5月13日 授業内容(facebookの埋め込み,タッチアイコンの設定方法,viewportの縦幅の設定)

Facebookページを作成したら、開発者ツールから埋め込みたいウジェットを選択し、コードをコピーしHTMLに貼り付ければOKです。ただFacebookの場合、サーバー環境上で無いとデータが表示されないのでXamppなどを使って確認してみましょう。
①ソーシャルプラグインをクリック。
②ページプラグインのウェブボタンを押す。

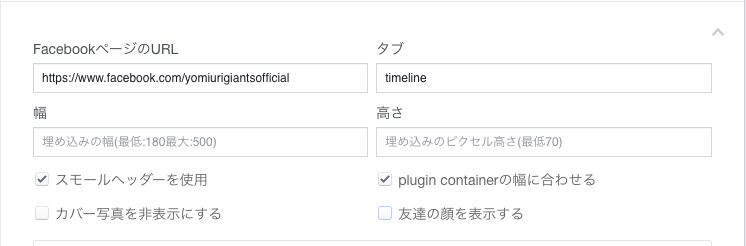
③リンク先のfacebookページのURLを入力する

④コードを取得をクリック

⑤step2とstep3のデータコピー&ペーストする。
入力方法はHTMLの記述を参照してください。
step2が上
step3が下
<meta charset="UTF-8"> <title>facebookの埋め込み</title> </head> <body> <h1>facebookの埋め込み</h1> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.6"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <!--埋め込みの画面で取得したstep2のデータをコピペする--> <div id="fb"><!--divタグの中にstep3の内容をコピペして埋め込む--> <div class="fb-page" data-href="https://www.facebook.com/yomiurigiantsofficial" data-tabs="timeline" data-small-header="true" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/yomiurigiantsofficial"><a href="https://www.facebook.com/yomiurigiantsofficial">読売ジャイアンツ</a></blockquote></div></div> </div> </body> </html>
タッチアイコンの設定方法
192px X 192pxの画像をpngで作成し、下記のように入力する。
画像の階層をチェックすること
サーバーアップロード後講師のブログに従って、スマートフォンのアイコンが設定したアイコンになるかチェックする。
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>タッチアイコンを設定する</title> <meta name="apple-mobile-web-app-title" content="RLV"> <!-- iOS Safari and Chrome --> <link rel="apple-touch-icon" sizes="192x192" href="touch_icon.png"> <!-- Android標準ブラウザ(一部) --> <link rel="shortcut icon" href="touch_icon.png"> </head> <body> <h1>facebookの埋め込みとアイコン</h1> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.6"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <!--埋め込みの画面で取得したstep2のデータをコピペする--> <div id="fb"><!--divタグの中にstep3の内容をコピペして埋め込む--> <div class="fb-page" data-href="https://www.facebook.com/yomiurigiantsofficial" data-tabs="timeline" data-small-header="true" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/yomiurigiantsofficial"><a href="https://www.facebook.com/yomiurigiantsofficial">読売ジャイアンツ</a></blockquote></div></div> </div> </body> </html>
viewportの縦幅の設定

以下の記述を参照してください
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>無題ドキュメント</title> <style> html,body,h1,p{margin:0; padding:0; } #box1{background:hsla(0,0%,4%,1.00); width:100%; height:50vh;}/*vhはviewport height の事*/ #box2{background:url(umi.png) no-repeat 0 0; width:100%; height:50vh; background-size:cover;}/*vhはviewport height の事,数字は%を表す*/ </style> </head> <body> <div id="box1"></div> <div id="box2"></div> </body> </html>
モバイルフレンドリー
Mobile-Friendly Test