6月21日 授業内容(CSSスプライト用画像をフォトショップで作成しPC,タブレット、スマホ用にレイアウト(jsでスマホの時のみアコーディオンになる設定))
CSSスプライト用画像をフォトショップで作成(作成途中)
今回はPC用は幅960px,高さ300px タブレットは幅128px(タブレットの最小単位768pxの6分割),高さ300pxで画像を作成する。
※スマホは画像ではなくcssで指定する。
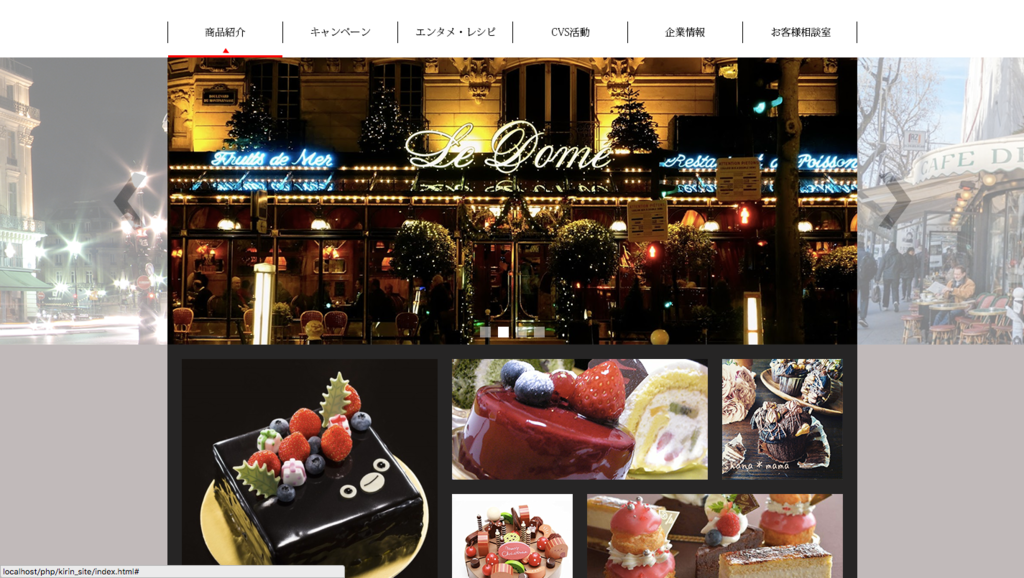
完成形

①PC用サイズで新規作成し、新規レイヤーを作成し白に塗りつぶす。
②表示→新規ガイドで水平方向50,100,150,200,250pxの間隔で作る
文字枠として水平方向で30,80,130,180,230,280の間隔で新規ガイドを作る
③次に文字ツールで個別ページの名前を入力する。
長方形選択ツールで30pxのガイドを作成した範囲を囲みアートボードツールをクリックして位置を中心に調整する。
文字の位置は中央に設定しておくこと。
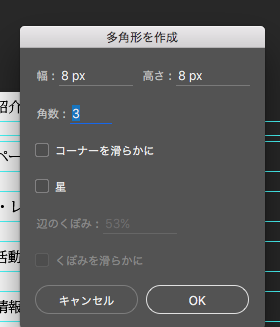
④新規レイヤーを作成し、多角形ツールで以下の指定で三角形を作り、水平方向に向きを合わせる。
色をつける。
※使用するccによって三角形の大きさが変わるので適宜変更してください。

⑤文字、三角形のレイヤーをグループ化して5つぶんコピーを作成して名前をわかるように変更する。

⑥それぞれのグループ科したコピーを選んでshift + 下矢印で初めに引いた50px間隔のガイドに配置する。
⑦グループごとのレイヤーを開いて文字と色の変更をする。
PC用はこれで完成。Web用に保存する
⑧タブレット用はPC用を使用します。
下記の設定をし、幅に合うようにそれぞれの文字の大きさを調整します。

これでタブレット用は完成。Web用に保存する。
PC




PCサイズのulをスマホの時にアコーディオンにする方法
yachin29.hatenablog.com
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>キリンのサイトのように作る</title> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/slide.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/slide.js"></script> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-T8Gy5hrqNKT+hzMclPo118YTQO6cYprQmhrYwIiQ/3axmI1hQomh7Ud2hPOy8SP1" crossorigin="anonymous"><!--Fontawesome--> <meta name="viewport" content="width=device-width"><!--スマホ用に作る時に必要--> </head> <body> <header> <ul class="nav"> <li><a class="a" href="#">商品情報</a></li> <li><a class="b" href="#">キャンペーン</a></li> <li><a class="c" href="#">エンタメ・レシピ</a></li> <li><a class="d" href="#">CVS活動</a></li> <li><a class="e" href="#">企業情報</a></li> <li><a class="f" href="#">お客様相談</a></li> </ul> </header> <div id="container"> <div class="wideslider"> <ul> <li><a href="#1"><img src="img/slide_01.png" alt="" /></a></li> <li><a href="#2"><img src="img/slide_02.png" alt="" /></a></li> <li><a href="#3"><img src="img/slide_03.png" alt="" /></a></li> <li><a href="#4"><img src="img/slide_04.png" alt="" /></a></li> </ul> </div><!--/.wideslider--> <ul class="sp_nav"> <li class="one"><a class="a" href="#">商品情報</a></li> <li><a class="b" href="#">キャンペーン</a></li> <li class="three"><a class="c" href="#">エンタメ・レシピ</a></li> <li><a class="d" href="#">CVS活動</a></li> <li class="four"><a class="e" href="#">企業情報</a></li> <li><a class="f" href="#">お客様相談</a></li> </ul> <ul class="grid"> <li class="big"><a href="#"><img src="img/b_01.png" alt="#"></a></li> <li class="sp_01 midium"><a href="#"><img src="img/m_03_sp.png" alt="#"></a></li> <li class="midium"><a href="#"><img src="img/m_01.png" alt="#"></a></li> <li class="small"><a href="#"><img src="img/s_01.png" alt="#"></a></li> <li class="small"><a href="#"><img src="img/s_02.png" alt="#"></a></li> <li class="midium"><a href="#"><img