4月21日 授業内容(カンプ制作)
とりあえずカンプは色はなるべく入れずに白黒の状態で作る(クライアント側から色で判断されるのを避ける為)
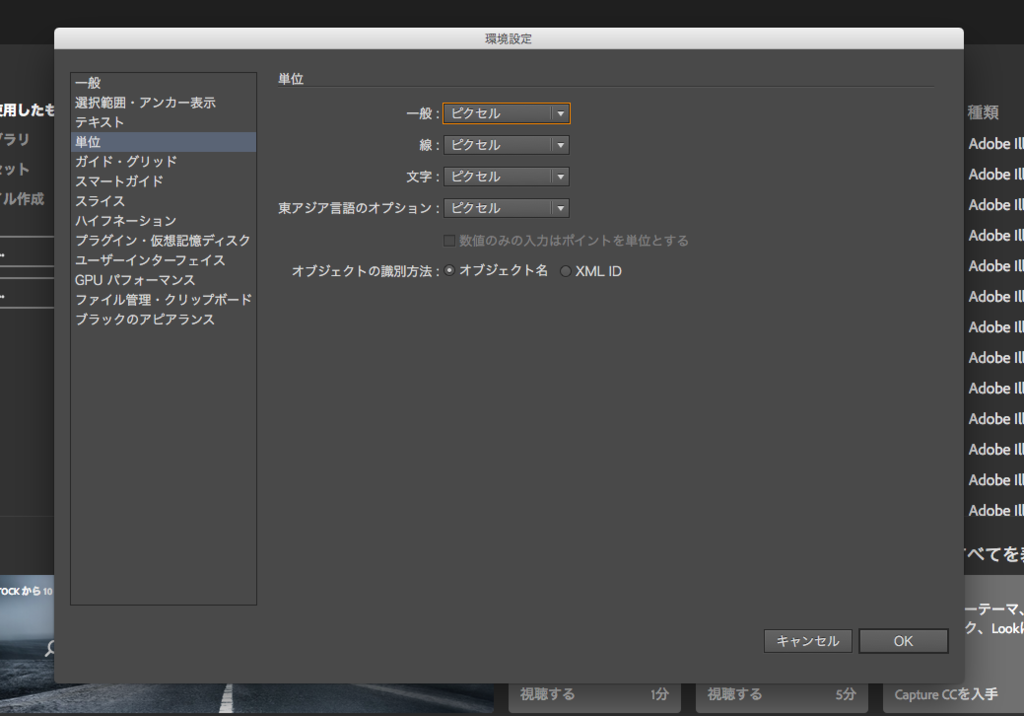
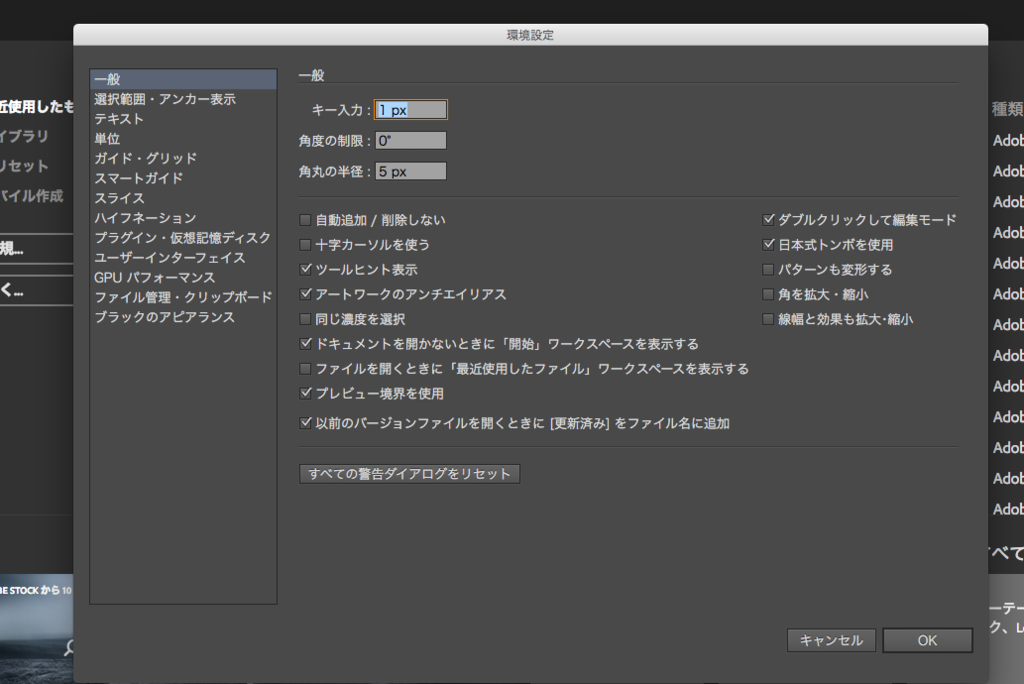
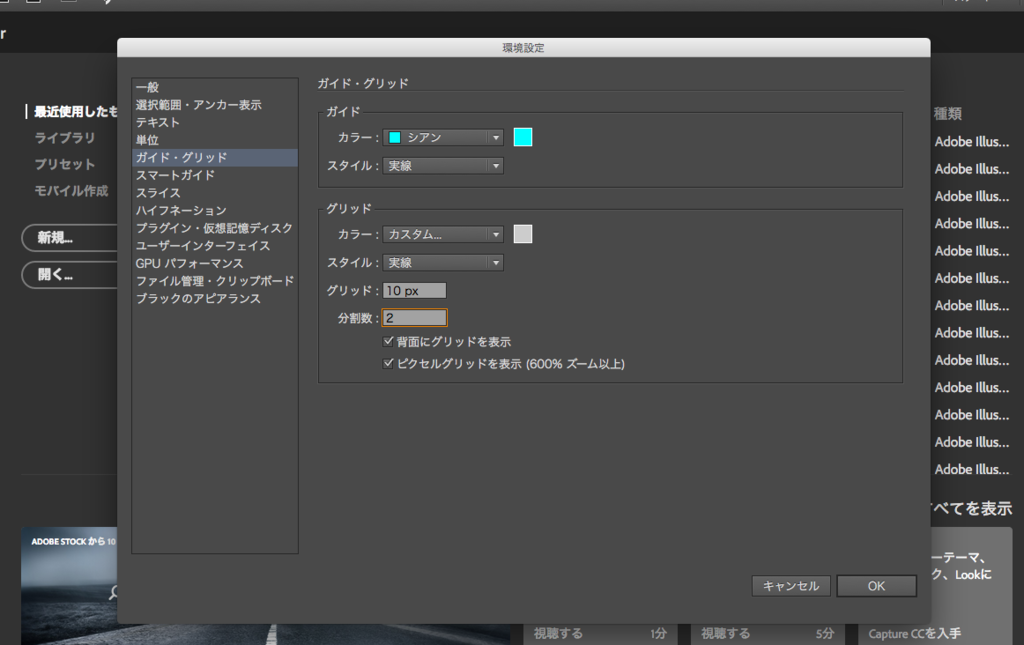
設定を変更する



