4月1日 授業内容 レスポンシブデザイン(応用、IE対策)、nth-child、フォトショップ(画像補正(花、車、コンサートホール、タワーと森)、文字ツールの使い方)

画像のダウンロード先
ASCII.jp:レスポンシブWebデザインのワークフローと画面設計 (3/3)|ゼロから始めるレスポンシブWebデザイン入門
①それぞれの画像をクリックした状態で名前をつけて画像を保存する。(css,js,imgのフォルダをRDWの中に入れて作る)
②HTMLを入力し、まずPC用のCSSをシンプルに書く。
※imgの大きさをdivなどの親要素の大きさが変わると自動的に変わるようにmax-width:100%;を入れる。
③タブレット用、スマホ用のメディアクエリを記述し中を入力する。
※PCの記述で幅が%表示でない場合はまず%に変える。親要素の大きさを意識してそれぞれの要素を設定する。
※PCの記述の仕方と同じにしないと反映されない
④スマホ用の記述の所に%表示でmarginとpaddingを入力する。=★スクロールする時に画像に触れてしまうのを避けるため
そのほかに使った機能
box-sizing;
グラデーション
PC

<!DOCTYPE HTML> <html kang="ja"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/style.css"> <title>枝豆隊長</title> <!--[if lte IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> </head> <body> <header> <h1><img src="img/logo.png" alt="mame"></h1> <h2>豆はカラダにイイ</h2> <nav> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">枝豆一覧</a></li> <li><a href="#">枝豆隊</a></li> <li><a href="#">アクセス</a></li> </ul> <nav> </header> <div id="wrapper"> <div id="main"> <h3>枝豆の栄養素はスゴい</h3> <p>枝豆は大豆が未成熟で収穫したものですが、たくさんの栄養がつまっています。枝豆のタンパク質に含まれる成分はアルコールを分解を促します。カリウムも含まれており塩分を体の外に排出する手伝いをしています。<p> <h4>代表的な豆料理</h4> <h5>枝豆</h5> <img src="img/01.jpg" alt="edamame"> <p>枝豆は未成熟の大豆を収穫したもの。枝付きのままゆでたので「枝豆」と呼ばれるようになりました。塩ゆでして食べると非常に美味。しかし塩ゆでするときは沸騰した湯で茹でる。茹で上がった豆を冷水でさらしてはいけない。濃厚な風味がそこなわれることになる。</p> <h5>ずんだ</h5> <img src="img/02.jpg" alt="zunda"> <p>ゆでた枝豆をすり潰したもの。ずんだを餅にまぶしたものは「ずんだ餅」といって宮城県の特産品です。主に夏の時期に食べられます。非常に枝豆の風味が良いのが特徴です。</p> </div><!--#main--> <div id="sidebar"> <h5>枝豆隊隊長</h5> <img src="img/03.jpg"> <p>枝豆隊隊長は、枝豆について知識をもち、新しい枝豆料理につねにチャレンジしています。</p> </div><!--#sidebar--> </div><!--#wrapper--> <footer> <p>2004-2012©枝豆隊</p> </footer> </body> </html>
@charset "utf-8"; /* CSS Document */ html,body,h1,h2,h3,h4,p,ul,li{font-family:"Hiragino Kaku Gothic proN", Meiryo, sans-serif; padding:0; margin:0;} a{text-decoration:none;} ul,li{list-style:none;} img{vertical-align:center; max-width:100%;}/*親要素に画像のサイズを自動的に合わせる*/ /*body*/ header{margin:0 auto;} h1{margin-top:10px;} h1,h2{text-align:center; margin-bottom:20px;} nav{ background:#600; background:-webkit-linear-gradient(top,#600,#A6482D); background:linear-gradient(to bottom,#600,#A6482D);/*グラデーション*/ margin-bottom:10px; } nav ul{width:960px; overflow:hidden; margin:0 auto; line-height:50px;} nav ul li{float:left; width:25%; text-align:center; box-sizing:border-box; border-right:1px solid white; } ul li:first-child{border-left:1px white solid;} ul li a{color:white; display:block; } ul li a:hover{background:#F30; background:-webkit-linear-gradient(top,#f30,#CC3); background:linear-gradient(to bottom,#f30,#CC3);} /*#wrapper */ #wrapper{width:960px; margin:0 auto; overflow:hidden;} #main{width:620px; float:left; padding:5px;} #main img{margin-bottom:24px; box-shadow:0 0 10px #000;} #sidebar{width:320px; float:right;} #sidebar img{margin-bottom:24; box-shadow:0 0 10px #000;} h3,h4,p{margin-bottom:20px;} footer{line-height:50px; background:olive;} footer p{color:white; text-align:center;} @media screen and (max-width:959px){ nav ul{width:100%;} #wrapper{width:100%;} #main{width:100%; float:none;} #sidebar{width:100%; float:none;} #main,#sidebar{width:98%; padding:0 1%;}/*余白を作るため*/ } @media screen and (max-width:767px){ #wrapper{width:96%; text-align:center;} }
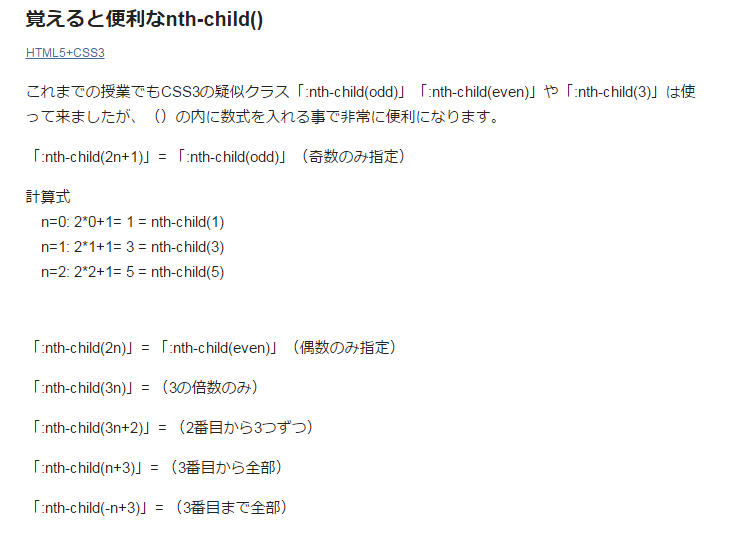
覚えると便利なnth-child
yachin29.hatenablog.com



