> </div><!--#container--> <footer id="pc"> <p><small>Copyright © 2015 ○○○ All Rights Reserved.</small></p> </footer><!--#pc--> </body> </html>
@charset "utf-8"; /* CSS Document */ html,body,h1,h2,h3,p,ul,li{font-family:"Hiragino Kaku Gothic proN", Meiryo, sans-serif; padding:0; margin:0;} a{text-decoration:none;} ul,li{list-style:none;} img{vertical-align:bottom;} body{positon:relative;} #container{overflow:hidden; width:960px; margin:0 auto;} .column{width:320px; float:left;} header{width:320px;} h1{margin:10px;} ul{width:320px; height:320px; overflow:hidden;} li{float:left; margin:10px;} li.right{float:right;} footer#pc{margin-top:30px; text-align:center; background:#000;} footer#pc p{color:#fff; line-height:50px;} footer#tablet{display:none;} #arrow{position:fixed; bottom:2%; right:2%; } #arrow{opacity:0.3;} #arrow:hover{opacity:0.6;} /*タブレット用*/ @media screen and (max-width:959px){ #container{width:640px;} .column3{width:640px; overflow:hidden; float:none;} .column3 ul{float:left;} footer#pc{display:none;} footer#tablet{display:block; width:300px; line-height:300px; margin:10px; float:left; color:white; background:#000;} } /*スマホ用*/ @media screen and (max-width:640px){ #container,.column3{width:320px;} .column,.colum ul,.column3,footer#tablet{float:none;} footer#tablet{display:none;} footer#pc{display:block;} }