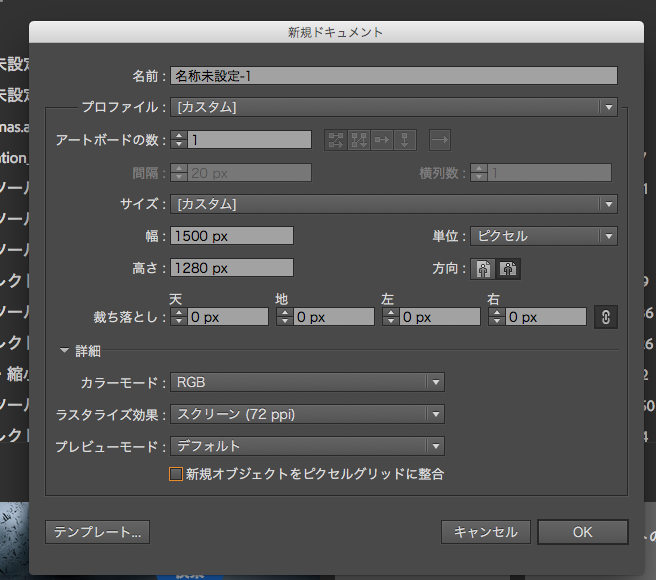
新規作成
1280 x 1500
縦向き
新規オブジェクトを新規オブジェクトをピクセルグリッドに整合