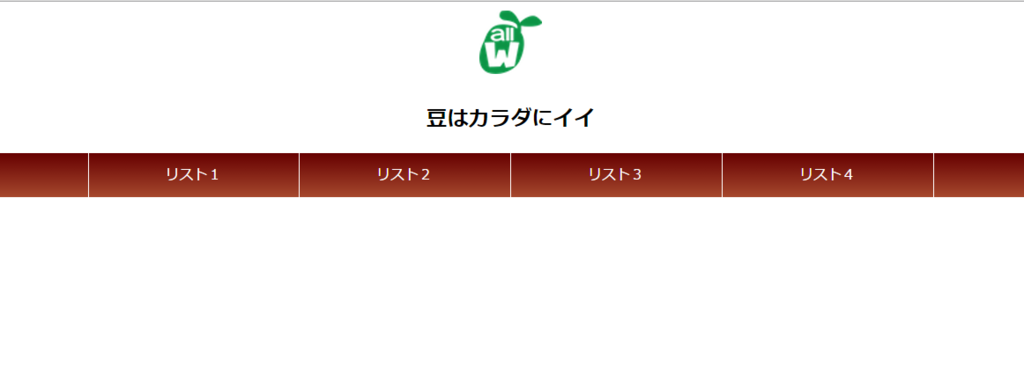
<!DOCTYPE HTML> <html kang="ja"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/style_nth-child.css"> <title>枝豆隊長 nth-child</title> </head> <body> <header> <h1><img src="img/logo.png" alt="mame"></h1> <h2>豆はカラダにイイ</h2> <nav> <ul> <li><a href="#">リスト1</a></li> <li><a href="#">リスト2</a></li> <li><a href="#">リスト3</a></li> <li><a href="#">リスト4</a></li> </ul> <nav> </header>
@charset "utf-8"; /* CSS Document */ html,body,h1,h2,h3,h4,p,ul,li{font-family:"Hiragino Kaku Gothic proN", Meiryo, sans-serif; padding:0; margin:0;} a{text-decoration:none;} ul,li{list-style:none;} img{vertical-align:center; max-width:100%;}/*親要素に画像のサイズを自動的に合わせる*/ /*body*/ header{margin:0 auto;} h1{margin-top:10px;} h1,h2{text-align:center; margin-bottom:20px;} nav{ background:#600; background:-webkit-linear-gradient(top,#600,#A6482D); background:linear-gradient(to bottom,#600,#A6482D);/*グラデーション*/ margin-bottom:10px; } nav ul{width:960px; overflow:hidden; margin:0 auto; line-height:50px;} nav ul li{float:left; width:25%; text-align:center; box-sizing:border-box; border-right:1px solid white; } ul li:first-child{border-left:1px white solid;} ul li a{color:white; display:block; } ul li a:hover{background:#F30; background:-webkit-linear-gradient(top,#f30,#CC3); background:linear-gradient(to bottom,#f30,#CC3);} @media screen and (max-width:959px){ nav ul{width:100%;} } @media screen and (max-width:767px){ nav ul li{width:50%; border:none; } nav ul li:nth-child(odd){border-right:1px solid #FFF;}/*Nth-child*/ nav ul li:nth-child(-n+2){border-bottom:1px solid #FFF;} }
画像補正(フォトショップ)
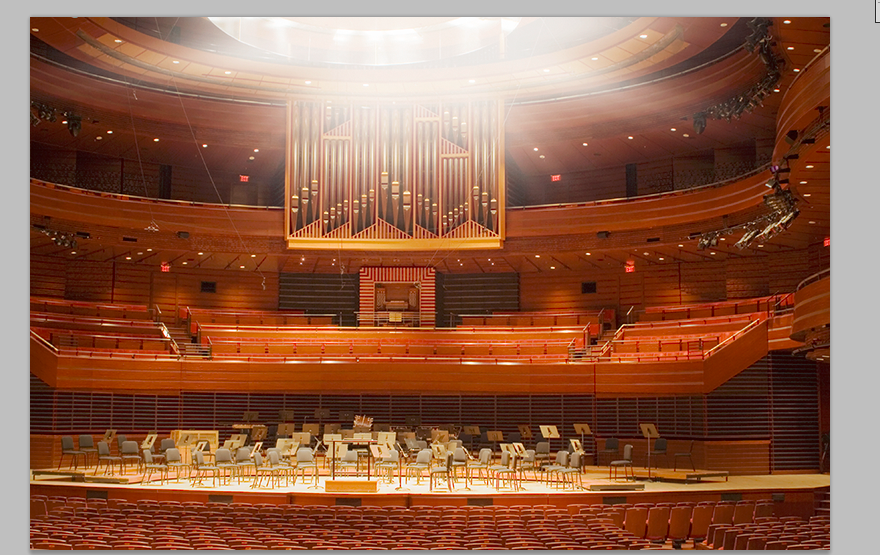
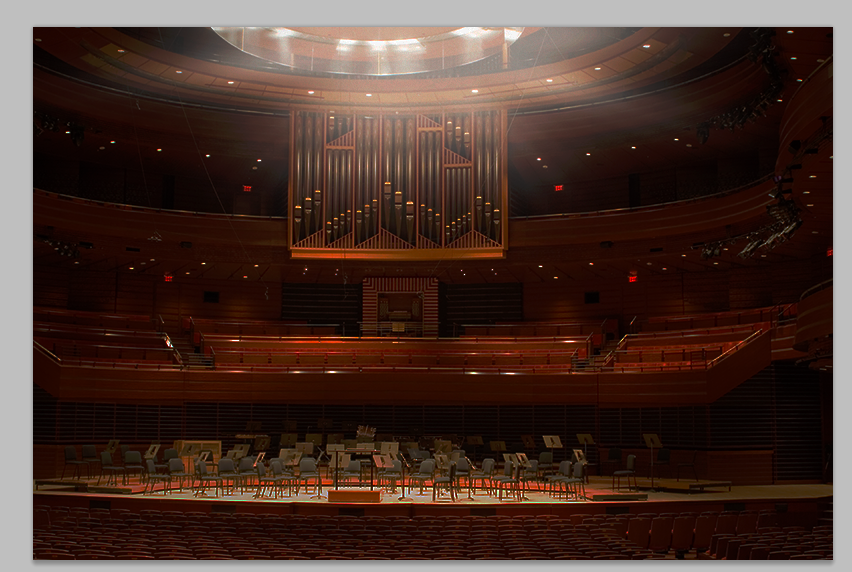
コンサート会場


