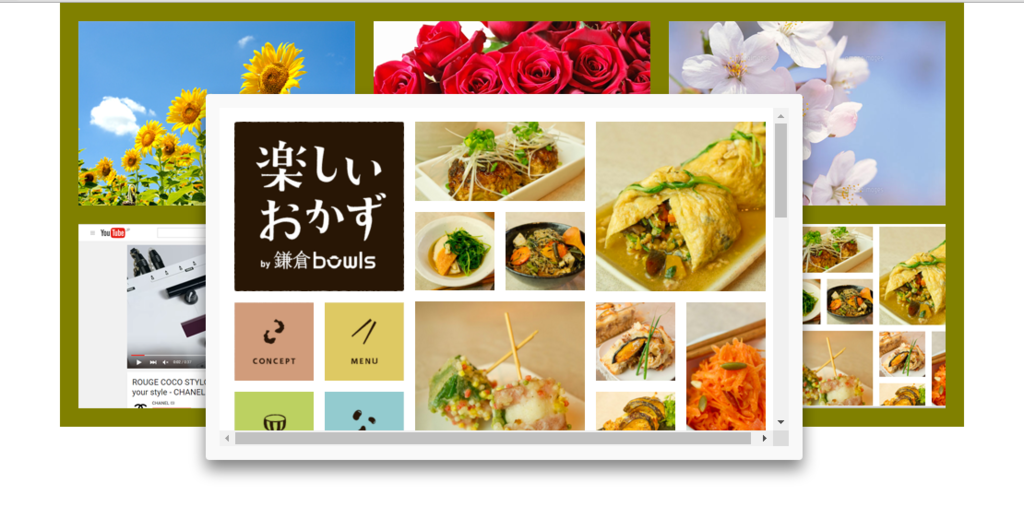
3月29日 授業内容(フルードデザイン(前回の物の完成版)、fancybox(マウスホイール、youtube,google map,HTML))


<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/style.css"> <title>レスポンシブデザイン カラムレイアウト</title> <meta name="viewport" content="width=device-width"> <link rel="shortcut icon" href="favicon.ico" type="image/vnd.microsoft.ico"/><!--/*favicon*/--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script> $(function(){ var topBtn = $('#arrow'); topBtn.hide(); //スクロールがトップから100pxに達したらボタン表示 $(window).scroll(function () { if ($(this).scrollTop() > 100) { topBtn.fadeIn(); } else { topBtn.fadeOut(); } }); $('a[href^=#]').click(function(){ var speed = 500; var href= $(this).attr("href"); var target = $(href == "#" || href == "" ? 'html' : href); var position = target.offset().top; $("html, body").animate({scrollTop:position}, speed, "swing"); return false; }); }); </script> </head> <body id="top"> <a href="#top"><img src="img/arrow.png" alt="arrow" id="arrow"></a> <div id="container"> <div class="column"> <header> <h1 class="size-2x2"><img src="img/logo01.png" alt="okazu"></h1> <nav> <ul> <li class="size-1x1"><a href="#"><img src="img/nav01_01.png" alt="concept"></a></li> <li class="size-1x1"><a href="#"><img src="img/nav02_01.png" alt="menu"></a></li> <li class="size-1x1"><a href="#"><img src="img/nav03_01.png" alt="access"></a></li> <li class="size-1x1"><a href="#"><img src="img/nav04_01.png" alt="new"></a></li> </ul> </nav> </header> <ul> <li class="size-2x2"><img src="img/ph01_l.jpg" alt="misosoup"></li> </ul> <ul> <li class="size-1x2"><img src="img/ph02_mt.jpg" alt="#"></li> <li class="size-1x1"><img src="img/ph03_s.jpg" alt="#"></li> <li class="size-1x1"><img src="img/ph04_s.jpg" alt="#"></li> <li></li> </ul> <ul> <li class="size-2x1"><img src="img/ph05_my.jpg" alt="#"></li> <li class="size-1x1"><img src="img/ph06_s.jpg" alt="#"></li> <li class="size-1x1"><img src="img/ph07_s.jpg" alt="#"></li> </ul> </div><!