src="img/m_02.png" alt="#"></a></li> <li class="small"><a href="#"><img src="img/s_03.png" alt="#"></a></li> <li class="small"><a href="#"><img src="img/s_04.png" alt="#"></a></li> <li class="small"><a href="#"><img src="img/s_05.png" alt="#"></a></li> <li class="small"><a href="#"><img src="img/s_06.png" alt="#"></a></li> <li class="small"><a href="#"><img src="img/s_07.png" alt="#"></a></li> <li class="sp_02 small"><a href="#"><img src="img/s_08.png" alt="#"></a></li> </ul> </div><!--#container--> <footer> <div class="inner_sp"> <div class="hako"> <p class="selected">商品情報<i class="fa fa-chevron-circle-right" aria-hidden="true"></i></p> <ul> <li><a href="#">○○○○○○○</a></li> <li><a href="#">○○○○</a></li> <li><a href="#">○○○○</a></li> </ul> </div> <div class="hako"> <p>キャンペーン<i class="fa fa-chevron-circle-right" aria-hidden="true"></i></p> <ul> <li><a href="#">○○○○○○○</a></li> <li><a href="#">○○○○○</a></li> </ul> </div> <div class="hako"> <p>エンタメ・レシピ<i class="fa fa-chevron-circle-right" aria-hidden="true"></i></p> <ul> <li><a href="#">○○○○</a></li> <li><a href="#">○○○○○○○</a></li> <li><a href="#">○○○○○○○○</a></li> <li><a href="#">○○○○○○</a></li> <li><a href="#">○○○○○</a></li> <li><a href="#">○○○○</a></li> </ul> </div> <div class="hako"> <p>CVS活動<i class="fa fa-chevron-circle-right" aria-hidden="true"></i></p> <ul> <li><a href="#">○○○○○○○</a></li> <li><a href="#">○○○○○○○</a></li> <li><a href="#">○○○○○○○○</a></li> <li><a href="#">○○○○○○</a></li> <li><a href="#">○○○○○○</a></li> </ul> </div> <div class="hako"> <p>企業情報<i class="fa fa-chevron-circle-right" aria-hidden="true"></i></p> <ul> <li><a href="#">○○○○○○○○</a></li> <li><a href="#">○○○○○○○○</a></li> <li><a href="#">○○○○</a></li> <li><a href="#">○○○○</a></li> </ul> </div> <div class="hako"> <p>お客様情報<i class="fa fa-chevron-circle-right" aria-hidden="true"></i></p> <ul> <li><a href="#">○○○○○○○</a></li> <li><a href="#">○○○○○○○○○○</a></li> <li><a href="#">○○○○○○○</a></li> <li><a href="#">○○○○○○○</a></li> <li><a href="#">○○○○○○○○</a></li> </ul> </div> </div> <script> $(function(){ var w =$(window).width();//ブラウザの幅を取得 var x = 767;//ブレークポイントを設定 if(w <= x){ $('.inner_sp ul').hide(); $('p').on('click',function(){ $('.selected').removeClass(); $(this).addClass('selected') $('footer ul').slideUp('slow'); $('+ul:not(:animated)',this).slideDown('slow'); return false; });//クリックの閉じ }; });//1つ目の$functionの閉じ </script> </footer> </body> </html>