①画像補正のデータをダウンロードし、コントラストを効かせる を開く
②画像の元データを壊さないために、レイヤー→新規調整レイヤー→明るさ・コントラストでコントラストを調整する。
目のマークを押すと編集前と編集後の違いを確認できる。
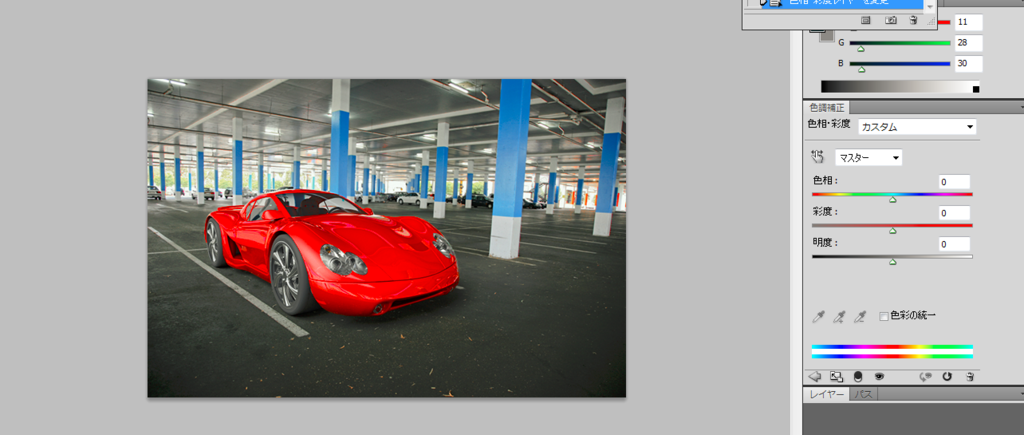
スポーツカー