--.column--> <div class="column column3"> <ul> <li class="size-2x1"><img src="img/ph08_my.jpg" alt="#"></li> <li class="size-1x1"><img src="img/ph09_s.jpg" alt="#"></li> <li class="size-1x1"><img src="img/ph10_s.jpg" alt="#"></li> </ul> <ul> <li class="size-2x2"><img src="img/ph11_l.jpg" alt="#"></li> </ul> <ul> <li class="size-1x1"><img src="img/ph12_s.jpg" alt="#"></li> <li class="right size-1x2"><img src="img/ph13_mt.jpg" alt="#"></li> <li class="size-1x1"><img src="img/ph14_s.jpg" alt="#"></li> </ul> <ul> <li class="size-2x2"><img src="img/ph15_l.jpg" alt="#"></li> </ul> <ul> <li class="size-1x1"><img src="img/ph16_s.jpg" alt="#"></li> <li class="size-1x1"><img src="img/ph17_s.jpg" alt="#"></li> <li class="size-2x1"><img src="img/ph18_my.jpg" alt="#"></li> </ul> </div><!--.column--> <div class="column"> <ul> <li class="size-2x2"><img src="img/ph19_l.jpg" alt="#"></li> </ul> <ul> <li class="size-1x1"><img src="img/ph20_s.jpg" alt="#"></li> <li class="right size-1x2"><img src="img/ph21_mt.jpg" alt="#"></li> <li class="size-1x1"><img src="img/ph22_s.jpg" alt="#"></li> </ul> <ul> <li class="size-1x1"><img src="img/ph23_s.jpg" alt="#"></li> <li class="size-1x1"><img src="img/ph24_s.jpg" alt="#"></li> <li class="size-2x1"><img src="img/ph25_my.jpg" alt="#"></li> </ul> <ul> <li class="size-1x1"><img src="img/ph26_s.jpg" alt="#"></li> <li class="size-1x1"><img src="img/ph27_s.jpg" alt="#"></li> <li class="size-1x1"><img src="img/ph28_s.jpg" alt="#"></li> <li class="size-1x1"><img src="img/ph29_s.jpg" alt="#"></li> </ul> <ul> <li class="size-2x2"><img src="img/ph30_l.jpg" alt="#"></li> </ul> <footer id="tablet"> <p><small>Copyright © 2015 ○○○ All Rights Reserved.</small></p> </footer><!--#tablet--> </div><!--.column--> </div><!--#container--> <footer id="pc"> <p><small>Copyright © 2015 ○○○ All Rights Reserved.</small></p> </footer><!--#pc--> </body> </html>
@charset "utf-8"; /* CSS Document */ html,body,h1,h2,h3,p,ul,li{font-family:"Hiragino Kaku Gothic proN", Meiryo, sans-serif; padding:0; margin:0;} a{text-decoration:none;} ul,li{list-style:none;} img{vertical-align:bottom;} body#top{positon:relative; background:black; } #container{overflow:hidden; width:960px; margin:0 auto; background:white; padding:10px; } .column{width:320px; float:left;} header{width:320px;} h1{margin:10px;} ul{width:320px; height:320px; overflow:hidden;} li{float:left; margin:10px;} li.right{float:right;} footer#pc{margin-top:30px; text-align:center; background:#000;} footer#pc