クライアントワーク (前回からの変更点)
全体
・footerにnavigationをつけました。
・ほぼすべての文字にnotofontを設定しました。
・それぞれのページで違うbodyの背景色を採用しました。
・navigationを文字だけのシンプルな物に変更しました。header内に入れました。
縦表示にしました。

文字はグーグルフォントに変更しました。font-family: 'Tangerine', cursive;
home
・Bxsliderの上に飾りを付ける予定でしたが、ないほうが綺麗に見えることに気づいたので飾りはやめました。
その代わりに写真の左側に文字をつけてお店の特徴がhomeでわかるようにしました。

・タブレット用は基本的にはPC用と同じレイアウトです
・スマホ用はbxsliderを廃止して、小さい写真とそれぞれの写真が順番に見れるように設定しました。

cake


・フレームワーク用のnavigationを前回より大きくしました。
・ケーキに関する注意点などを記載しました。
・商品画像の周りを白ボーダーで囲い、下に商品名と価格及び説明を記載しました。
・画面を少し下へスクロールするとtopに戻るためのスムーススクロールボタンが表示されるようにしました。(画像はフリーのesp画像)
・タブレット用は商品画像が2カラムレイアウトに変更。スムーススクロール用の画像も少し小さくしました。
・スマホ用は1カラムレイアウトを採用しています。
shop

お店の写真を追加して、それぞれの画像の下に説明を入れました。
タブレット用、スマホ用・・・画面サイズに合わせてcontainerの幅なども変更されるようにしました。
chef

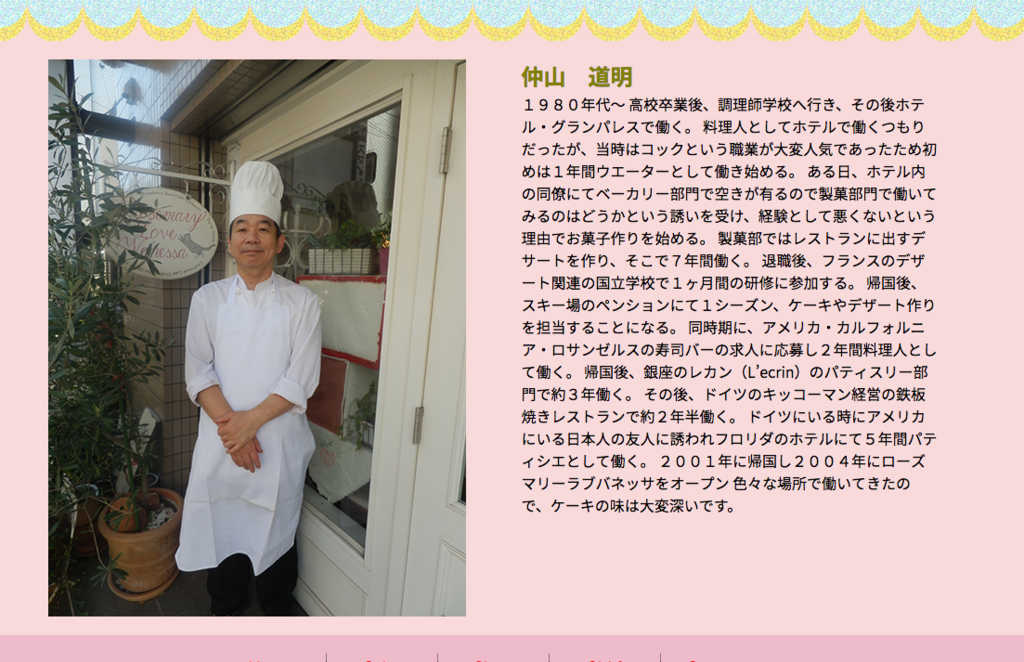
・シェフの写真と説明を追加しました。
タブレット用、スマホ用では写真を上に配置し、写真と同じ幅で説明が表示されるようにしました。

contact
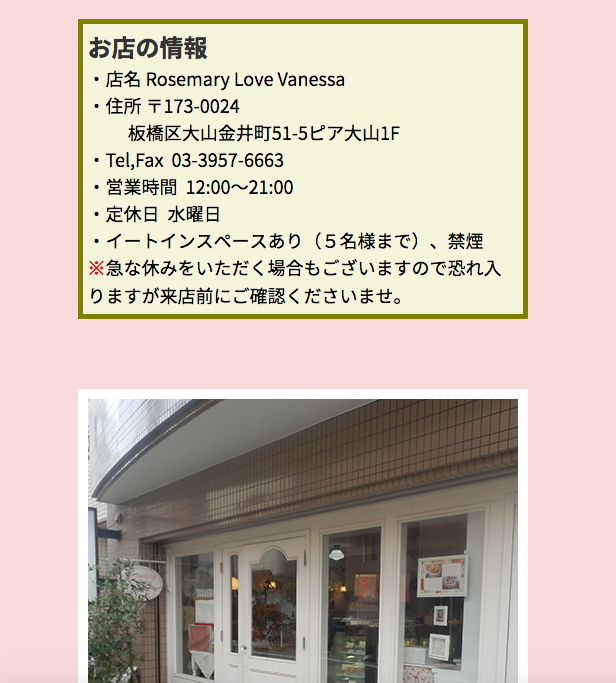
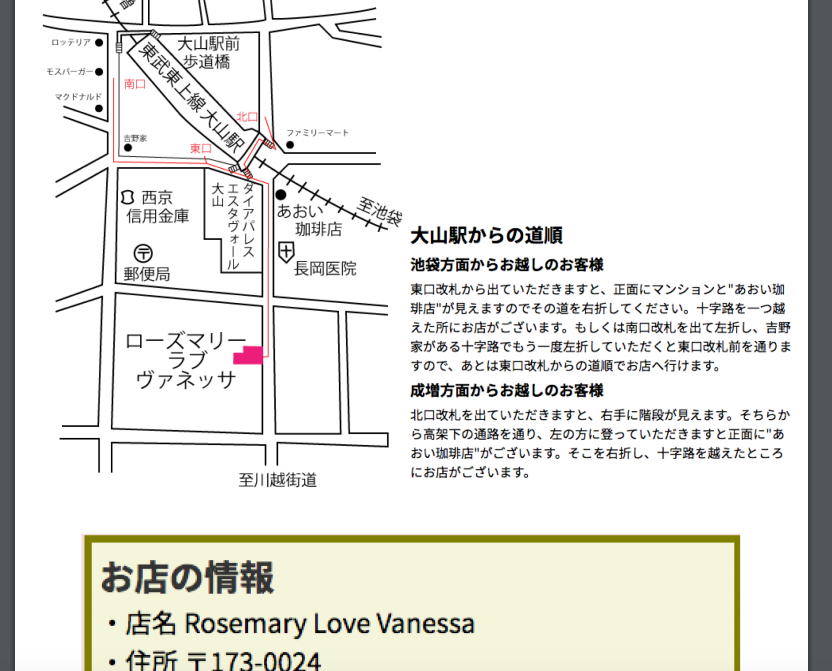
・お店の住所、地図、外観、行き方及びpdf(住所、行き方、地図)をダウンロードできるようにしました。


◎4月29日(金曜日)にクライアント様に確認していただき、変更や追加要望がないかを確認しました。