6月6日 授業内容(データベース,Flexbox(フロートを使わないレスポンシブウェブデザイン))
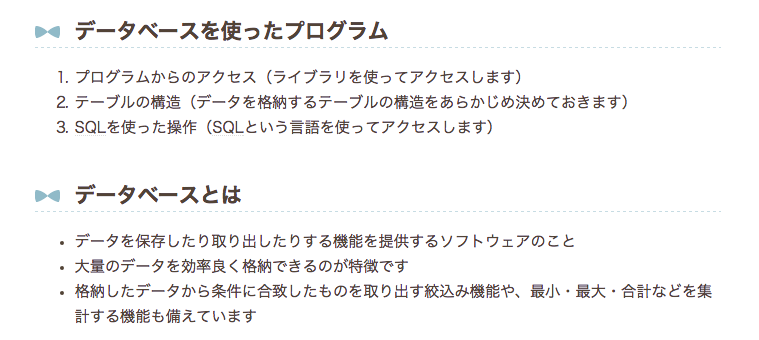
データベースを使ったプログラム
web-design-exercise.hatenablog.jp
★


★
★データベースを作成する
web-design-exercise.hatenablog.jp
※順序は講師のブログ通りです
・A_Iは(オートインクリメント)を表し、自動的に1ずつid番号を振り分ける。
SQL文で操作
web-design-exercise.hatenablog.jp
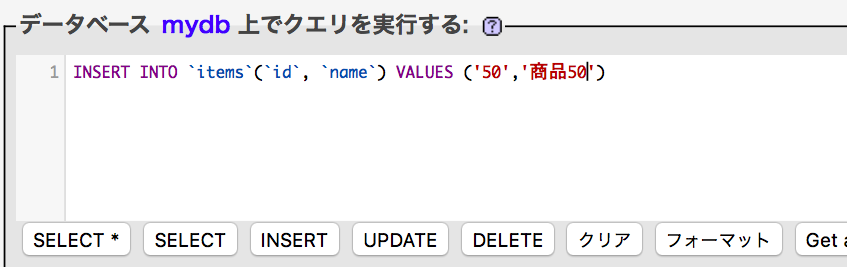
・通常のSQL文

SQL文を手打ちするときはSQL→ の中で使用する項目をクリックし実行する。
の中で使用する項目をクリックし実行する。
こう入力すると

↓
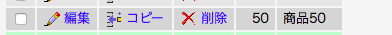
表示でこう表示される

※[ ]を実行してしまうとフィールド内のデータが全て消えてしまうので注意
]を実行してしまうとフィールド内のデータが全て消えてしまうので注意
★Flexbox(フロートを使わないレスポンシブウェブデザイン)
web-design-lesson.hatenablog.jp
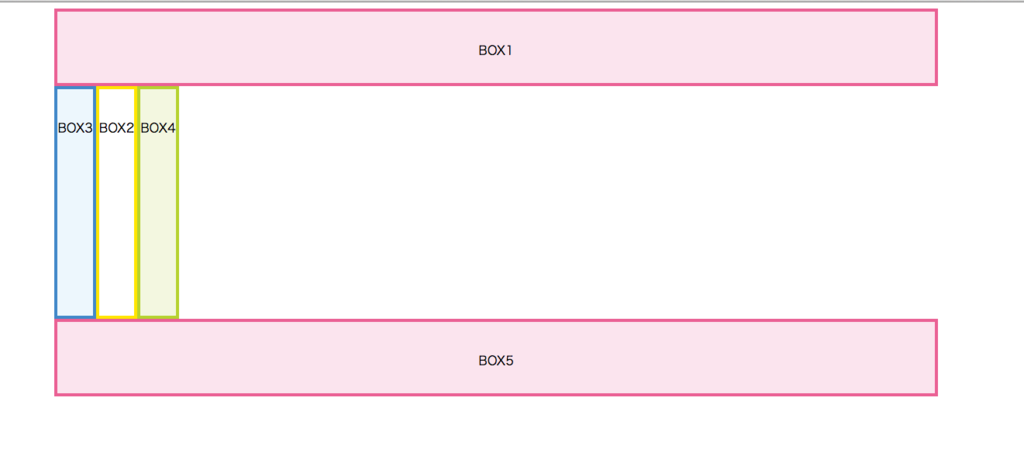
flex-grow適用前

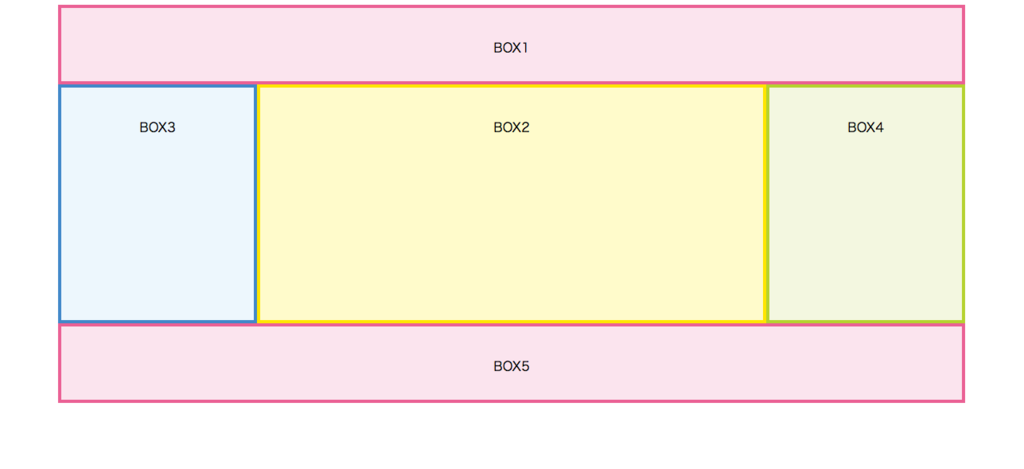
flex-grow適用後

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Flexboxを使ったレスポンシブWebデザイン</title> <style> #container { width: 80%; height: auto; margin: 0 auto; } .box { text-align: center; line-height: 100px; } .box1, .box5 { width: 100%; height: 100px; background: #FBE4EE; border: 4px solid #EA6094; box-sizing: border-box; } .wrapA { display: flex; height: 300px; box-sizing: border-box; } .wrapA > .box2 { order: 2; flex-grow: 3;/*.wrapAにあるboxが.wrapAより小さい場合にboxの横幅を伸ばす比率*/ background: #FFFBCB; border: 4px solid #FFE500; } .wrapA > .box3 { order: 1; flex-grow: 1; background: #EDF7FD; border: 4px solid #4188C9; } .wrapA > .box4 { order: 3; flex-grow: 1; background: #F3F7E0; border: 4px solid #B5D22F; } @media screen and (max-width:797px){ .wrapA { display: block; height: auto; } .wrapA>.box { /* 文書順に戻す */ order: 0; width: auto; height: 100px; } } </style> </head> <body> <div id="container"> <div class="box box1">BOX1</div> <div class="wrapA"> <div class="box box2">BOX2</div> <div class="box box3">BOX3</div> <div class="box box4">BOX4</div> </div><!-- /.wrapA --> <div class="box box5">BOX5</div> </div><!-- /#container --> </body> </html>