p{color:#fff; line-height:50px;} footer#tablet{display:none;} #arrow{position:fixed; bottom:2%; right:2%; } #arrow{opacity:0.3;} #arrow:hover{opacity:0.6;} /*タブレット用*/ @media screen and (max-width:959px){ #container{overflow:hidden; width:98%;/*960px÷980px=0.98x100=98%*/ margin:0 auto;} .column{width:33.33%; height:100%; }/*#containerの中でのカラムの幅がそれぞれ33.33%*/ header,ul{width:100%;/*親要素のカラムの中で何%で表示したいのか*/ height:100%; } .column ul li{margin:3.125%;}/*10px÷320px x 100=3.125%*/ h1{width:93.75%;/*header幅100%に対し、両方のマージン分の6.25%を引いた値*/ margin:3.125%;}/*10px÷320px*/ .size-2x2{width:93.75%;}/*300px÷320px x 100=93.75%*/ .size-2x1{width:93.75%;} .size-1x2{width:43.75%;}/*縦長の画像の140px÷320px=0.435x100=43.5%*/ .size-1x1{width:43.75%;} img{max-width:100%;}/*フルードイメージ*/ } /*スマホ用*/ @media screen and (max-width:640px){ }
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
高機能なLightBox系プラグイン「FancyBox」
yachin29.hatenablog.com
Fancybox - Fancy jQuery lightbox alternative(古いほう(すべて無料))
http://fancyapps.co*/fancybox/(新しいほう(※商用のみ有料))
*Iframe(インラインフレーム(ポートフォリオの作成に使える))
①白いサイトのLicense/Downloadの青いボタンを押してダウンロード。
(ソースの中に同じ画像で倍のサイズがあるのはretinaディスプレイ(高解像度用(大きな画像を圧縮して見ることで綺麗にみえる)))
②fancyboxのフォルダを作って必要なものを入れる
sourceフォルダの中のfancyboxのjs,css,6枚のimgとhelpersのbutton.pngとfancybox_media、libフォルダのmousewheels-3.0.6.pack.js、jQuery本体をそれぞれjs,css,imgのフォルダに入れる。
js4つ
img7つ
css1つ
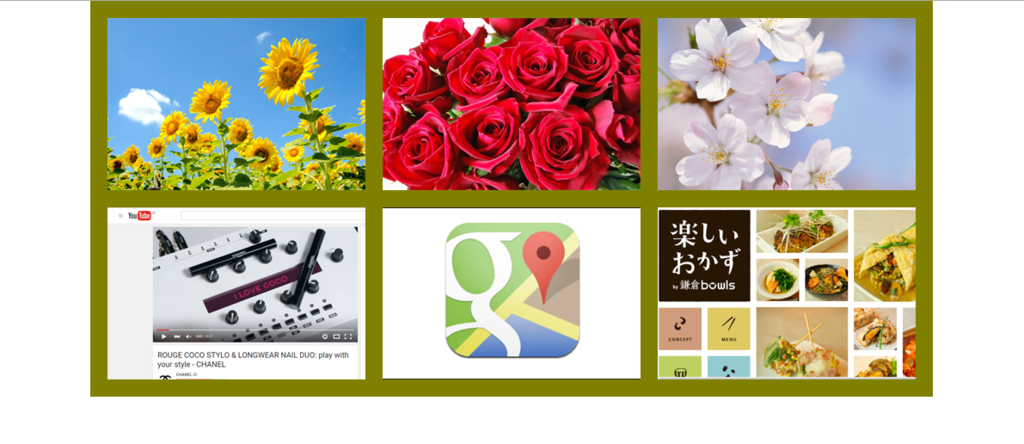
③大きい画像(600px x 400px)、小さい画像(300px x 200px)をフォトショップで加工して大きいほうは01.png小さいほうは01s.pngのようにしてそれぞれ3枚ずつ画像を作る。
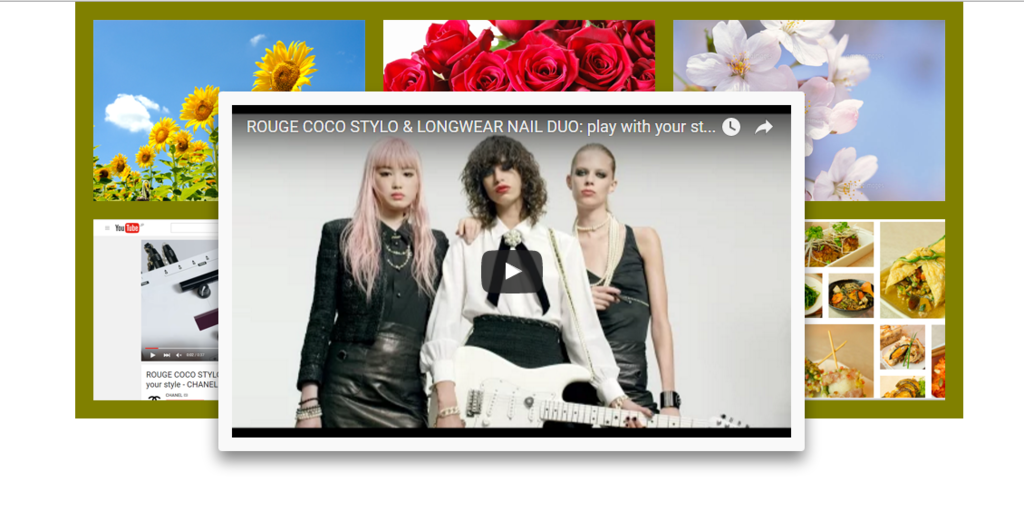
youtubeをスニッピングツールもしくはスクリーンショットして300px x 200pxの画像に加工して04.pngで7枚の画像をimgフォルダに保存する。
④HTMLで画像を入れる(ulで)
⑤サイトのExampleの2段目のImage galleryのHTMLの用にaタグの中を入力する。class名はfancybox,relはgallery1(fancyframe用)
※HTML5からはaタグの中にrelを入れるのは文法違反になるのでrelの文字のみをdata属性に切り替える。今回はdata-fancybox-groupでするが、data-以降。
は何でもいい
⑦youtubeのhrefはyoutubeページのアドレスではなく、表示画面の下にある共有の埋め込みコードのsrc=""の中の内容(今回はhttps://www.youtube.com/embed/FgFA7Ha7O5w)をコピーし
てペーストする
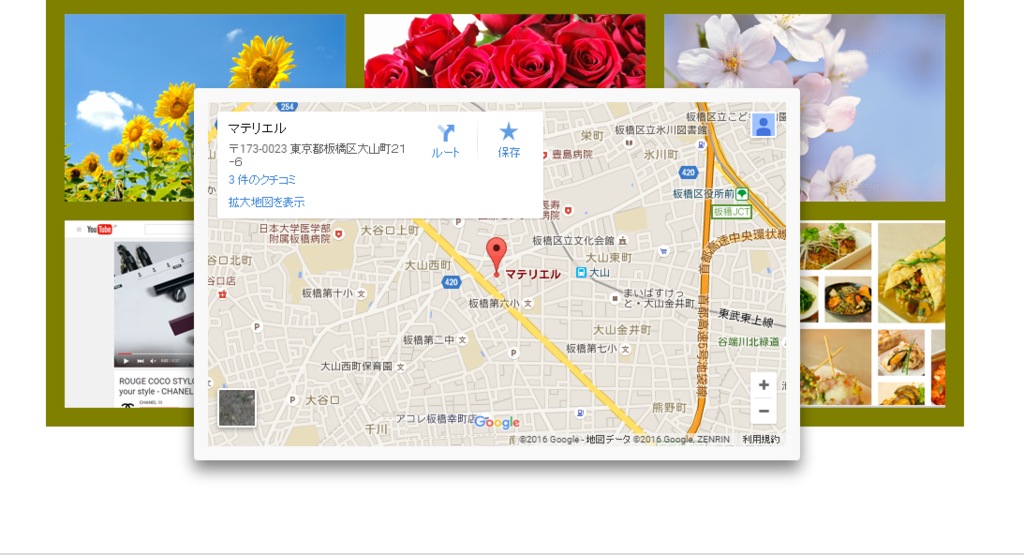
⑧googleの地図の埋め込み用のhtmlの記述は、classはyoutubeと同じで、hrefは共有→地図を埋め込むのiframe src=""の中身のみをコピーしてhrefにペーストする。
⑨インラインフレームはサイトのvarious typeの2段目の記述をコピーアンドペーストするが、hrefは相対パスでリンクを取るのでポートフォリオとして使える。





