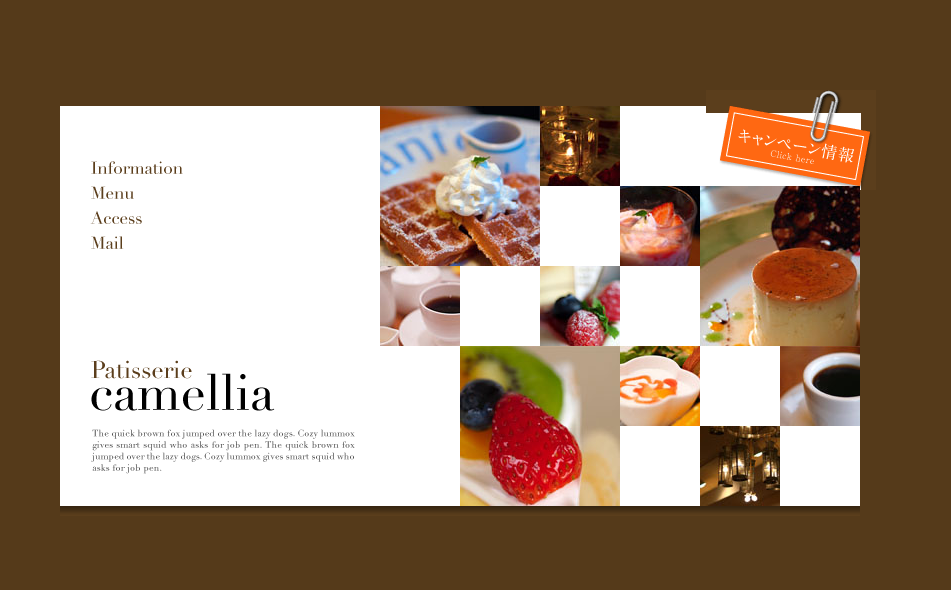
cafemenuをほとんどposition設定で作成
昨日作成したcafemenuを今日はほとんどposition設定で作ってみました。
参考したのはこちら:

<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="cafemenu(all_position_layout).css">
<title>patisserie camelia</title>
</head>
<body>
<div id="container">
<div id="header">
<h1>Patisserie camellia</h1>
<ul>
<li id="info"><a href="#">Information</a></li>
<li id="menu"><a href="#">Menu</a></li>
<li id="access"><a href="#">Access</a></li>
<li id="mail"><a href="#">Mail</a></li>
</ul>
</div><!--#header-->
<div id="image-box">
<ul>
<li id="camp"><img src="img/campaign.gif" alt="キャンペーン"></li>
<li id="ph1"><img src="img/photo01.jpg" alt="プリン"></li>
<li id="ph2"><img src="img/photo02.jpg" alt="ショートケーキ"></li>
<li id="ph3"><img src="img/photo03.jpg" alt="ワッフル"></li>
<li id="ph4"><img src="img/photo04.jpg" alt="コーヒー"></li>
<li id="ph5"><img src="img/photo05.jpg" alt="ろうそく"></li>
<li id="ph6"><img src="img/photo06.jpg" alt="チーズケーキ"></li>
<li id="ph7"><img src="img/photo07.jpg" alt="イチゴヨーグルト"></li>
<li id="ph8"><img src="img/photo08.jpg" alt="みかんヨーグルト"></li>
<li id="ph9"><img src="img/photo09.jpg" alt="シャンデリア"></li>
<li id="ph10"><img src="img/photo10.jpg" alt="コーヒー"></li>
</ul>
</div><!--#image-box-->
</div><!--#container-->
</body>
</html>
@charset "utf-8";
/* CSS Document */
html,body,div,p,ul,li{font-family:"Hiragino Kaku Gothic proN",
Meiryo,
sans-serif;
padding:0;
margin:0;
line-height:1.0;
}
a{text-decoration:none;}
ul{list-style:none;}
img {
border: 0;
}
img, input {
vertical-align: bottom; /* 画像の下の隙間を無くす */
}
body{font-size:16px;
background:#553a1a;
}
#container {
background:url(img/shadow.gif) repeat-x left bottom #FFF;
width: 800px;
height: 410px;
/*上下左右自動で真ん中に*/
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
/*#header*/
#header{width:300px;
height:400px;
position:absolute;
top:0;
left:0;}
div#header h1{width: 267px;
height: 129px;
background: url(img/logo.gif) no-repeat;
position: absolute;
left: 30px;
top: 220px;
/*隠し文字*/
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
}
div#header ul{width:100px;
height:94px;
position:absolute;
top:50px;
left:30px;}
div#header ul li a{width:100px;
height:25px;
display:block;
overflow:hidden;
white-space:nowrap;
text-indent:100%;}
div#header ul li#info a{background:url(img/info.gif) no-repeat;}
div#header ul li#info a:hover{background:url(img/info_h.gif) no-repeat;}
div#header ul li#menu a{background:url(img/menu.gif) no-repeat;}
div#header ul li#menu a:hover{background:url(img/menu_h.gif) no-repeat;}
div#header ul li#access a{background:url(img/access.gif) no-repeat;}
div#header ul li#access a:hover{background:url(img/access_h.gif) no-repeat;}
div#header ul li#mail a{background:url(img/mail.gif) no-repeat;}
div#header ul li#mail a:hover{background:url(img/mail_h.gif) no-repeat;}
/*#image-box*/
#image-box{width:480px;
height:400px;
position:absolute;
top:0;
right:0;}
/*#image-box のindividual*/
#image-box ul li{position:absolute;}
#camp{top:-16px;
right:-16px;
}
#ph1{top:80px;
right:0;}
#ph2{bottom:0;
left:80px;}
#ph3{top:0;
left:0;}
#ph4{top:160px;
left:0;}
#ph5{top:0;
left:160px;}
#ph6{top:160px;
left:160px;}
#ph7{top:80px;
right:160px;}
#ph8{bottom:80px;
right:160px;}
#ph9{bottom:0;
right:80px;}
#ph10{bottom:80px;
right:0;}