①レイヤー→新規調整レイヤー→色相・彩度をクリックし、色相の上のタブからレッドを選択し赤の色のみを調整する。
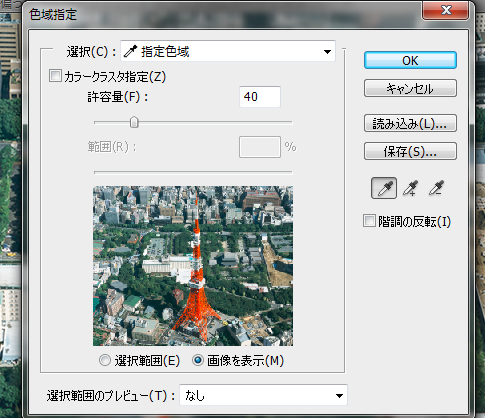
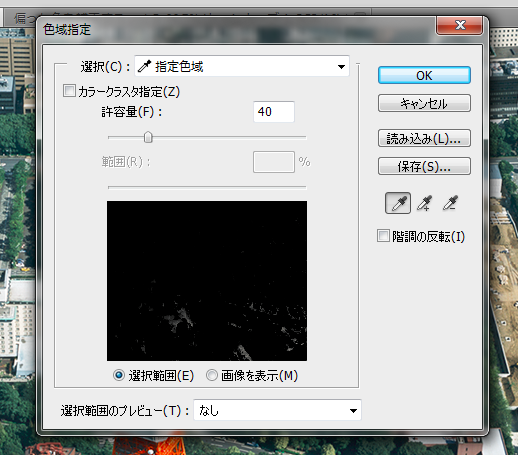
東京タワー