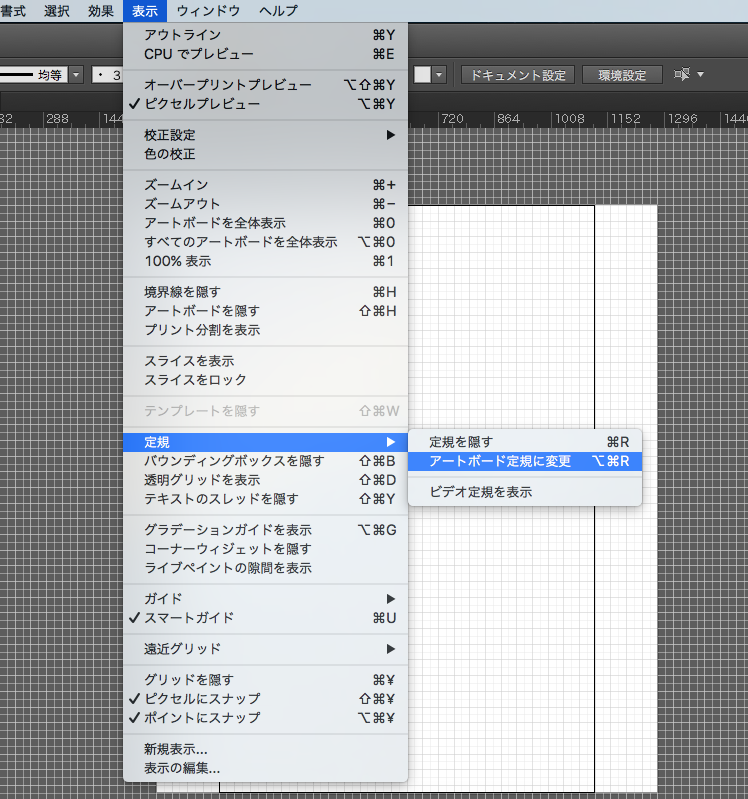
表示→ピクセルプレビューにチェックを入れる。(綺麗に作る為)
control + ¥でピクセルグリッドをその都度出したり消したりする。
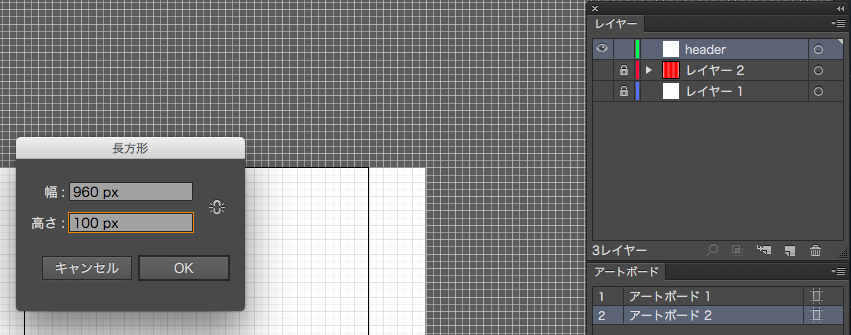
長方形ツールで960px x 1500pxの長方形を作る
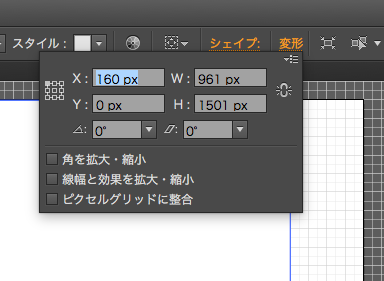
以下のように設定して長方形を真ん中にする。


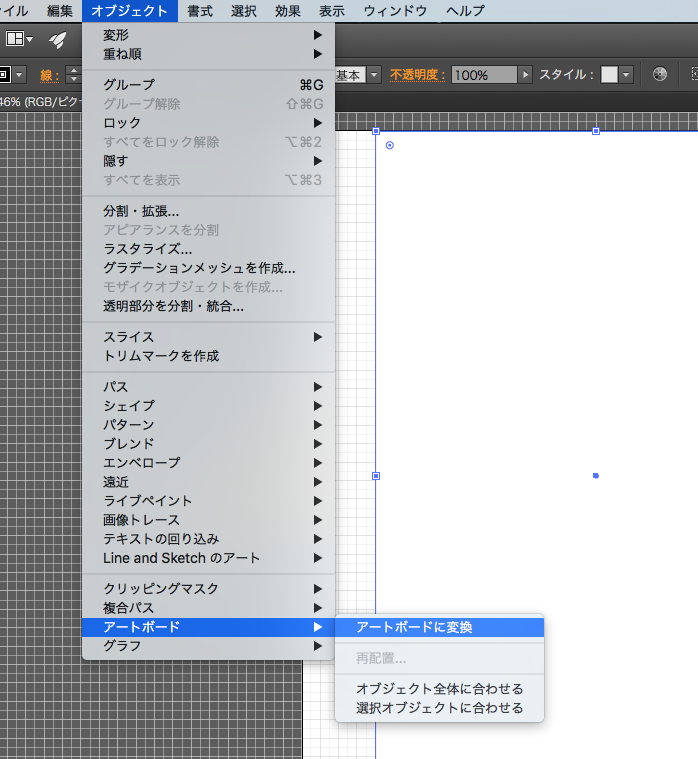
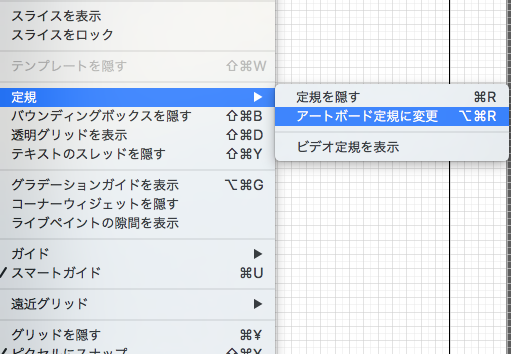
アートボード2を選択した状態で表示→定規→アートボードを選択する


