5月24日 授業内容②(wordpress概要,「.htaccessファイル」を使った自動振り分け、jQueryのtouchイベント)
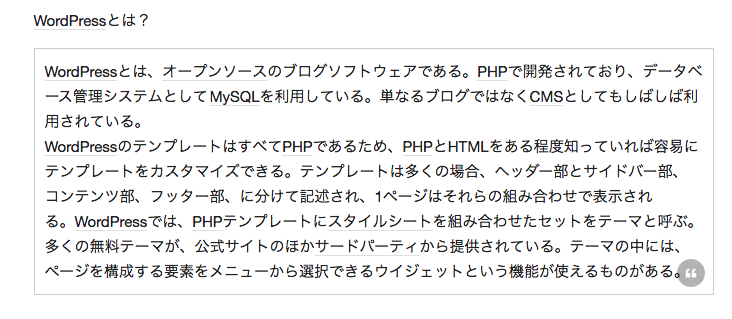
wordpress概要

http://yachin29.hatenablog.com/entry/2015/05/07/010930yachin29.hatenablog.com
★.htaccessファイル」を使った自動振り分け
yachin29.hatenablog.com
下記のサイトにスマホでアクセスすると自動的にスマートフォンのサイトに切り替わる
※ヤジーが薦めるこれだけは読んでおけ!な9冊 PC版
http://yachin29.hatenablog.com/entry/2015/04/15/162050yachin29.hatenablog.com
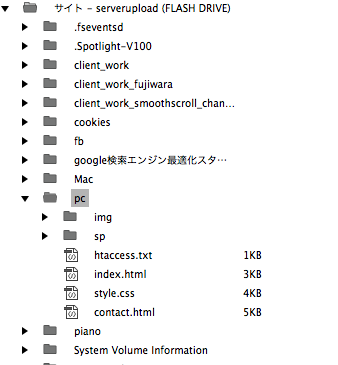
①htaccess.txt(macでtxtファイルだと不可視になるがきちんと表示されていればok)
今回のフォルダの中の構成


<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_USER_AGENT} (iPhone|Android.*Mobile|Windows.*Phone) [NC]//()の中にあるものは自動的にspに切り替わる RewriteCond %{QUERY_STRING} !mode=pc //pc表示にもできる用にする RewriteRule ^$ /pc/sp/ [R,L] //最上階層(サーバー側)から見てspがどこにあるかを考える Header set Vary User-Agent </IfModule>
②★順にしたがってスマホ用とpc用に追記する

③サーバーにアップロードをする
④サーバー側のhtaccess.txtの名前を.htaccessに書き換える
⑤フレンドリーテストに合格すればOK
アップロードしたサイト
pc用
ドレミファ音楽教室(PC用)
pc用記述
<!doctype html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <link href='https://fonts.googleapis.com/css?family=Josefin+Sans' rel='stylesheet' type='text/css'> <link rel="alternate" media="only screen and (max-width: 767px)" href="http://yellow1204.webcrow.jp/pc/sp/"><!--768px(ipadminiのサイズ)より小さいサイズならsp用に切り替わるという意味--> <title>ドレミファ音楽教室(PC用)</title> </head> <body> <header> <div class="header"> <h1>ドレミファ音楽教室</h1> <div id="tel"> <h2>お問い合わせ・お申し込み</h2> <p>01-4321-7890</p> </div> </div><!--.header--> <nav> <ul> <li><a href="index.html">教室について</a></li> <li><a href="#">大人のコース</a></li> <li><a href="#">子どものコース</a></li> <li><a href="#">体験クラス</a></li> <li><a href="contact.html">お問い合わせ</a></li> </ul> </nav> </header> <div id="container"> <section> <h1 class="piano">音楽の楽しさをみなさんに伝えたい</h1> <section> <div id="wrapper"> <section> <div id="content"> <h1>お知らせ</h1> <div class="kiji"> <a href="#"> <img src="img/home-news-1.jpg" alt="#"><p><span>今月の体験クラスの情報を掲載しました。</span>先着順でお申し込み受付中ですのでお早めにどうぞ。</p> </a> </div> <div class="kiji"> <a href="#"> <img src="img/home-news-2.jpg" alt="#"><p>「大人のためのやりなおしピアノ」開講しました。子どもの頃は習っていたけれど今はすっかり……という方におすすめです。</p> </a> </div> <div class="kiji"> <a href="#"> <img src="img/home-news-3.jpg" alt="#"><p>ドレミファ音楽教室が4周年を迎えました。これからもどうぞよろしくお願いいたします!</p> </a> </div> </div><!--#content--> </section> <div id="article"> <a href="#"> <div> <article class="one"> <p>子どもがよろこぶ!お菓子が登場する曲特集</p> </article> </div> </a> <a href="#"> <div> <article class="two"> <p>ピアノを習うのは何才からがベスト?</p> </article> </div> </a> <a href="#"> <div> <article class="three"> <p>大きな音が出せない!練習場所のなやみ</p> </article> </div> </a> </div><!--#article--> </div><!--#wrapper--> </section> </section> <footer> <ul> <li><a href="index.html">教室について</a></li> <li><a href="#">大人のコース</a></li> <li><a href="#">子どものコース</a></li> <li><a href="#">体験クラス</a></li> <li><a href="contact.html">お問い合わせ</a></li> </ul> <p><small>©copyright DoReMiFa Music School, all rights reserved.</small></p> </footer> </div><!--#container--> </body> </html>
スマホ用
html