<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/jquery.fancybox.css"> <script src="js/jquery-1.9.0.min.js"></script> <script src="js/jquery.fancybox.js"></script><!--fancybox--> <script src="js/jquery.fancybox-media.js"></script><!--youtube,googlemap用の記述--> <script src="js/jquery.mousewheel-3.0.6.pack.js"></script><!--マウスホイール--> <script> $(document).ready(function() {//fancybox用の記述(サイトのimage gallery) $(".fancybox").fancybox({ openEffect : 'none', closeEffect : 'none' }); }); </script> <script> $(document).ready(function() {<!--youtube、googlemap用の記述(サイトのvarious typeのjavascriptをスクリプトタグの中にコピーアンドペースト)--> $(".various").fancybox({ maxWidth : 600, maxHeight : 400, fitToView : false, width : '70%',//レスポンシブ対策 height : '70%', autoSize : false, closeClick : false, openEffect : 'none', closeEffect : 'none' }); }); </script> <title>fancybox</title> </head> <body> <div id="container"> <ul> <li><a class="fancybox" data-fancybox-group="gallery1" href="img/01.png" href="#"><img src="img/01s.png" alt="#"></a></li> <li><a class="fancybox" data-fancybox-group="gallery1" href="img/02.png"href="#"><img src="img/02s.png" alt="#"></a></li> <li><a class="fancybox" data-fancybox-group="gallery1" href="img/03.png"href="#"><img src="img/03s.png" alt="#"></a></li> <li><a class="various fancybox.iframe" href="https://www.youtube.com/embed/FgFA7Ha7O5w"><img src="img/04s.png" alt="#"></a></li><!--youtube用(various typeのHTMLからyoutubeの記述を参照(youtubeのhrefはyoutubeページのアドレスではなく、表示画面の下にある共有の埋め込みコードのsrc=""の中の内容をコピーアンドペーストする。))--> <li><a class="various fancybox.iframe" href="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3238.1032471178705!2d139.6965783152606!3d35.74826698017864!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x601892b6fe2c4bfd%3A0x792ca9f457416127!2z44Oe44OG44Oq44Ko44Or!5e0!3m2!1sja!2sjp!4v1459242077631"><img src="img/map_s.png" alt="#"></a></li><!--classはyoutubeと同じ記述、hrefは共有→地図を埋め込むのiframe src=""の中身のみをコピーしてhrefにペーストする--> <li><a class="various" data-fancybox-type="iframe" href="../okazu-Fluid/index.html"><img src="img/html.png" alt="#"></a></li><!--インラインフレームの記述(various typeの2段目)--> </ul> </div><!--#container--> </body> </html>
