jQuery試験範囲練習
①

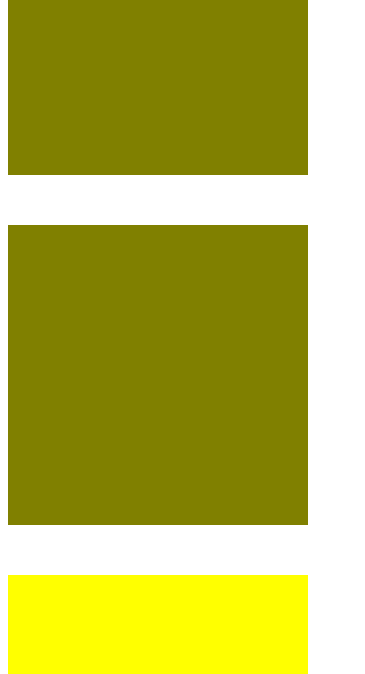
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>幅300px、高さ300pxの正方形3種類(面積の色が違う)をブラウザーに表示させるとき、非表示から「即座に表示」「スローで表示」「5秒かけて表示」と表示の仕方をわけて記述しなさい</title> <script src="js/jquery-2.2.1.min.js"></script> <script> $(function(){ $('.box1').show(); $('.box2').show('slow'); $('.box3').css('background','yellow').show(5000); }); </script> <style> .box{width:300px; height:300px; background:olive; margin-bottom:50px; display:none;} </style> </head> <body> <div class="box box1"></div> <div class="box box2"></div> <div class="box box3"></div> </body> </html>
②

<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>表示・非表示</title> <script src="js/jquery-2.2.1.min.js"></script> <script> $(function(){ $('.box1').show(); $('.box2').show('slow'); $('.box3').css('background','yellow').show(5000); $('#bt').on('click',function(){ $('.box').toggle(); }); }); </script> <style> .box{width:300px; height:300px; background:olive; margin-bottom:50px; display:none;} </style> </head> <body> <button id="bt">表示・非表示</button> <div class="box box1"></div> <div class="box box2"></div> <div class="box box3"></div> </body> </html>
③

<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>クリックするたびに「A」「B」「C」「D」「E」と繰り返し切り替わる</title> <script src="js/jquery-2.2.1.min.js"></script> <script src="js/jquery-migrate-1.2.1.min.js"></script> <script> $(function(){ $('#img1').toggle( function(){$(this).attr('src','img/a.png');}, function(){$(this).attr('src','img/01.png');} ); $('#img2').toggle( function(){$(this).attr('src','img/b.png');}, function(){$(this).attr('src','img/02.png');} ); $('#img3').toggle( function(){$(this).attr('src','img/c.png');}, function(){$(this).attr('src','img/03.png');} ); $('#img4').toggle( function(){$(this).attr('src','img/d.png');}, function(){$(this).attr('src','img/04.png');} ); $('#img5').toggle( function(){$(this).attr('src','img/e.png');}, function(){$(this).attr('src','img/05.png');} ); }); </script> <style> /*reset*/ html,body,ul,li{font-family:"Hiragino Kaku Gothic proN", Meiryo, sans-serif; margin:0; padding:0; line:height;} ul,li{list-style:none;} a{text-decoration:none;} img{vertical-align:bottom;} </style> </head> <body> <ul> <li><img id="img1" src="img/01.png" alt="#"></li> <li><img id="img2" src="img/02.png" alt="#"></li> <li><img id="img3" src="img/03.png" alt="#"></li> <li><img id="img4" src="img/04.png" alt="#"></li> <li><img ID="img5" src="img/05.png" alt="#"></li> </ul> </body> </html>
④

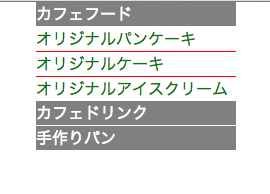
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>アコーディオンパネル</title> <script src="js/jquery-2.2.1.min.js"></script> <script src="js/jquery-migrate-1.2.1.min.js"></script> <script> $(function(){ $('ul:first').css('display','block'); $('p').on('click',function(){ $('.selected').removeClass(); $(this).addClass('selected') $('ul').slideUp('slow'); $('+ul',this).slideDown('slow'); }); }); </script> <style> /*reset*/ html,body,p,ul,li{font-family:"Hiragino Kaku Gothic proN", Meiryo, sans-serif; margin:0; padding:0; line:height;} ul,li{list-style:none;} a{text-decoration:none;} p{width:200px; margin:0 auto; border-bottom:1px solid white ; background:gray; color:white; } ul{width:200px; margin:0 auto; display:none;} li a{background:white; color:green; display:block; border-bottom:red 1px solid;} li:last-child a{border-bottom:none;} li a:hover{background:green; color:white;} </style> </head> <body> <p class="selected">カフェフード</p> <ul> <li><a href="#">オリジナルパンケーキ</a></li> <li><a href="#">オリジナルケーキ</a></li> <li><a href="#">オリジナルアイスクリーム</a></li> </ul> <p>カフェドリンク</p> <ul> <li><a href="#">オリジナルコーヒー</a></li> <li><a href="#">オリジナル紅茶</a></li> <li><a href="#">オリジナルジュース</a></li> </ul> <p>手作りパン</p> <ul> <li><a href="#">クロワッサン</a></li> <li><a href="#">塩バターパン</a></li> <li><a href="#">メロンパン</a></li> </ul> </body> </html>