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>スマートフォン専用サイト</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"><!--user-scalable=noを使うと拡大・縮小ができなくなる-- スマホサイトだけの固定値にできる> <meta name="format-detection" content="telephone=no, email=no"><!--電話番号、メールにリンクが勝手に付くのを防ぐ--> <link rel="apple-touch-icon" href="apple-touch-icon.png"> <link rel="stylesheet" href="css/style.css"> <link rel="canonical" href="http://yellow1204.webcrow.jp/pc/"><!--pcのフォルダの入り口をリンクとして記載する--> </head> <body> <header class="global-header"> <h1 class="page-heading">エモトカホリ</h1> <nav class="nav-page"> <p class="nav-page-left"> <a href="http://yellow1204.webcrow.jp/pc/?mode=pc">PCサイトへ</a><!--?mode=pc"を記載することでスマホでpc版を見たい時にスマホ用に戻るのを防ぐ記述--> </p> </nav> </header> <section class="block" id="box"> <h1 class="block-heading">エモトカホリのポートフォリオサイト</h1> <p><img src="img/logo.png" alt="#" class="img-illust"></p> <p class="introduction"> エモトカホリのポートフォリオサイトです。<br /> 動物や植物を中心にしたイラストを書いています。 </p> </section> <section class="block"> <h1 class="block-heading">イラスト集</h1> <p class="comment">エモトカホリの作品集です。絵をクリックするとイラストのページに移動します。</p> <nav class="nav-portfolio"> <ul> <li><a href="flying-penguin.html" title="群れをなして空を飛ぶペンギンたちのイラスト" ><img src="img/thumbnail_flying-penguin.png" alt="群れをなして空を飛ぶペンギンたちのイラスト"></a></li> <li><a href="#" title="コトリ"><img src="img/thumbnail_love-bluebird.png" alt="恋する二人を見守る小鳥がハート型に赤い糸を咥えているのイラスト"></a></li> <li><a href="#" title="ゾウ"><img src="img/thumbnail_dreaming-elephant.png" alt="クジャクの上に乗って空を飛ぶことを夢見るゾウのイラスト"></a></li> <li><a href="#" title="クマ"><img src="img/thumbnail_star-bear.png" alt="星を虫取りアミでたくさん捕まえているクマのイラスト"></a></li> <li><a href="#" title="イヌ"><img src="img/thumbnail_present-dog.png" alt="プレゼントの箱を体につけたイヌのイラスト"></a></li> <li><a href="#" title="ネコ"><img src="img/thumbnail_flying-cat.png" alt="色とりどりの風船を持って空を飛ぶネコのイラスト"></a></li> <li><a href="#" title="ウサギ"><img src="img/thumbnail_rabbit.png" alt="花に恋するウサギ"></a></li> <li><a href="#" title="カメ"><img src="img/thumbnail_tortoise.png" alt="森で長生きしているカメ"></a></li> </ul> </nav> <p class="comment"> こちらで紹介している作品以外の作品もありますので、ご覧になりたい方は<a href="mailto:mail@exsample.com?subject=【エモトカホリの他の作品について】">メールでお問い合わせください。</a> </p> </section> <footer> <nav class="nav-about"> <ul> <li><a href="#">エモトカホリの紹介</a></li> <li><a href="#">イラストの販売について</a></li> <li><a href="#">仕事のご依頼・お問い合わせ</a></li> <li><a href="#">PCサイトはこちら</a></li> </ul> </nav> <p class="copyright"><small>Copyright©2014 Emoto Kahori</small></p> </footer> </body> </html>
@charset "utf-8"; /*================================================= * ブラウザのデフォルトのスタイルをリセットする * ================================================= */ html, body, h1, h2, h3, h4, h5, h6, ul, ol, dl, li, dt, dd, p, header, section, article, aside, hgroup, footer, figure, figcaption, nav { margin: 0; padding: 0; font-size: 100%; } body { line-height: 1.0; -webkit-text-size-adjust: none;/*<!