6月1日 授業内容(フルスクリーンのクロスフェード、フルスクリーンのビデオ設定)
★デジタルステージ(有料だが自作で動画・静止画を組み合わせて作れるソフト)★
www.digitalstage.jp
MAXIMAGE2(フラッシュベース)
www.aaronvanderzwan.com
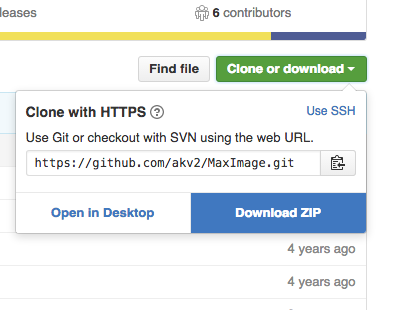
①download→ →
→
②zipファイルを解凍し、サイト管理の中に入れた後でlibフォルダ内のsccsフォルダ以外を保存しているMaximage-masterフォルダの最上階層に移動させる。basic.htmlファイルも最上階層に移動させる。
リンクを更新しますかと出るので更新を押して、exampleフォルダの中のbasic.htmlを開いて問題なくクロスフェードできていればOK!!
basic.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Basic Example | MaxImage 2.0 クロスフェードで画像を全画面表示させる</title> <link rel="stylesheet" href="css/jquery.maximage.css"> <style> #maximage { /* position:fixed !important;*/ } /*Set my logo in bottom left*/ #logo { bottom:30px; height:auto; left:30px; position:absolute; width:34%; z-index:1000; } #logo img { width:100%; } </style> </head> <body> <a href="http://blog.aaronvanderzwan.com/maximage-2-0/" id="logo"><img src="images/demo/logo.png" alt=""></a> <div id="maximage"> <img src="images/demo/01.png" alt=""> <img src="images/demo/02.png" alt="Coalesse"> <img src="images/demo/03.png" alt=""> <img src="images/demo/04.png" alt=""> <img src="images/demo/05.png" alt=""> <img src="images/demo/07.png" alt=""> <img src="images/demo/08.png" alt=""> </div> <script src="js/jquery-2.2.4.min.js"></script> <script src="js/jquery.cycle.all.js"></script> <script src="js/jquery.maximage.js"></script> <script type="text/javascript" charset="utf-8"> $(function(){//画像を最大幅にする処理 // Trigger maximage jQuery('#maximage').maximage(); }); </script> </body> </html>
フルスクリーンのビデオ設定

①今回は下のサイトの動画の上で右クリックを押して先ほどのvideoフォルダに保存する
②Maximage-masterフォルダの最上階層にvideo.htmlを作成する
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ビデオ</title> <style> video,object{ position:fixed; left:0; top:0; max-width:100%; min-width:100%; z-index:-100;/*後ろに配置する*/ background:cover; } </style> </head> <body> <video src="polina.webm" type="video/mp4" autoplay loop></video> </body> </html>
サイトサッカー
Rick's Apps

