2月19日 授業内容
*記載内容はフォームの作成とphotoshopでの画像加工についてです。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>フォームの練習</title>
<style>
table{widht:300px;
border:1px solid #aaa;
border-collapse:collapse;}
th,td{padding:5px;
border:1px solid #aaa;}
label{cursor:pointer;}<!--P112-->
</style>
</head>
<body>
<form action="#" method="post"><!--データを送信するためのフォームの作成(必須項目)-->
<table width="300" border="1"><!--htmlで設定するときは単位は不要--><!--P48-->
<tr>
<th>お名前</th><td><input type="text" name="name" placeholder="例 鈴木一郎"required autofocus></td><!--name属性が必要--><!--requiredは入れると入力しないと送信できない--><!--P56,57-->
</tr>
<tr>
<th>Eメール</th><td><input type="text" name="email" placeholder="xxx@sample.com" required></td>
</tr>
<tr>
<th>性別</th>
<td>
<input type="radio" name="gender" id="male" value="男性" checked><label for="male">男性</label><!--P111--><!--radioボタンは1つしか選べない-->
<input type="radio" name="gender" id="female" value=="女性"><label for="female">女性</label>
</td>
</tr><!--p52-->
<tr>
<th>モバイル機種</th>
<td>
<input type="checkbox" name="mobile" id="iphone" value="iPhone" checked><label for="iphone">iPhone</label><!--P111--><!--checkboxは複数選べる-->
<input type="checkbox" name="mobile" id="android" value="Android"><label for="android">Android</label>
<input type="checkbox" name="mobile" value="その他" id ="other"><label for="other">その他</label>
</td>
</tr>
<tr>
<th>お住まい</th>
<td>
<select name="pref"><!--P52-->
<option value="selected">選択してください</option>
<option value="北海道">北海道</option>
<option value="東北">東北</option>
<option value="関東甲信越">関東甲信越</option>
<option value="東海・北陸">東海・北陸</option>
<option value="近畿">近畿</option>
<option value="中国・四国">中国・四国</option>
<option value="九州・沖縄">九州・沖縄</option>
<option value="その他">その他</option>
</td>
</tr>
<tr>
<th>コメント</th><td><textarea name="comment" rows="4" cols="30" required></textarea></td><!--P52-->
</tr>
<tr>
<th colspan="2"><input type="submit" value="送信"></th><!--submitは送信という意味--><!--colspan="2を入力する"説明はP118 横方向のセルの結合--><!--送信を押すと#へ送られるようになっている-->
</tr>
</table>
</form>
</body>
</html>
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>P118 セルの結合</title>
<style>
table{border:1px solid #aaa;
border-collapse:collapse;
width:500px;
height:500px;}
td{border:1px solid #aaa;
font-size:24px;
font-weight:bold;
text-align:center;}
td{width:100px;}
tr.odd{background:olive;}
tr.even{background:#FF8080;}
</style>
</head>
<body>
<table>
<tr class="odd">
<td colspan="2">0 1</td><!-- を文字の間に入れるとスペースが入る-->
<td rowspan="2">0 2</td>
<td>0 3</td>
<td>0 4</td>
</tr>
<tr class="even">
<td>0 5</td>
<td>0 6</td>
<td colspan="2">0 7</td>
</tr>
<tr class="odd">
<td colspan="3">0 8</td>
<td rowspan="3">0 9</td>
<td rowspan="2">1 0</td>
</tr >
<tr class="even">
<td rowspan="2">1 1</td>
<td>1 2</td>
<td>1 3</td>
</tr>
<tr class="odd">
<td colspan="2">14</td>
<td>15</td>
</tr>
</table>
</body>
</html>
・既存の画像を登録してペーストする方法
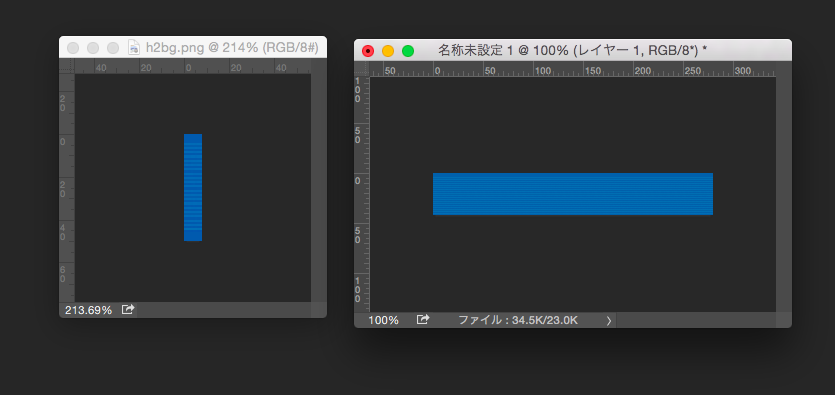
①下にある写真のように片方はコピー&ペーストしたい画像(⭐︎1)、もう一方はペーストしたいサイズのレイヤー(⭐︎2)を新規で作成します。

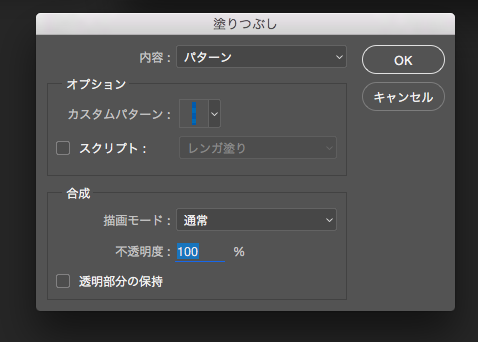
②次に⭐︎1のレイヤーを選択した状態で、編集→パターンの定義を選択し下のような画面がでてくるので内容からパターンを選択、カスタムパターンでコピー&ペーストしたい画像を選択する。

③⭐︎2のレイヤーを選択し、編集→塗りつぶしをする。

こんなふうになります。
・複数要素が含まれているうちの指定部分のみ色の変更をする方法
下の画像の黄緑色がついている部分の色のみを変更します。

①長方形選択ツールで色変更をしたい箇所を囲みます。

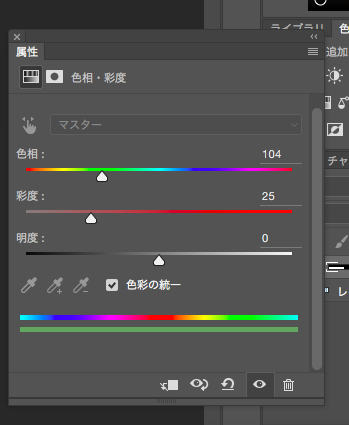
②レイヤー→新規調整レイヤー→色相・彩度をクリックし、パネルが出てくるので"色彩の統一"にチェックをいれる。

③色相と彩度のを調整する。

*少し余談ですが本を制作するときにしないほうが良い構成について説明します。
次のどちらもユーザービリティに欠けています。
・ウィドウ・・・前のページで大部分を構成し、数行だけめくった次のページに配置されること。
・オーファン・・・見出しが前のページにありその大部分の説明を次のページに配置すること。