--safariとchrome用の記述(ios7ぐらいで自動的に文字のサイズが変更されるのを防ぐ)-->*/ } article,aside,canvas,details,figcaption,figure, footer,header,menu,nav,section,summary { display:block; } img { border: 0; vertical-align: bottom; } ul, ol { list-style: none; } table { border-spacing: 0; empty-cells: show; } /*================================================= * サイト全体の基本スタイル * ================================================= */ body { background-color: #D9F5F3; font-family: "Hiragino Kaku Gothic ProN", Helvetica, san-serif;/*スマホ用なのでIEのMeiryoは使わない*/ font-size: 14px; line-height: 1.6; } a { color: #336699; } /*================================================= * サイトのレイアウト * ================================================= */ .global-header { height: 44px;/*推奨しているボタンの大きさは縦横44px(ボタンを44pxにしないといけないわけではなく、ボタンが入っている領域をボタン1つあたり44pxにする)*/ line-height: 44px; background-color: #132543; box-shadow: inset 0 0 7px rgba(255,255,255,.4); border: solid 1px #2a849d; background-image: -webkit-linear-gradient(bottom, #48a5bf, #7ec4d8);/*webkit用のグラデーションの書き方(下から上)*/ background-image: linear-gradient(to top, #48a5bf, #7ec4d8);/*新しい書き方(行き先をかく)*/ } .page-heading { text-align:center; color: #FFFFFF; font-size: 16px; text-shadow: 1px 1px 1px #000000; } .img-illust { margin: 0 auto; display: block; border: 10px solid #F5F5F0; } .introduction { margin: 15px 10px; padding: 5px 10px; background-color: #75D9D0; font-size: 12px; border-radius: 8px; } .block { padding-bottom: 20px; } .block-heading { margin: 10px; padding: 5px; border-left: 5px solid #75D9D0; font-size: 14px; } .comment { margin: 0 10px; font-size: 12px; } .nav-portfolio { margin-top: 10px; } .nav-portfolio img { margin: 5px 0; width: 60px; height: 60px; border-radius: 50%; /*画像の隅を丸くする*/ box-shadow: 0 0 3px #333333; /*影をつける*/ } .nav-portfolio ul { display: block; overflow: hidden; } .nav-portfolio li { margin: 0 0 10px 16px; float: left; text-align: center; } .nav-portfolio a { display: block; text-decoration: none; } .nav-portfolio a:before { display: block; content: attr(title); /*aタグに書かれているtitleを表示させる*/ font-size: 12px; text-align: center; width: 60px; /*文字がwidthを超えると省略される*/ overflow: hidden; /*文字が長い場合に省略される*/ white-space: nowrap; /*文字が長い場合に省略される*/ text-overflow: ellipsis; /*文字が長い場合に省略される。上の3つとセット*/; } .nav-about { margin: 10px; } .nav-about ul { border-radius: 8px; padding: 0; box-shadow: 0 0 3px #333333; } .nav-about li { border-top: 1px solid #D9F5F3; border-bottom: 1px solid #75D9D0; height: 44px; /*テキストを上下中央に配置する*/ line-height: 44px; /*テキストを上下中央に配置する*/ background-color: #ffffff; } .nav-about li:first-child { border-top-right-radius: 8px; border-top-left-radius: 8px; } .nav-about li:last-child { border-bottom-right-radius: 8px; border-bottom-left-radius: 8px; } .nav-about a { padding: 0 14px; display: block; text-decoration: none; } footer { padding: 10px 0; background-color: #75D9D0; } .copyright { margin: 0; color: #000000; text-align: center; } /*詳細ページのスタイル*/ .nav-page { position: absolute; top: 0; left: 0; width: 100%; } .nav-page-left { position: absolute; top: 0; left: 10px; } .nav-page a { padding: 6px 12px; border: 1px solid #75D9D0; background: -webkit-gradient(linear, left top, left bottom, from(#D9F5F3), color-stop(45%, #c8e4e2), color-stop(55%, #86e0e1), to(#75D9D0)); border-radius: 4px; box-shadow: 0 1px #D9F5F3; text-decoration: none; }