4月9日 授業内容(プラグインやその使い方・効果について、slick,flexslider2,scrollable(横スライド))
jQuery UI 日本語リファレンス
alphasis.info
カルーセル
カルーセルとはWEBデザインにおいては、横に自動でスクロールするスライドギャラリーの様なもののことを指す。 単純にスライドショーと表現する事もある。
※矢印がユーザーの注意力を分散させてしまう
※スマートフォンでのカルーセルは4枚のパネルが最適
モーダルウインドー(例、bxslider,flexslider)
モーダルウィンドウとは、操作が完了するまで親ウィンドウへの操作を受け付けなくさせるタイプのウィンドウのことである。 モーダルウィンドウが表示されると、その中で指定された操作を完了するかキャンセルするかして、そのウィンドウを閉じない限り、親ウィンドウ側に対する操作ができないようになる。
slick
kenwheeler.github.io
slickの使い方
on-ze.com


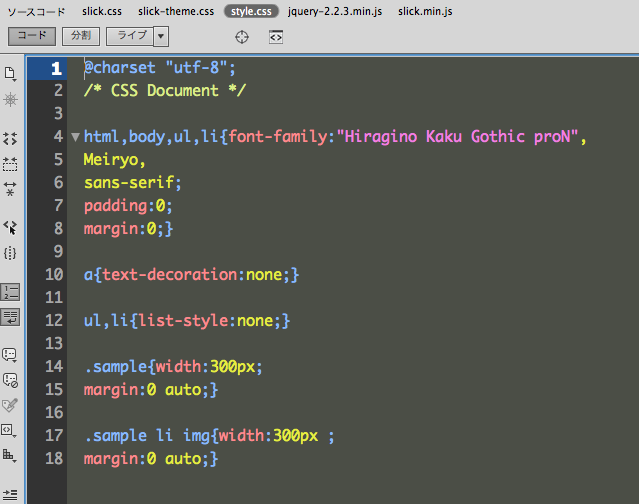
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>slick</title> <link rel="stylesheet" href="slick.css"> <link rel="stylesheet" href="slick-theme.css"> <link rel="stylesheet" href="style.css"> <script src="jquery-2.2.3.min.js"></script> <script src="slick.min.js"></script> <script> $(function(){ $('.sample').slick({ autoplay:true, autoplaySpeed:1000, dots:true, pauseOnHover:true }); }); </script> </head> <body> <ul class="sample"> <li><img src="img/01.png" alt=="yama"></li> <li><img src="img/02.png" alt=="kawa"></li> <li><img src="img/03.png" alt=="umi"></li> </ul> </body> </html>

。。。。。。。。。。。。。。。。。。。。
Flexslider

<!DOCTYPE html> <html lang="ja"> <head> <meta content="charset=utf-8"> <title>FlexSlider 2</title> <meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;"> <link rel="stylesheet" href="css/flexslider.css"> <link rel="stylesheet" href="css/demo.css"> </head> <body class="loading"> <div id="container"> <header> <h1>FlexSlider 2</h1> </header> <section class="slider"> <div class="flexslider carousel"> <ul class="slides"> <li><img src="images/kitchen_adventurer_caramel.jpg" alt="#"></li> <li><img src="images/kitchen_adventurer_cheesecake_brownie.jpg" alt="#"></li> <li><img src="images/kitchen_adventurer_donut.jpg" alt="#"></li> <li><img src="images/kitchen_adventurer_lemon.jpg" alt="#"></li> <li><img src="images/kitchen_adventurer_caramel.jpg" alt="#"></li> <li><img src="images/kitchen_adventurer_cheesecake_brownie.jpg" alt="#"></li> <li><img src="images/kitchen_adventurer_donut.jpg" alt="#"></li> <li><img src="images/kitchen_adventurer_lemon.jpg" alt="#"></li> <li><img src="images/kitchen_adventurer_caramel.jpg" alt="#"></li> <li><img src="images/kitchen_adventurer_cheesecake_brownie.jpg" alt="#"></li> <li><img src="images/kitchen_adventurer_donut.jpg" alt="#"></li> <li><img src="images/kitchen_adventurer_lemon.jpg" alt="#"></li> </ul> </div> </section> </div> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script> <script>window.jQuery || document.write('<script src="js/jquery-2.2.1.min.js">\x3C/script>')</script> <script defer src="js/jquery.flexslider.js"></script> <script type="text/javascript"> (function() { // store the slider in a local variable var $window = $(window), flexslider; // tiny helper function to add breakpoints function getGridSize() { return (window.innerWidth < 600) ? 2 : (window.innerWidth < 900) ? 3 : 4; } $window.load(function() { $('.flexslider').flexslider({ animation: "slide", animationSpeed: 400, animationLoop: false, itemWidth: 210, itemMargin: 5, minItems: getGridSize(), // use function to pull in initial value maxItems: getGridSize(), // use function to pull in initial value start: function(slider){ $('body').removeClass('loading'); flexslider = slider; } }); }); // check grid size on resize event $window.resize(function() { var gridSize = getGridSize(); flexslider.vars.minItems = gridSize; flexslider.vars.maxItems = gridSize; }); }()); </script> <!-- Optional FlexSlider Additions --> <script src="js/jquery.easing.js"></script> <script src="js/jquery.mousewheel.js"></script> <script defer src="js/demo.js"></script> </body> </html>

。。。。。。。。。。。。。。。。。。。。。。。。。。
scrollable


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>横スライド:サンプル(scrollable)</title> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/horizontal.css" > <link rel="stylesheet" href="css/button.css"> <script src="js/jquery-1.12.1.min.js"></script> <script src="js/jquery.tools.min.js"></script> <script> $(function() { $(".scrollable").scrollable(); }); </script> </head> <body> <a class="prev browse left"></a> <div class="scrollable"> <div class="items">

html以外は講師の方のブログを参考にしてください。
Ferret(学習サイト)
ferret-plus.com