無限スクロール(LazyLoad)
無限スクロール
http://yachin29.hatenablog.com/entry/2016/03/05/091202yachin29.hatenablog.com
LazyLoad
yachin29.hatenablog.com

①LazyLoadようのフォルダを作成し、imgファルダを作成してその中に5枚ほど画像を入れる。
jsファイルを作成する
②以下のサイトよりzipファイルをダウンロードし中の必要なデータの取り出して作成したLazyLaodのjsフォルダに入れる。
必要なデータ

③jQuery本体もダウンロードしjsファイル入れる。
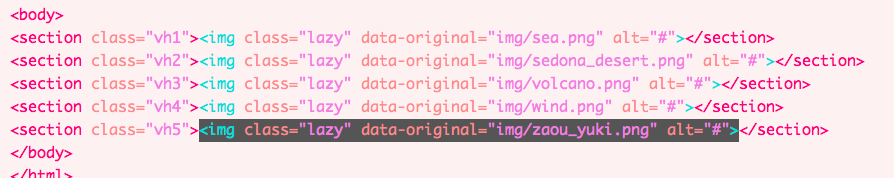
④以下のようにbodyの中に記述する。
※今回はimg srcではなくdata-originalでリンク画像を記載する。

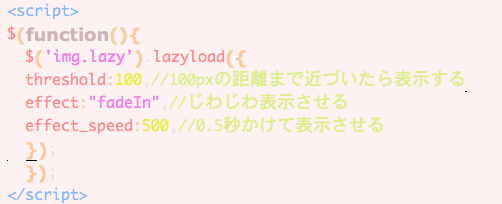
⑤LazyLoadを動かすための記述を以下の様にする。

⑥CSSを書く
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>LazyLoad</title> <link rel="stylesheet" href="css/style.css"> <script src="js/jquery-2.2.4.min.js"></script> <script src="js/jquery.lazyload.js"></script> <script> $(function(){ $('img.lazy').lazyload({ threshold:100,//100pxの距離まで近づいたら表示する effect:"fadeIn",//じわじわ表示させる effect_speed:500,//0.5秒かけて表示させる }); }); </script> </head> <body> <section class="vh1"><img class="lazy" data-original="img/sea.png" alt="#"></section> <section class="vh2"><img class="lazy" data-original="img/sedona_desert.png" alt="#"></section> <section class="vh3"><img class="lazy" data-original="img/volcano.png" alt="#"></section> <section class="vh4"><img class="lazy" data-original="img/wind.png" alt="#"></section> <section class="vh5"><img class="lazy" data-original="img/zaou_yuki.png" alt="#"></section> </body> </html>
@charset "UTF-8"; /* CSS Document *//*reset*/ html,body{font-family:"Hiragino Kaku Gothic proN", Meiryo, sans-serif; margin:0; padding:0; line-height:1.0;} ul,li{list-style:none;} a{text-decoration:none;} img,input{vertical-align:bottom;}/*画像の下の隙間をなくす*/ /*index2.html用*/ img.lazy{width:100%; height:100%; margin-bottom:100px;}