/*reset*/ html,body,h1,h2,ul,li,div,header,footer,p{font-family:"Hiragino Kaku Gothic proN", Meiryo, sans-serif; margin:0; padding:0; line-height:1.0;} ul{list-style:none;} a{text-decoration:none;} img{vertical-align:bottom;} body{font-size:16px;} #container{background:#C1BABA; margin:0 auto; } /*ナビゲーション設定*/ ul.nav{width:960px; margin:30px auto 0; overflow:hidden; height:50px; background:#FFFFFF;} ul.sp_nav{display:none;} ul.nav li{width:160px; border-left:1px solid black; box-sizing:border-box; height:30px; float:left;} ul.nav li:last-child{border-right:1px solid black; box-sizing:border-box; } ul.nav a.a {display:block; line-height:30px; white-space:nowrap; text-indent:100%; overflow:hidden; background:url(../img/css_sprite_pc.png) no-repeat 0 0; } ul.nav a.a:hover{background:url(../img/css_sprite_pc.png) no-repeat 0 0; line-height:47px; border-bottom:3px red solid;} ul.nav a.b {display:block; line-height:30px; white-space:nowrap; text-indent:100%; overflow:hidden; background:url(../img/css_sprite_pc.png) no-repeat 0 -50px; } ul.nav a.b:hover{background:url(../img/css_sprite_pc.png) no-repeat 0 -50px; line-height:47px; border-bottom:3px blue solid;} ul.nav a.c {display:block; line-height:30px; white-space:nowrap; text-indent:100%; overflow:hidden; background:url(../img/css_sprite_pc.png) no-repeat 0 -100px; } ul.nav a.c:hover{background:url(../img/css_sprite_pc.png) no-repeat 0 -100px; line-height:47px; border-bottom:3px yellow solid;} ul.nav a.d {display:block; line-height:30px; white-space:nowrap; text-indent:100%; overflow:hidden; background:url(../img/css_sprite_pc.png) no-repeat 0 -150px; } ul.nav a.d:hover{background:url(../img/css_sprite_pc.png) no-repeat 0 -150px; line-height:47px; border-bottom:3px green solid;} ul.nav a.e {display:block; line-height:30px; white-space:nowrap; text-indent:100%; overflow:hidden; background:url(../img/css_sprite_pc.png) no-repeat 0 -200px; } ul.nav a.e:hover{background:url(../img/css_sprite_pc.png) no-repeat 0 -200px; line-height:47px; border-bottom:3px aqua solid;} ul.nav a.f {display:block; line-height:30px; white-space:nowrap; text-indent:100%; overflow:hidden; background:url(../img/css_sprite_pc.png) no-repeat 0 -250px; } ul.nav a.f:hover{background:url(../img/css_sprite_pc.png) no-repeat 0 -250px; line-height:47px; border-bottom:3px violet solid;} .sp_01,.sp_02{display:none;} ul.grid{width:940px; padding:10px; overflow:hidden; margin:0 auto; background:rgba(0,0,0,0.8); } .grid li{float:left; margin:10px; } .big{width:356px; } .midium{width:356px; } .small{width:168px; } /*フッター*/ footer{height:200px;} .inner_sp{width:960px; display:block; margin:0 auto; } div.hako{float:left; width:160px; } @media screen and (max-width:959px){ #container{width:100%;} /*ナビゲーション*/ ul.nav{width:100%; } ul.nav li{width:16.66%; } ul.nav a.a { background:url(../img/css_sprite_tablet.png) no-repeat 0 0; } ul.nav a.a:hover{background:url(../img/css_sprite_tablet.png) no-repeat 0 0; } ul.nav a.b {display:block; line-height:30px; white-space:nowrap; text-indent:100%; overflow:hidden; background:url(../img/css_sprite_tablet.png) no-repeat 0 -50px; } ul.nav a.b:hover{background:url(../img/css_sprite_tablet.png) no-repeat 0 -50px; line-height:47px; border-bottom:3px blue solid;} ul.nav a.c { background:url(../img/css_sprite_tablet.png) no-repeat 0 -100px; } ul.nav a.c:hover{background:url(../img/css_sprite_tablet.png) no-repeat 0 -100px; } ul.nav a.d { background:url(../img/css_sprite_tablet.png) no-repeat 0 -150px; } ul.nav a.d:hover{background:url(../img/css_sprite_tablet.png) no-repeat 0 -150px; } ul.nav a.e { background:url(../img/css_sprite_tablet.png) no-repeat 0 -200px; } ul.nav a.e:hover{background:url(../img/css_sprite_tablet.png) no-repeat 0 -200px; } ul.nav a.f { background:url(../img/css_sprite_tablet.png) no-repeat 0 -250px; } ul.nav a.f:hover{background:url(../img/css_sprite_tablet.png) no-repeat 0 -250px; } img{max-width:100%;}/*imgを拡大・縮小させる時は必須*/ .sp_01,.sp_02{display:none;} ul.grid{width:98%;/*940/960*/ padding:1%;/*10/940*/ } .grid li{ margin:1%;/*10/940*/ } .big{width:37.6%;/*356/940*/ } .midium{width:37.87%; } .small{width:17.87%; } /*フッター*/ .inner_sp{width:100%; display:block; margin:0 auto; } div.hako{float:none; width:100%; } } @media screen and (max-width:767px){ /*ナビゲーション*/ ul.sp_nav{display:block; width:100%; } ul.nav{display:none; } ul.sp_nav li{width:50%; background:white; border-bottom:1px solid #333333; height:50px; line-height:30px; float:left; box-sizing:border-box;} ul.sp_nav li a{ display:block; border-left:3px solid red; margin:10px 0 0 20px; padding-left:5px;} .one,.three,.four{border-right:1px solid #333333; height:50px;} ul.sp_nav li a.a:hover{border-left:3px solid red;} ul.sp_nav li a.b:hover{border-left:3px solid blue;} ul.sp_nav li a.c:hover{border-left:3px solid yellow;} ul.sp_nav li a.d:hover{border-left:3px solid green;} ul.sp_nav li a.e:hover{border-left:3px solid aqua;} ul.sp_nav li a.f:hover{border-left:3px solid violet;} /*2カラムに設定する*/ .sp_01,.sp_02{display:block;} .big{display:none;} img{max-width:100%;}/*imgを拡大・縮小させる時は必須*/ ul.grid{width:98%;/*940/960*/ padding:1%;/*10/940*/ } .grid li{ margin:1%;/*10/940*/ } .big{width:98%; } .midium{width:98%; } .small{width:48%;/*168/940*/ } img{width:100%;}/*今回は画像の大きさが小さいので画像をliの大きさに引伸ばす*/ /*フッター*/ footer{height:200px;} footer .inner_sp p{background:#D4C8C8; border-bottom:1px solid black; text-align:center; line-height:50px;} footer .inner_sp ul{float:none; text-align:center; width:100%; } footer .inner_sp ul li{ line-height:50px; background:#E3DEDE; border-bottom:1px solid black; } footer .inner_sp p{position:relative; font-size:16px;} footer .inner_sp p i{position:absolute; padding-top:17px; right:5%;} }