①選択範囲→色域指定でスポイトで緑の部分をクリックする。


②レイヤー→新規調整レイヤー→色相・彩度で調整する。
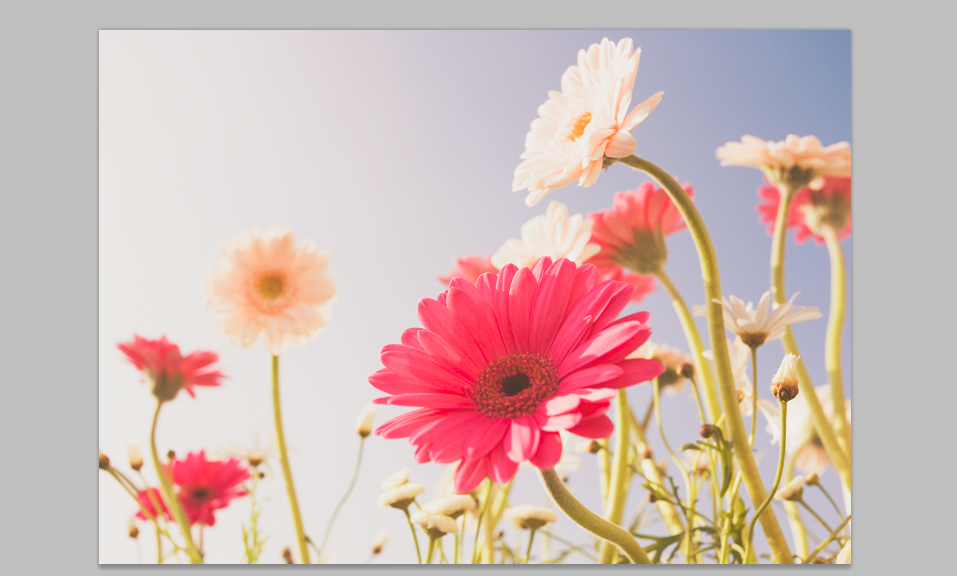
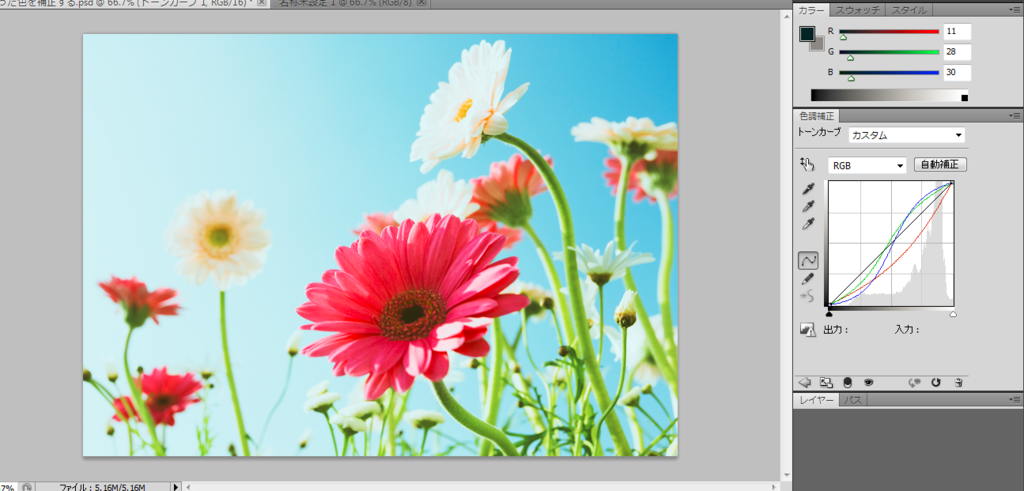
花
①
レイヤー→新規調整レイヤー→トーンカーブを開いて色調を調整する。
レッド、ブルー、グリーンをの線を写真のようにそれぞれ変化させると色味が変わる。


文字ツールの使い方-Photoshop
yachin29.hatenablog.com品気

↓

使用した機能
・文字を書くときはまず、文字ツールを選択した状態で、文字を入れる範囲を描く。そしてその中に入力する。

・レタースペーシング・・・文字を選択状態でalt + 矢印(左右)※上下の場合は矢印(上下)※縦書きの場合で下に下げるときはalt+ 右矢印
・枠の中に入力した文字を中央に揃えたい場合
①文字を書いたレイヤーを選択し、長方形もしくは楕円形選択ツールをクリック。
※文字を入力した後にレイヤーにその文字が表示された後でないとうまくできないことがある。
②文字を囲み、移動ツールを選択し、ツールバーの垂直中央揃え、水平中央揃えをクリックする。
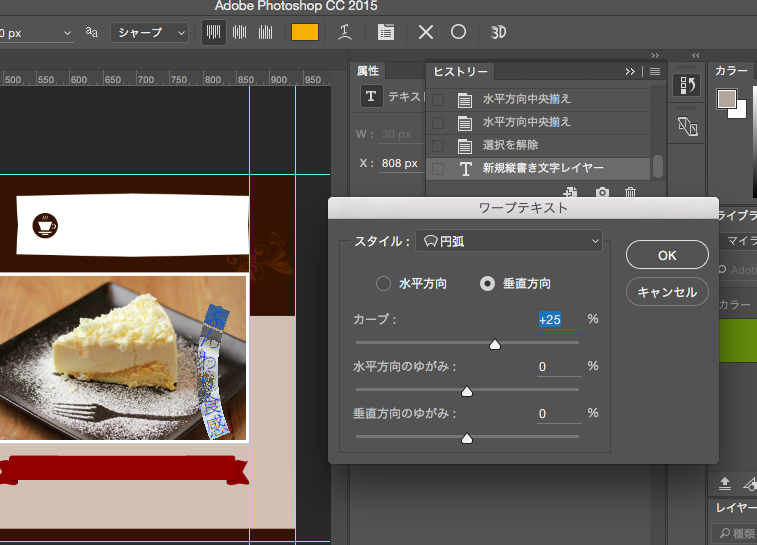
・書いた文字を曲げてたい場合
①文字ツールを選択し,テキストをドラッグした状態で、ワープテキストをクリック。
 (ワープテキストのボタン)
(ワープテキストのボタン)
②好きなスタイル、カーブ、ゆがみの値を調整し曲げる