ダウンロードしたデータの下の写真の分だけ開く

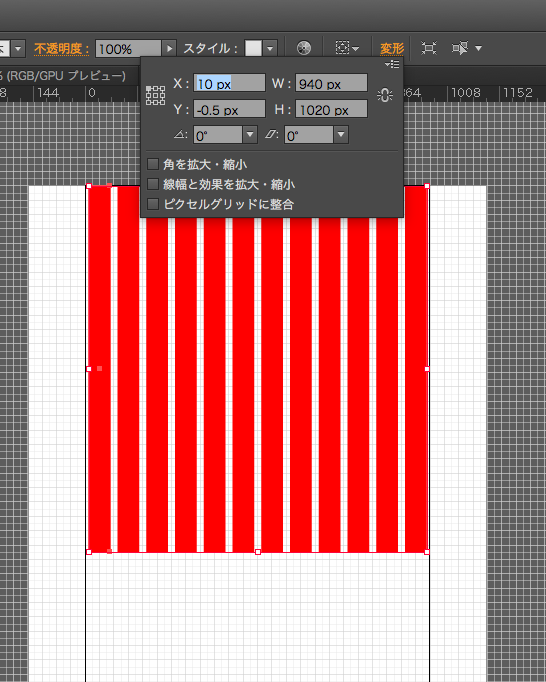
開いたデータの真ん中のレイヤーの鍵マークを外す。

選択ツールで全体を選択し、コピーして元のデータで新規レイヤーを作ってペーストする。
グリッドの基準位置を変形を押してパネルを出して、x軸、y軸ともに0にする。


新しいレイヤーを6つ作って、それぞれ以下の大きさの四角形を作って変形のところからx地点を0にする。y地点は適宜。
header 960 x 100
main 入力なし
menu 960 x 460
info 入力なし
map 960 x 200
footer 960 x 80
以下の見本と同じようなデザインに仕上げていく
※テキストは講師のブログから引用する
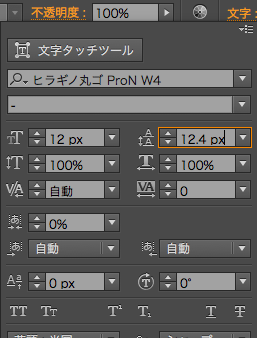
基本の文字の大きさは16pxでmacの場合の文字はヒラギノにする。
大きい場所はサンプルと比較して調整する。
中心に寄せる時は寄せたいオブジェクトと基準にしたいオブジェクトを選択した状態しその上基準にしたいオブジェクトをクリックし、太い線を表示する。
その状態で整列ツールを使って中心に整列させる。
x軸の位置を揃える時は、ペーストしてきたグリッドを基準にすること。(グリッド間の幅20px, グリッド60px)
※それぞれの作業が終わった時点で必ずレイヤーに鍵をかけること

header
headerのロゴが入るところの幅、高さは80px
行間はフォトショップと同じように文字を選択した状態でalt + 上下の矢印もしくは下の写真の選択されているところの数値を変更して調整する。

文字の横にある四角形の幅は140 x 80 でこれを3つ間隔を20pxにして中心に整列させる。
main
講師ブログからテキストを引用し
大きさ、行間を適宜調整し、下にテキストと同じ長さの長方形、右側に300 x 350 ぐらいの写真をphotoshopで加工して貼り付ける。
位置はグリッドを基準に合わせること
自分で作ったカンプの完成形