@charset "utf-8"; /* CSS Document */ html,body,h1,h2,h3,p,ul,li{font-family:"Hiragino Kaku Gothic proN", Meiryo, sans-serif; padding:0; margin:0;} a{text-decoration:none;} ul,li{list-style:none;} img{vertical-align:bottom;} /*body*/ ul{width:960px; padding:10px; margin:0 auto; overflow:hidden; background:olive; } li{float:left; margin:10px; }
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
・レスポンシブウェブデザイン
RWD(レスポンシブウェブデザイン)
①以下のように2カラムレイアウトの記述でHTML,CSSを記述する。
※気をつけること
・css入力時にはできるだけ記述を少なくするように努めること。特に親要素から引き継ぐwidthやheightは重複して入れるとメディアクエリに対応させるときに、記述が多くなってしまう。
・marginは縦でも横でも親要素の幅を基準にしていることに注意する!!
※#content,#sidebarをタブレット、スマホのデザインに合わせたいとき
・float:none;にしてwidth:100%;にするとそれぞれのコンテンツをなるべく大きく表示させることができる。


<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>RWD</title> <style> @charset "utf-8"; /* CSS Document */ html,body,h1,h2,h3,p,ul,li{font-family:"Hiragino Kaku Gothic proN", Meiryo, sans-serif; padding:0; margin:0;} a{text-decoration:none;} ul,li{list-style:none;} <!--PCレイアウト--> bady{background:olive;} #container{width:980px; margin:0 auto; background:white; padding:10px; } header{height:300px;/*横幅は#containerから引き継ぐので1000pxは記述しない*/ background:blue; margin-bottom:10px;} nav{height:50px; background:red; margin-bottom:10px;} #wrapper{ height:400px; overflow:hidden; margin-bottom:10px;} #sidebar{width:290px; height:400px; /*margin-right:10px;*//*ここは入れない入れるとしたの入力で狂う*/ float:left; background:black;} #content{width:680px; height:400px; float:right; background:#0F6;} footer{height:50px; background:#FF0; margin-bottom:10px;} /*タブレット用*/ @media screen and (max-width:999px){ header{height:200px;}/*幅のみ細く見えるのを避けるため */ #container{width:98%; padding:1%;} header{margin-bottom:1%;}/*marginは縦でも横でも親要素の横幅を基準にする*/ nav{margin-bottom:1%;} #content{width:70%;} #sidebar{width:29%;}/*floatを入れているので自動的に1%の隙間ができる*/ #wrapper{margin-bottom:1%;} footer{margin-bottom:1%;} } @media screen and (max-width:767px){/*スマホ*/ #content{float:none; width:100%;} #sidebar{float:none; width:100%;} } </style> </head> <body> <div id="container"> <header></header> <nav></nav> <div id="wrapper"> <div id="content"></div> <div id="sidebar"></div> </div><!--#wrapper--> <footer></footer> </div><!--#container--> </body> </html>